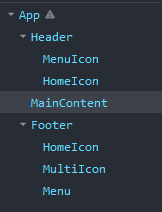
I have this React app I'm working on for school, and I have components that won't render in my App.js. If I put them into App.js' child components, it does work, however. Below is the relevant code. The only components that seem to render are Header, MainContent and Footer, any other component (Menu as an example) doesn't show.
Anything ending with "Icon" is a component that returns an SVG.
I'm using Typescript, React, SASS with Parcel to pack.
App.tsx
import Header from './components/Header';
import Footer from './components/Footer';
import MainContent from './components/MainContent';
import React from 'react';
import {createRoot} from 'react-dom/client';
import Menu from './components/Menu';
function App() {
return (
<div id="wrapper">
<Header />
<Menu /> {/*this one won't render*/}
<MainContent />
<Footer /> {/*but the one in here does*/}
</div>
);
}
createRoot(document.getElementById('app')!).render(<App />);
Footer.tsx
import React from 'react';
import HomeIcon from './icons/general/Home';
import * as Users from './icons/general/Users';
import Menu from './Menu';
function Footer(){
return(
<div className="footer">
<HomeIcon />
<Users.MultiIcon />
<Menu /> {/*this is the one that does render*/}
</div>
);
}
export default Footer;
Menu.tsx
import React from "react";
import HomeIcon from "./icons/general/Home";
import * as UserIcon from "./icons/general/Users";
import StarIcon from "./icons/general/Star";
function Menu (){
return(
<div className="main--menu">
<p>menu</p>
</div>
)
}
export default Menu;

I've tried commenting out all the code, but if there were a problem with the actual Menu component itself.
Tried turning the Menu component into a class component too, which didn't work.
It appears most of the already asked questions have to do with router, which I am currently not using.
Couldn't figure out the google-fu to find my answer.
edit: I thought I fixed it by deleting an extra index.html in a folder that my package.json isn't pointing to, but it's still acting up.
Deleting .parcel-cache/ seems to fix the issue, but that means I can't watch, and I also have to delete the folder every time I want to start devserver...
From my package.json, it's probably a dependency compatibility issue.
"scripts": {
"dev": "parcel serve src/index.html --open",
"build": "parcel build src/index.html --out-dir build/release --public-url ./"
},
"dependencies": {
"@testing-library/jest-dom": "^5.16.5",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"@types/react": "^18.0.26",
"@types/react-dom": "^18.0.9",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"react-spring": "^9.5.5",
"web-vitals": "^2.1.4"
},
"devDependencies": {
"@parcel/transformer-sass": "^2.8.0",
"parcel": "^2.8.0",
"process": "^0.11.10",
"sass": "^1.25.0",
"typescript": "^3.7.5"
},
CodePudding user response:
try actually importing also ReactDOM which you are using to render you App component, so add
import {createRoot, ReactDOM} from 'react-dom/client';
to the top of your App.tsx
CodePudding user response:
I fixed it.
I was missing tsconfig.json in root. Neat.
{
"compilerOptions": {
"target": "es5",
"module": "es2015",
"jsx": "react",
"moduleResolution": "node",
"lib": [
"dom",
"es5",
"es6"
],
"allowSyntheticDefaultImports": true
},
"include": [
"src/**/*"
]
}
CodePudding user response:
Hi @doublespoiler,
About your error. I think it's because of your file entry point.
index.js is the traditional and actual entry point for all node apps. Here in React it just has code of what to render and where to render. App.js on the other hand has the root component of the react app because every view and component are handled with hierarchy in React, where is the top most component in the hierarchy.
Here is a simple example:- codesandbox.
So, add index.js file in your root folder and render data into that file.
