I've been trying to add a margin so the borders arent touching the edges of the screen. however, when i try to, my grid will wrap and start a new row instead of staying in the same spot. i have to keep my values responsive so i can't set my boxes to be a specific #.
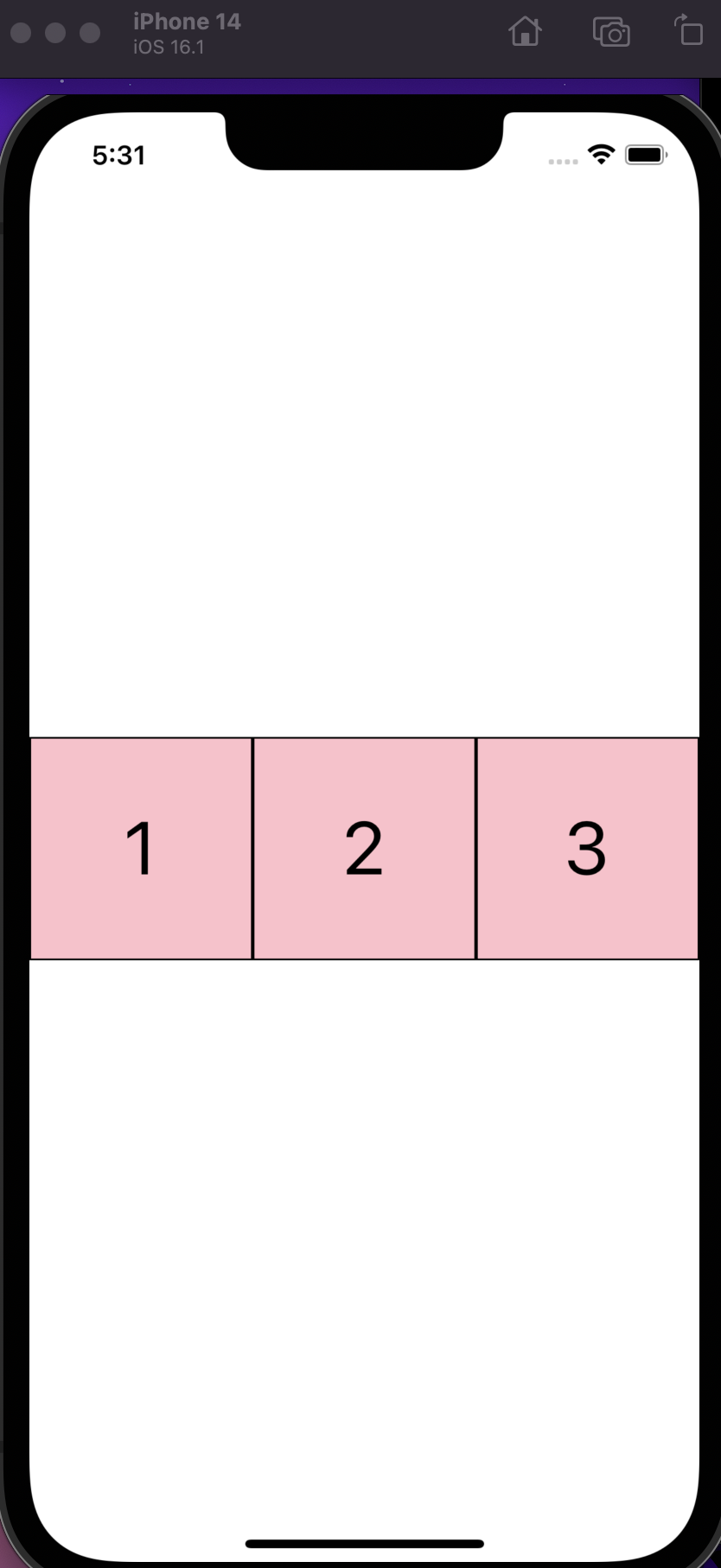
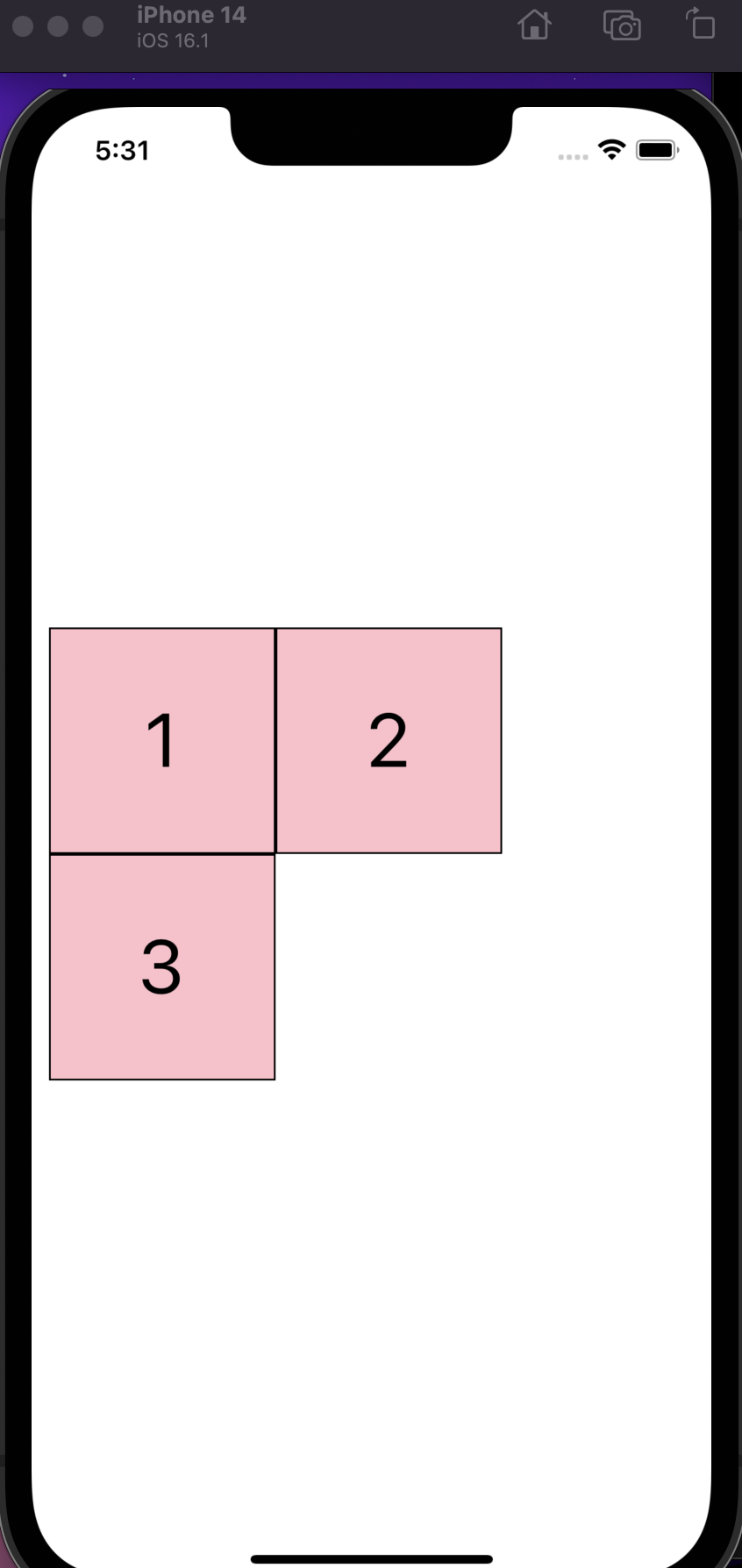
I am using react native and here is a snippet of how the grid looks before margin after adding margin:
my code:
import React from 'react';
import { StyleSheet, View, Text, SafeAreaView, Dimensions } from 'react-native';
const { width, height } = Dimensions.get('window');
const size = Math.min(width, height) / 3;
const Grid = () => {
return (
<SafeAreaView style={styles.safeArea}>
<View style={styles.container}>
<View style={styles.row}>
<View style={styles.box}>
<Text style={styles.text}>1</Text>
</View>
<View style={styles.box}>
<Text style={styles.text}>2</Text>
