I am install sass lib in my React project.
I created a main.sass file where I included other sass files by type of color_variables. These variables are visible in this file, but when I import the main.sass file itself into JS files and try to access the variables through it, I get an error that the variable was not found. I didn't include sass in webpack dependencies, wanted to try without it.
main.sass
@import "color_variables"
@import url('https://fonts.googleapis.com/css2?family=Nunito Sans:wght@300;400;500;600;700&display=swap')
*
margin: 0
padding: 0
body
margin: 0
padding: 0
font-family: 'Nunito Sans', sans-serif
background: $background
color_variables.sass
$black:#1c1c1c
$accent: #cc33ff
$grey:#bab3bc
$borders: #e1dfe2
$background: #fafafa
$white:#ffffff
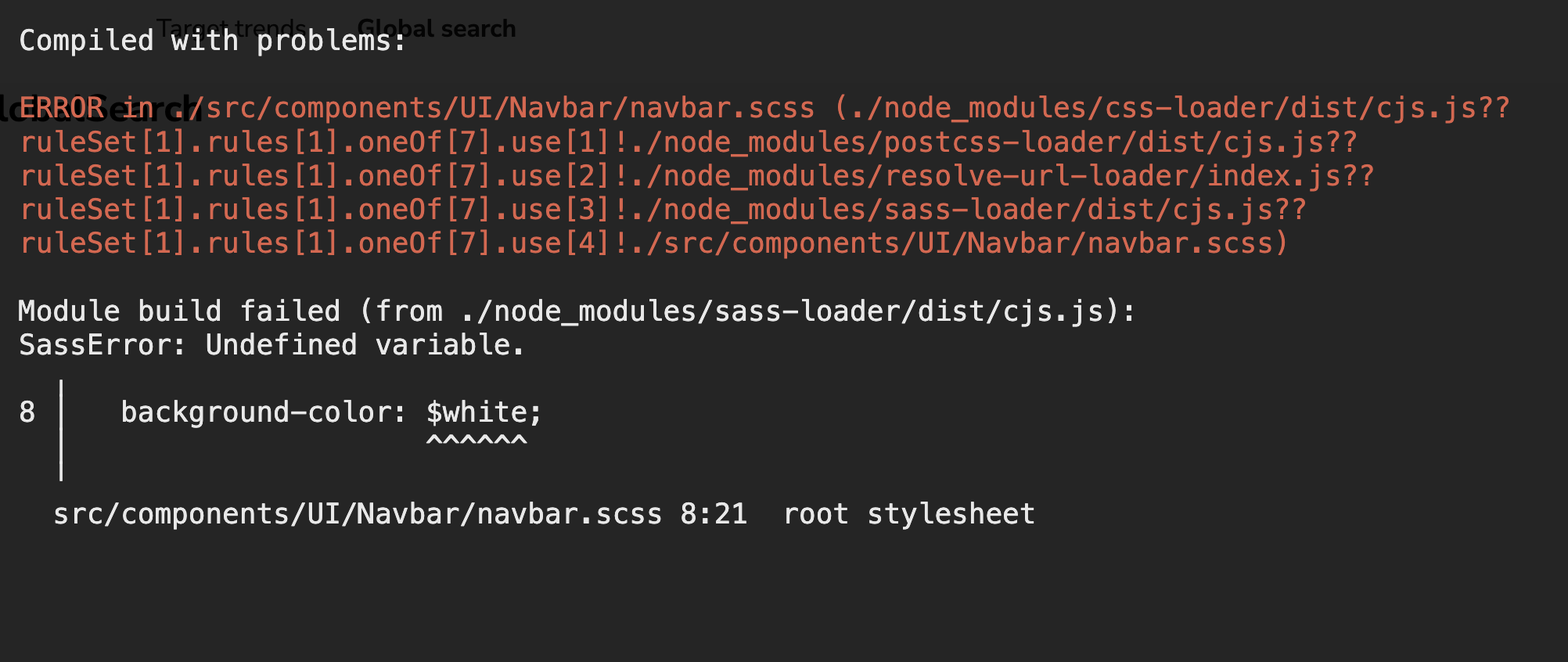
Error when trying to access a variable while main.sass is imported
Module build failed (from ./node_modules/sass-loader/dist/cjs.js):
SassError: Undefined variable
CodePudding user response:
You need to export the variable. Below is the example.
//colors
$black: #000000;
$white: #ffffff;
$zanah: #e0efdc;
$aquaDeep: #02433c;
$whiteSand : f6f6f6;
:export {
zanah: $zanah;
}
CodePudding user response:
you should use @use instead of @import
@use 'color_variables' as CV;
then add those variables like this..
background: CV.$background;