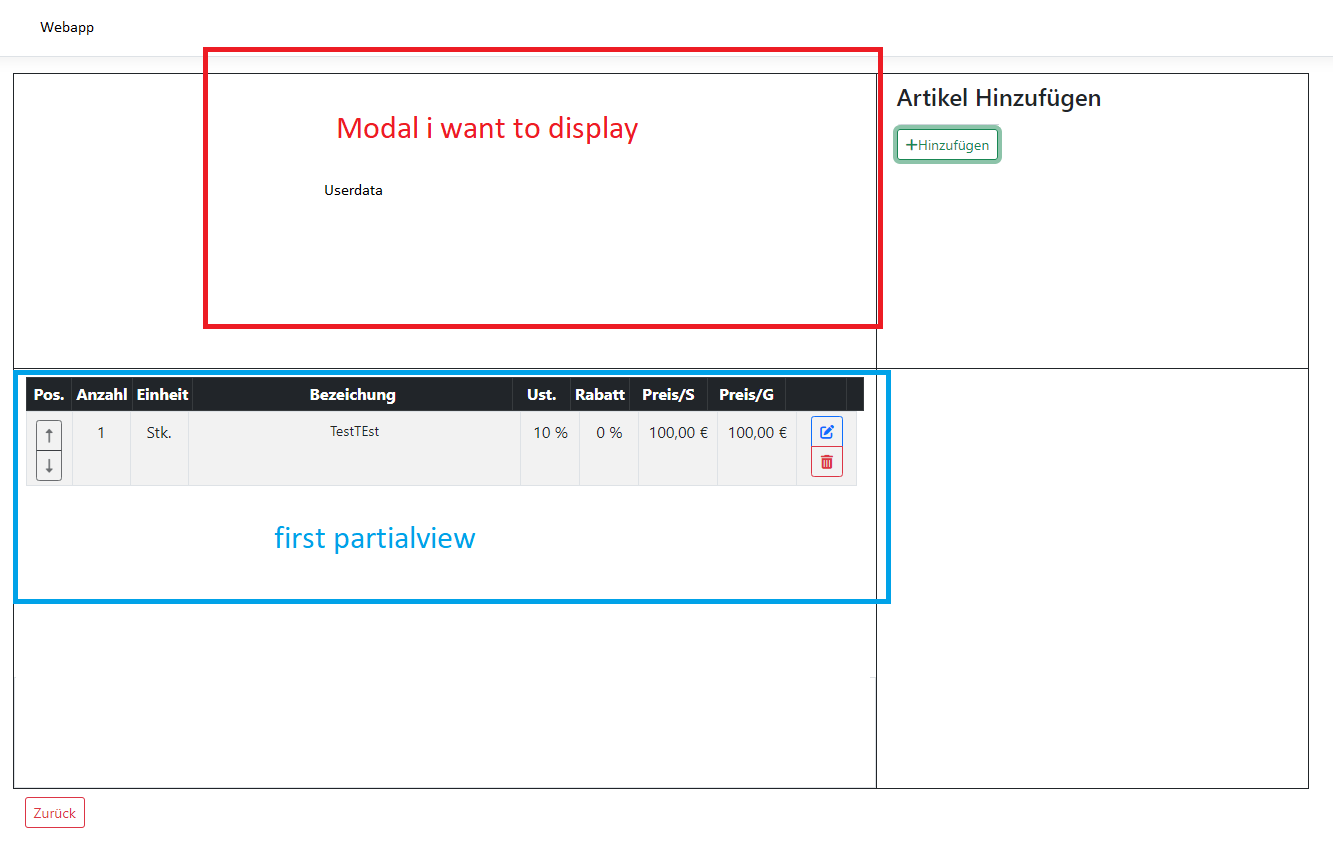
I am using a Partialview for displaying a table with data inside a normal razor page. I want to edit and first off all display a specific row of data with another partial view (Modal) When i am debuging my code, the Pagehandler is never called.

Table partialview inside my razorpage:
<div >
<div id="MyPartialView">
@{
await Html.RenderPartialAsync("_ArticlePositonsPartial", Model.TempPositionsView, ViewData);
}
</div>
</div>
Call of partialview inside the table partialview:
<td style="width:60px">
<div >
<button data-toggle="ajax-modal" data-url="@Url.Page("NewInvoice", "EditPositionPartial", @Model.TempPositions[i])"> <i ></i></button>
@Html.AntiForgeryToken()
<button onclick="GetPartialView(2,@Model.TempPositions[i].Id)"> <i ></i></button>
</div>
</td>
Pagehandler
public async Task<PartialViewResult> OnPostEditPositionPartial(FaktTempPositionen f)
{
FaktTempPositionen faktTempPosition = await _TempArticlePositionRepository.GetPositionBySessionKeyAndId(f.SessionKey, f.Id);
return new PartialViewResult
{
ViewName = "_EditPositionPartial",
ViewData = new ViewDataDictionary<FaktTempPositionen>(ViewData, faktTempPosition),
};
}
Partialview i want to display
@model Rechnungen.Models.Views.TempPositonsView
<div tabindex="-1">
<div >
<div >
<div >
<h6>test</h6>
</div>**
<div >
</div>
<div >
<button type="button" data-bs-dismiss="modal">Schließen</button>
<button type="button" data-save="modal">Speichern</button>
</div>
</div>
</div>
</div>
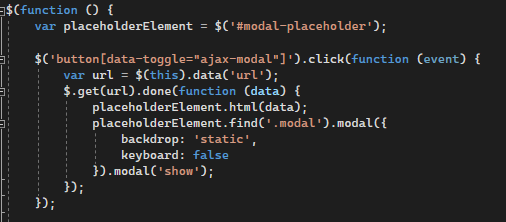
JS vor modal:
CodePudding user response:
Since you are using $.get,you should call a get handler:
public async Task<PartialViewResult> OnGetEditPositionPartial(FaktTempPositionen f)
{
FaktTempPositionen faktTempPosition = await _TempArticlePositionRepository.GetPositionBySessionKeyAndId(f.SessionKey, f.Id);
return new PartialViewResult
{
ViewName = "_EditPositionPartial",
ViewData = new ViewDataDictionary<FaktTempPositionen>(ViewData, faktTempPosition),
};
}