I have a component that it has v-for to showing multiple repetition of data, I use vue3 with composition API, When I initialize table of data and log it, it shows the right value what I want, but the length it is 0 and it's not rendring on template, I don't know why !!
template :
<template>
<base-page>
<form @submit.prevent="submitForm">
<base-header>
<template #title>
<nav >
<ol >
<li>
<router-link
to="/dashboard"
>Accueil</router-link
>
</li>
<li><span >/</span></li>
<li >
Ajouter une réservation pour {{ terrain.name }}
</li>
</ol>
</nav>
</template>
</base-header>
<div >
<div >
{{sessionList}}
<div v-for="(item, index) in sessionList" :key="index" >
<h5 >Card title</h5>
<a href="#!">
<img src="/img/green-ball.png" alt=""/>
</a>
<div >
<p >
Some quick example text to {{index}}
</p>
<button type="button" >
Réserver
</button>
</div>
</div>
</div>
</div>
</form>
</base-page>
</template>
script :
<script setup>
import {ref,onMounted} from "vue"
import {mdiContentSavePlusOutline} from "@mdi/js"
import moment from "moment"
moment.locale('fr');
const terrain = ref({
id: 1,
name: "terrain 1",
capacity: 11,
duration: 1,
price: 8,
external: true,
complexe: "Stade 1",
formatted_created_at: "10/10/2022",
})
let date = new moment()
let datesList = []
let sessionList = []
let nextDate = date
for (let index = 0; index < 15; index ) {
datesList.push(nextDate.format('YYYY-MM-DD'))
let tab = []
let hourDate = nextDate
for (let i = 0; i < 4; i ) {
let debut = moment(nextDate).add(i 1,'hours').format('HH:mm:ss')
let fin = moment(nextDate).add(i 2,'hours').format('HH:mm:ss')
tab.push({
debut : debut,
fin : fin,
reserved : i % 2 == 0
})
}
sessionList[datesList[index]] = tab
nextDate = date.add(1,'days');
}
console.log(datesList)
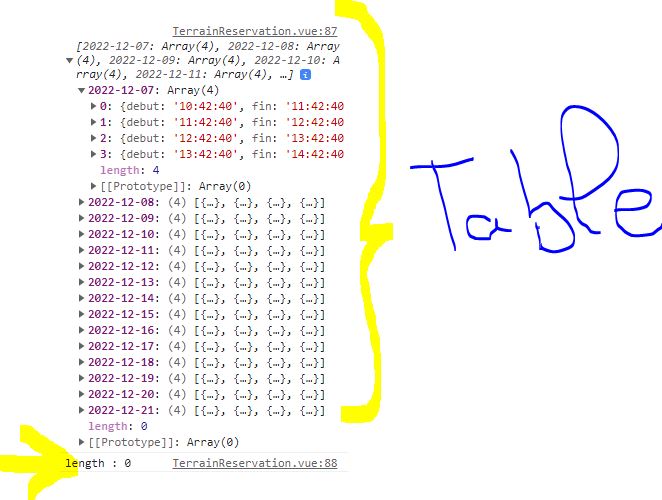
console.log(sessionList)
</script>
log :
Edit
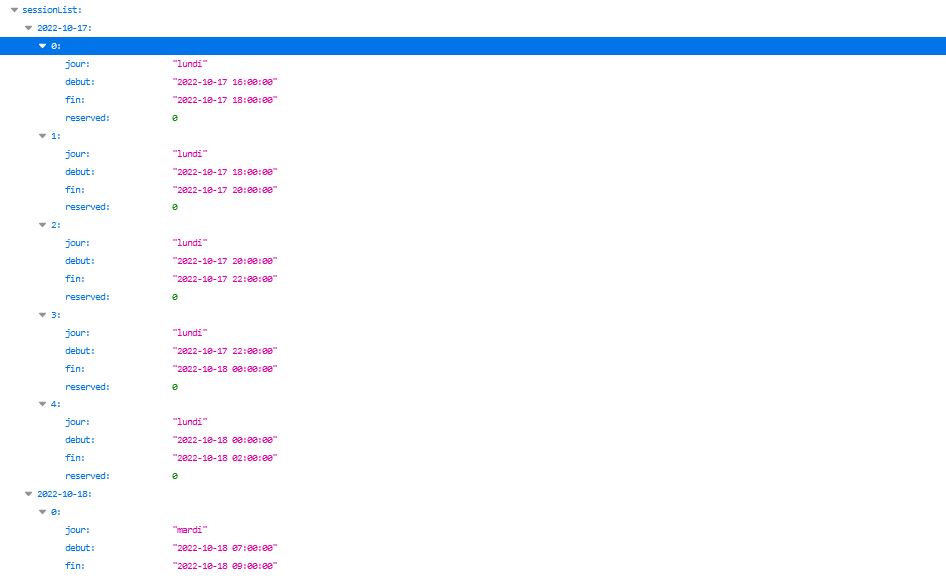
the sessionList variable it would have like this format :

CodePudding user response:
You define sessionList as an array, but you are adding items to it like an object. So the arrays length is still 0, but you added properties with the dates as you can see in the screenshot. This is also why nothing is rendered.
I am not sure what you want to do with the date, but maybe just add it as another property of the tab object and then push this to the array:
tab.push({
debut : debut,
fin : fin,
reserved : i % 2 == 0,
date: datesList[index]
});
sessionList.push(tab);