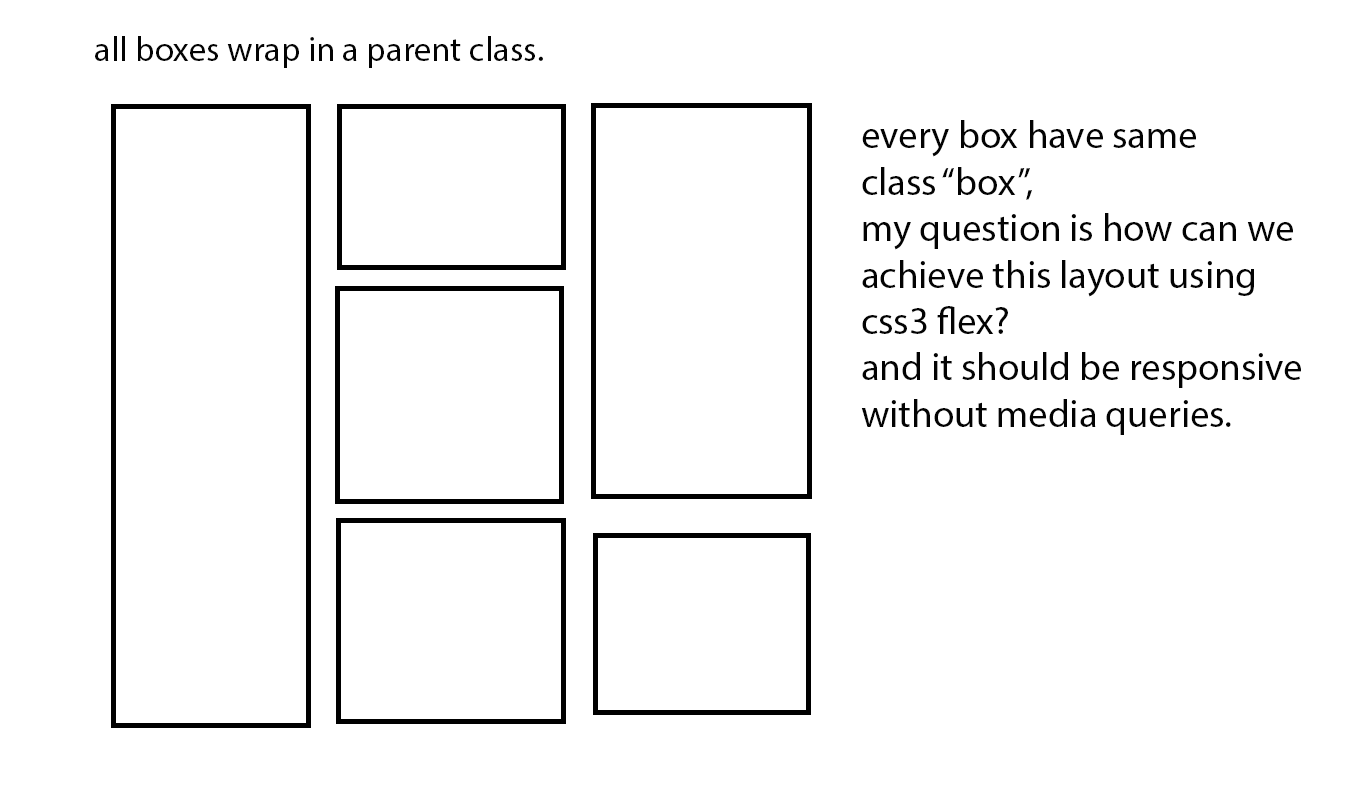
im trying to achieve this layout using flex and it should be responsive without any media query
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
flex or grid can anyone write css for this layout?

CodePudding user response:
In order to determine if Flexbox or CSS Grid works better for your development workflow, creating a standard layout that only uses one or the other is a good way to see how they work and if there are advantages of one over the another. We’ll start with a very simple and very familiar layout type with a header, sidebar, main content, and footer. A simple layout like this is a quick way to get the various elements positioned.
CodePudding user response:
Create full width header and footer Position sidebar next to main content area Correct sizing of sidebar and main content area Navigation elements positioning
