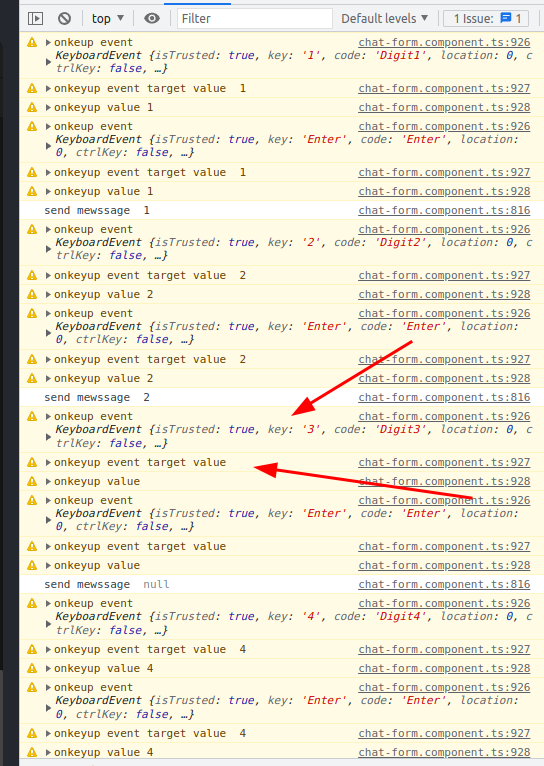
Hi I have a chat where I use textarea and onKeyUp I send messages , but the problem is when I fast typing 1, press enter, 2, press enter, 3 press enter, 4 press enter. I have missed 3 in my list of messages. After checking logs I see that event.target.value is "" sometimes if I type fast.
onKeyUp($event): void {
const message = this.textarea.value;
console.warn('onkeup event ', $event)
console.warn('onkeyup event target value ', $event.target.value)
console.warn('onkeyup value', message)...
CodePudding user response:
This is because keyup is a keyboard event, which doesn't always correlate to your elements' value changing.
You should use the input event for monitoring changes in value and the keyup for keybindings.