I have a simple bottom sheet in Flutter and I am facing an issue with it.
showModalBottomSheet(
context: context,
enableDrag: false,
isDismissible: false,
backgroundColor: Colors.transparent,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(16),
topRight: Radius.circular(16)),
),
builder: (childContext) {
return ClipRRect(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(16),
topRight: Radius.circular(16)
),
child: Container(
color: Colors.green,
height: _minHeight,
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
HeaderWidget(
title: header,
),
Expanded(
child: ListView.separated(
...
),
),
],
),
),
);
},
);
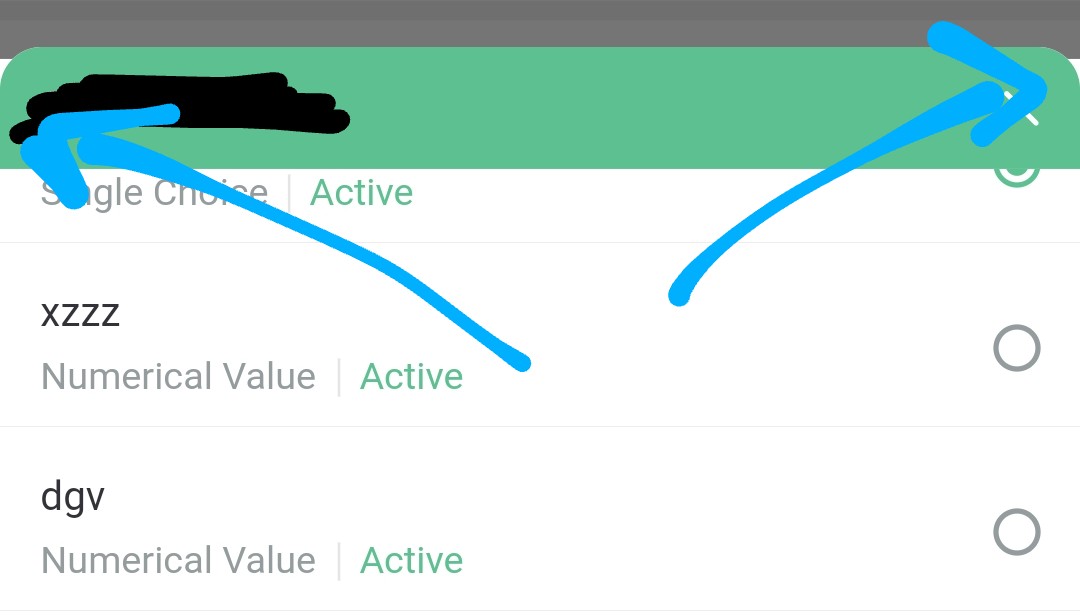
When the user scrolls the list view inside the bottom sheet, due to the top left and right edges being curved, the list view can be seen as the scroll happens. You can view screenshot on this.
Any help on how to resolve this issue?
CodePudding user response:
You can add clipBehavior: Clip.hardEdge to the showModalBottomSheet
showModalBottomSheet(
context: context,
enableDrag: false,
isDismissible: false,
clipBehavior: Clip.hardEdge,
backgroundColor: Colors.transparent,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(16),
topRight: Radius.circular(16)),
),
builder: (childContext) {
return ClipRRect(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(16),
topRight: Radius.circular(16)
),
child: Container(
color: Colors.green,
height: _minHeight,
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
HeaderWidget(
title: header,
),
Expanded(
child: ListView.separated(
...
),
),
],
),
),
);
},
);