</View>
<View style={styles.box}>
<Text style={styles.text}>3</Text>
</View>
</View>
</View>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
safeArea: {
},
container: {
flex: 1,
justifyContent: 'center',
//margin: 10,
},
box: {
width: size,
height: size,
justifyContent: 'center',
borderWidth: 1
},
row: {
flexDirection: 'row',
flexWrap: 'wrap',
},
});
export default Grid;
i added the following to my box styling:
flex: 1,
aspectRatio: 1,
borderWidth: 1
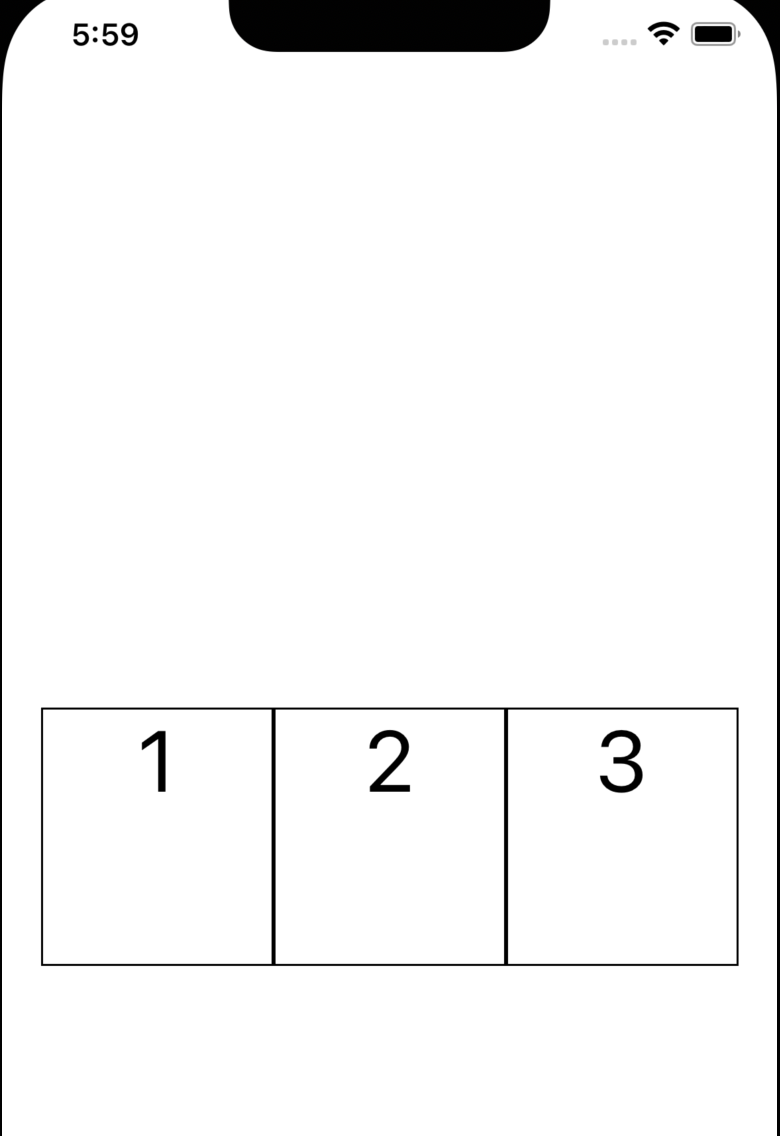
this fixed the boxes being pushed around but now my text is weirdly spaced at the top. if anyone could help me figure out how to fix this it'd be much appreciated!
CodePudding user response:
This should work
box: {
flex: 1,
aspectRatio: 1,
borderWidth: 1
}
CodePudding user response:
I would suggest not using CSS for this, but Layout Props: https://reactnative.dev/docs/layout-props#marginhorizontal
Also important to note that in React Native, the flex value is a number instead of a string.
https://reactnative.dev/docs/layout-props#flex
So your code would look something along these lines:
<SafeAreaView flex={1}>
<View flex={1} marginHorizontal="1em">
<View style={styles.box}>
<Text style={styles.text}>1</Text>
</View>
<View style={styles.box}>
<Text style={styles.text}>2</Text>
</View>
<View style={styles.box}>
<Text style={styles.text}>3</Text>
</View>
</View>
</SafeAreaView>
I don't have a React Native setup at the moment so I'm not able to test it, but this page in general should give you a lot of insight into how to style things in React native instead of Web.
There are many particularities.
Edit: Another thing that seems quite anti-pattern to me is having to calculate the screen width in order to apply margin. The solution I'm proposing eliminates that need, which will also make it faster ;)