I'm quite bad at javascript and jquery. I need help solving this task.
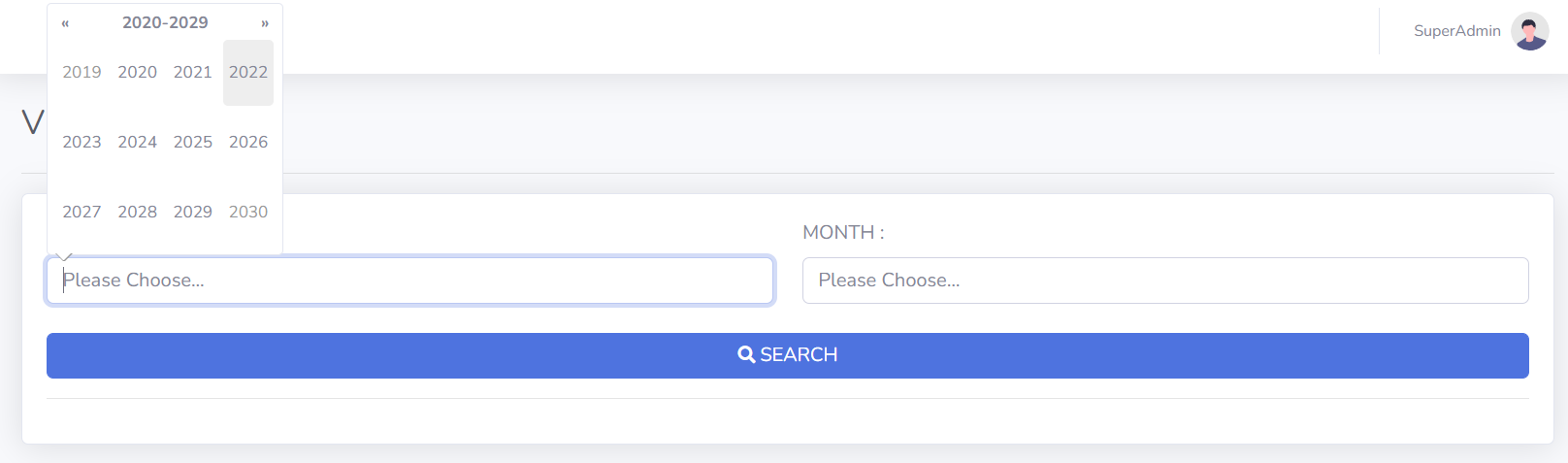
How do I display/show the calendar based on selected month and year from this form.
<form action="search.php?id=<?= $id ?>" method="post">
<div >
<div >
<label for="year">YEAR:</label>
<input name="year" value="<?=$year?>" id="yearpicker" placeholder="Please Choose..." autocomplete="off">
</div>
<div >
<label for="month">MONTH :</label>
<input name="month" value="<?=$month?>" id="monthpicker" placeholder="Please Choose..." autocomplete="off">
</div>
</div><br>
<button name="search" id="search" type="submit" ><i ></i> SEARCH</button>
<hr>
</form>
I'm using customise datepicker in this form input btw.
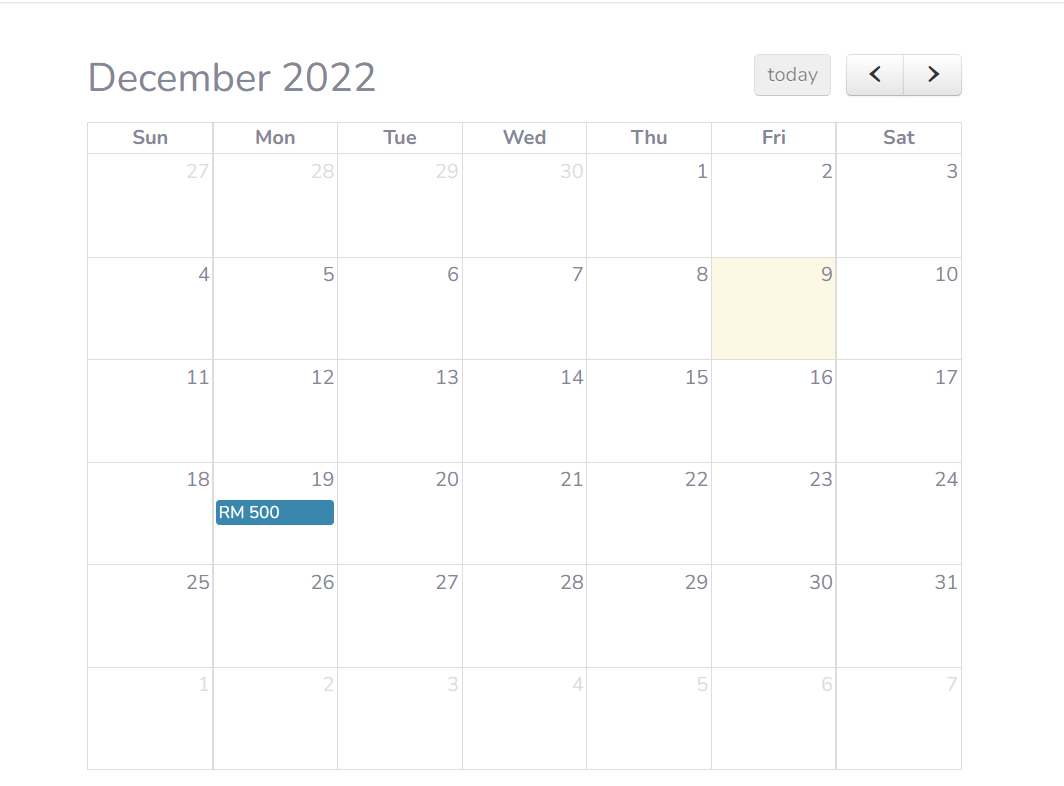
And here's the calendar:
This is the js/jquery that should call the calendar. But I have no idea how and where to send the year and month value to the calendar.
$(document).ready(function() {
$('#calendar').fullCalendar({
editable: true,
events: "fetch-event.php?id=<?php echo $id ?>",
displayEventTime: false,
eventRender: function(event, element, view) {
if (event.allDay === 'true') {
event.allDay = true;
} else {
event.allDay = false;
}
},
});
CodePudding user response:
I got it now thanks to ADyson ! I figure it out.
I added the date variable to store date from php. And gotoDate method in fullCalendar
$(document).ready(function() {
$('#calendar').fullCalendar({
// editable: true,
events: "fetch-event.php?id=<?php echo $id ?>",
displayEventTime: false,
eventRender: function(event, element, view) {
if (event.allDay === 'true') {
event.allDay = true;
} else {
event.allDay = false;
}
},
});
date = '<?= $tahun ?>-<?= date('m', strtotime($bulan)) ?>-01';
$('#calendar').fullCalendar('gotoDate', date);
});
See also fullcalendar.io/docs/v3/methods for general help on using the functions in fullcalendar 3. And see fullcalendar.io/docs/v3#toc for general help on using fullcalendar 3.