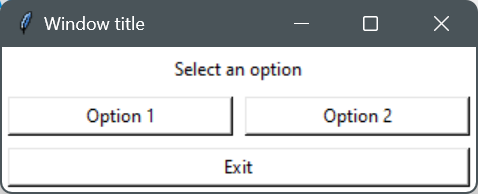
I am currently in the middle of coding a small app which involves a menu written in tkinter (python 3.11) I have two option buttons, and I want to add an exit button under them. Currently it looks something like this:

import tkinter as tk
root = tk.Tk()
root.title("Window title")
root.config(bg='#FFFFFF')
frame = tk.Frame(
master=root,
bg='#FFFFFF'
)
frame.pack(side=tk.TOP, fill=tk.BOTH, expand=True)
label = tk.Label(
master=frame,
text="Select an option",
height=1,
width=40,
bg='#FFFFFF'
)
label.pack(side=tk.TOP, fill=tk.BOTH, pady=4)
btn1 = tk.Button(
master=frame,
text="Option 1",
height=1,
width=20,
bg='#FFFFFF'
)
btn1.pack(side=tk.LEFT, fill=tk.BOTH, padx=4, pady=4)
btn2 = tk.Button(
master=frame,
text="Option 2",
height=1,
width=20,
bg='#FFFFFF'
)
btn2.pack(side=tk.RIGHT, fill=tk.BOTH, padx=4, pady=4)
exit_btn = tk.Button(
master=frame,
text="Exit",
height=1,
width=5,
bg='#FFFFFF'
)
exit_btn.pack(side=tk.BOTTOM, fill=tk.BOTH, padx=4, pady=4)
root.mainloop()
I have tried passing side=tk.BOTTOM when packing the button but that doesn't seem to help and the exit button is still in the middle instead of below the others
CodePudding user response:
The order of packing the widgets matters. You need to pack label and exit_btn first, so they occupy the top and bottom sides. Then pack btn1 and btn2.
import tkinter as tk
root = tk.Tk()
root.title("Window title")
root.config(bg='#FFFFFF')
frame = tk.Frame(
master=root,
bg='#FFFFFF'
)
frame.pack(side=tk.TOP, fill=tk.BOTH, expand=True)
label = tk.Label(
master=frame,
text="Select an option",
height=1,
width=40,
bg='#FFFFFF'
)
btn1 = tk.Button(
master=frame,
text="Option 1",
height=1,
width=20,
bg='#FFFFFF'
)
btn2 = tk.Button(
master=frame,
text="Option 2",
height=1,
width=20,
bg='#FFFFFF'
)
exit_btn = tk.Button(
master=frame,
text="Exit",
height=1,
width=5,
bg='#FFFFFF'
)
label.pack(side=tk.TOP, fill=tk.BOTH, pady=4)
exit_btn.pack(side=tk.BOTTOM, fill=tk.BOTH, padx=4, pady=4)
btn1.pack(side=tk.LEFT, fill=tk.BOTH, padx=4, pady=4)
btn2.pack(side=tk.RIGHT, fill=tk.BOTH, padx=4, pady=4)
root.mainloop()
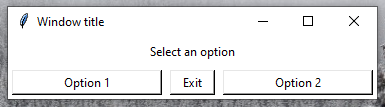
Result
CodePudding user response:
You can create another frame called "bottom" to help organize your buttons:
import tkinter as tk
root = tk.Tk()
root.title("Window title")
root.config(bg='#FFFFFF')
frame = tk.Frame(
master=root,
bg='#FFFFFF'
)
frame.pack(side=tk.TOP, fill=tk.BOTH, expand=True)
bottom = tk.Frame(
master=root,
bg='#FFFFFF'
)
bottom.pack(side=tk.BOTTOM, fill=tk.BOTH, expand=True)
label = tk.Label(
master=frame,
text="Select an option",
height=1,
width=40,
bg='#FFFFFF'
)
label.pack(side=tk.TOP, fill=tk.BOTH, pady=4)
btn1 = tk.Button(
master=frame,
text="Option 1",
height=1,
width=20,
bg='#FFFFFF'
)
btn1.pack(side=tk.LEFT, fill=tk.BOTH, padx=4, pady=4)
btn2 = tk.Button(
master=frame,
text="Option 2",
height=1,
width=20,
bg='#FFFFFF'
)
btn2.pack(side=tk.RIGHT, fill=tk.BOTH, padx=4, pady=4)
exit_btn = tk.Button(
master=bottom,
text="Exit",
height=1,
width=5,
bg='#FFFFFF'
)
exit_btn.pack(fill=tk.BOTH, padx=4, pady=4)
root.mainloop()