import React, { useState } from "react";
import { View, Text, SafeAreaView } from "react-native";
import { Calendar } from "react-native-calendars";
const Home = () => {
const [date, setDate] = useState("")
const [datecolor,setDateColor]=useState("")
const addZero = (a) => {
if (a < 10 && a > 0) {
return '0' a.toString();
} else {
return a;
}
}
const getCurrentDate = () => {
var date = new Date().getDate();
var month = new Date().getMonth() 1;
var year = new Date().getFullYear();
return year '-' addZero(month) '-' addZero(date);//yyyy-mm-dd
}
const getMinDate = () => {
var date = new Date().getDate();
var month = new Date().getMonth() 1;
var year = new Date().getFullYear();
return year '-' addZero(month) '-' addZero(date);//yyyy-mm-dd
}
return (
<SafeAreaView style={{ flex: 1 }}>
<View>
<Calendar
current={getCurrentDate().toString()}
minDate={getMinDate().toString()}
maxData={'2050-01-01'}
monthFormat={'MMMM yyyy'}
onDayPress={day => {
setDate(day.dateString)
setDateColor("#000")
}}
hideArrows={false}
hideExtraDays={true}
disableMonthChange={false}
firstDay={1}
theme={{
todayTextColor: 'red',
}}
/>
<Text style={{fontSize:20,textAlign:'center',fontSize:25,fontWeight:'bold'}}>{date}</Text>
</View>
</SafeAreaView>
);
}
export default Home;
Below is my code
it's running in perfect
but I want if I select any date in the calendar date background color change
like By default select a date in the calendar
How I can do
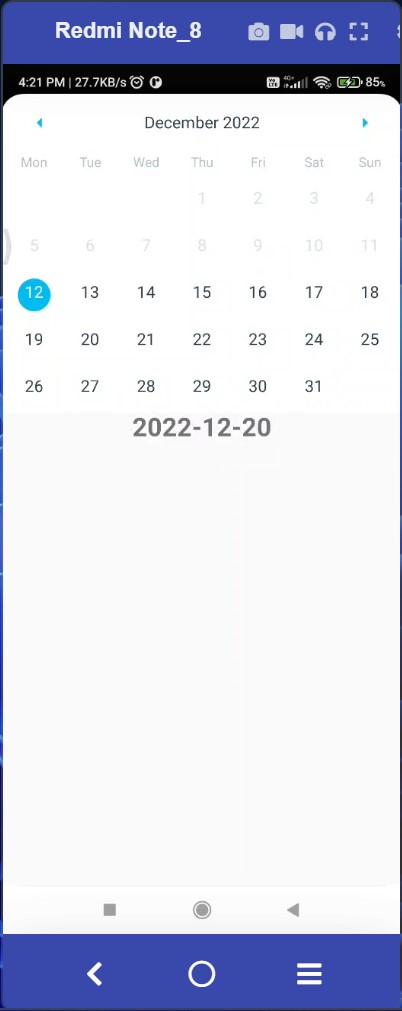
This is my output
here I select 20 date but 20 date background not change in calendar
I want Like 12 date background in calendar
CodePudding user response:
You need to add props called markedDates to Calendar component. You can see the example in the docs here wix/react-native-calendars
...
<Calendar
markedDates={{
[date]: { selected: true, marked: true, selectedColor: 'blue' },
}}
current={getCurrentDate().toString()}
minDate={getMinDate().toString()}
maxData={'2050-01-01'}
monthFormat={'MMMM yyyy'}
onDayPress={(day) => {
setDate(day.dateString);
setDateColor('#000');
}}
hideArrows={false}
hideExtraDays={true}
disableMonthChange={false}
firstDay={1}
theme={{
todayTextColor: 'red',
}}
/>
...