Hello I am new on flutter and I would like my container to take all the width of its parent but I get an error when adding width: double.infinite
I was able to browse the forum for a solution but most of them are about row and don't work for me.
I get the following error: The relevant error-causing widget was ListView
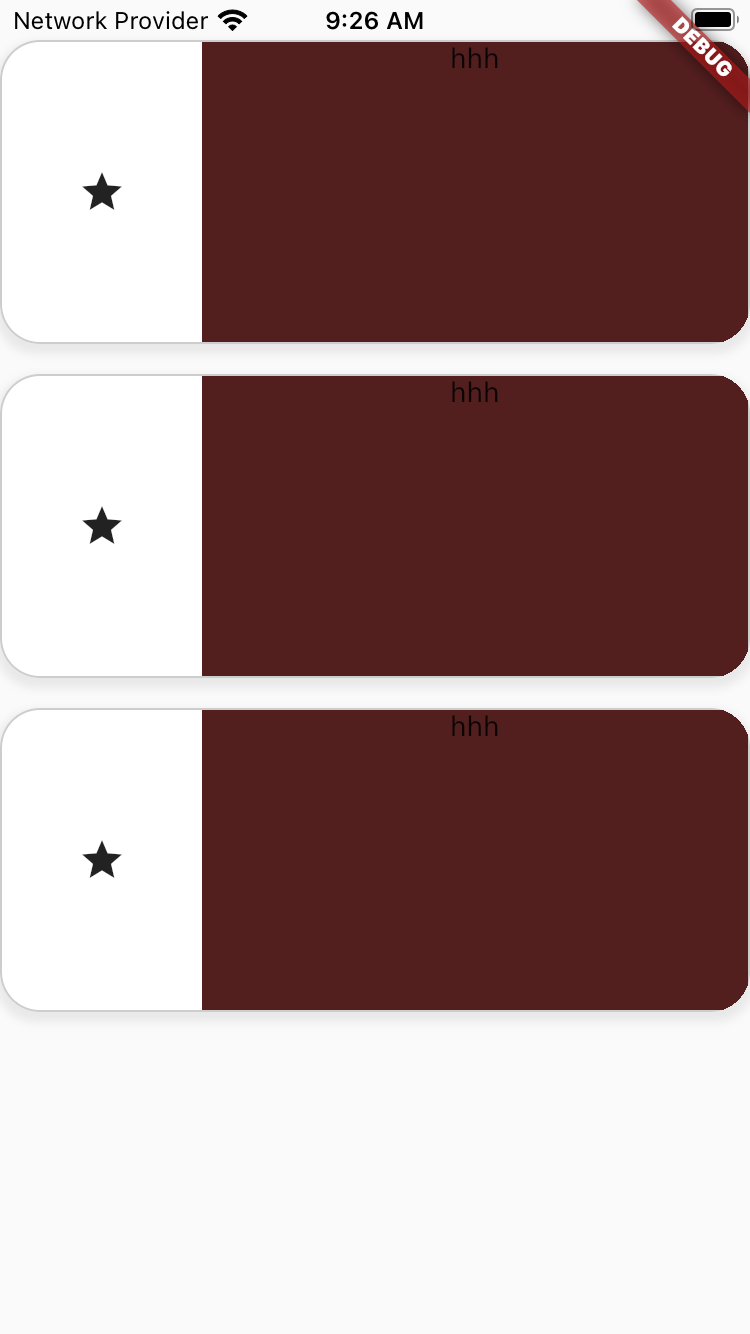
I would like my container with a red color to take the whole width
my code :
child: ListView.builder(
itemCount: series?.length,
scrollDirection: Axis.vertical,
shrinkWrap: true,
itemBuilder: (item, index) {
return Container(
clipBehavior: Clip.hardEdge,
margin: const EdgeInsets.only(bottom: 15),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(20),
border: Border.all(
color:
const Color.fromRGBO(205, 205, 205, 1)),
boxShadow: [
BoxShadow(
color: Color.fromARGB(255, 216, 216, 216)
.withOpacity(0.5),
spreadRadius: 2,
blurRadius: 3,
offset: Offset(
0, 3), // changes position of shadow
),
],
),
child: Row(
children: [
Container(
width: 100,
height: 150,
decoration: BoxDecoration(
borderRadius:
BorderRadius.circular(078),
),
child: Container(
decoration: const BoxDecoration(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(8),
bottomLeft: Radius.circular(8)),
),
child: Image.network(
series![index].thumbUrl,
fit: BoxFit.cover,
),
)),
Column(
mainAxisSize: MainAxisSize.min,
children: [
Container(
color:
Color.fromARGB(255, 83, 30, 30),
height: 150,
child: Text("hhh"))
])
],
),
);
}),