const [mydate, setDate] = useState(new Date());
const [displaymode, setMode] = useState('date');
const [isDisplayDate, setShow] = useState(false);
const changeSelectedDate = (event, selectedDate) => {
const currentDate = selectedDate || mydate;
setDate(currentDate);
};
const showMode = (currentMode) => {
setShow(true);
setMode(currentMode);
};
const displayDatepicker = () => {
showMode('date');
};
return (
<SafeAreaView style={styles.container}>
<View>
<Button onPress={displayDatepicker} title="Show date picker!" />
</View>
{isDisplayDate && (
<DateTimePicker
testID="dateTimePicker"
value={mydate}
mode={displaymode}
is24Hour={true}
display="default"
onChange={changeSelectedDate}
/>
)}
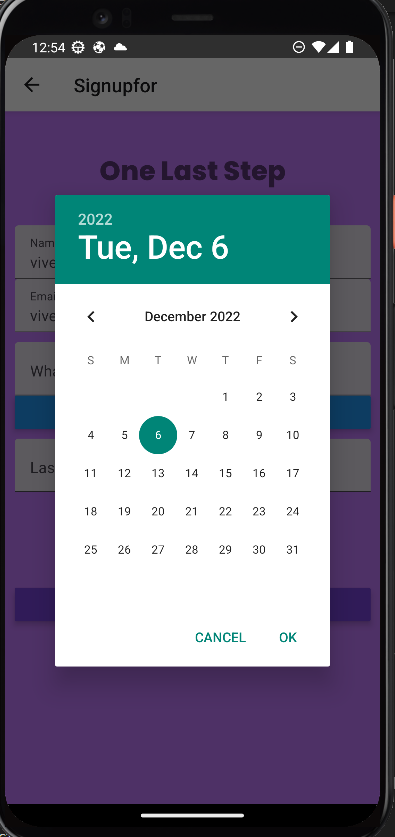
i have a button that opens a datepiker when i click ok on the date piker the date piker soes not close also i want the selected date to be console loged() when i click on ok
CodePudding user response:
Add setShow(false) in function changeSelectedDate. eg
const changeSelectedDate = (event, selectedDate) => {
const currentDate = selectedDate || mydate;
setDate(currentDate);
setShow(false)
};