I'm having an issue with moving a circle shape along a dotted line, from right to left.
For some reason, when I use the d value of a path as a value for offset-path CSS property, the dot appears in a really unexpected position. Attempting to "move" the dot using the offset-distance moves the dot off the canvas. What is it that I am missing here?
Here's the code that I am having an issue with:
<html>
<head>
<title>Moving dot</title>
</head>
<body>
<svg xmlns="http://www.w3.org/2000/svg" width=100 height=100>
<path d="M90,50 L10,50" stroke-width="1" stroke-dasharray="3" stroke="red"></path>
<circle cx="90" cy="50" r="4"></circle>
</svg>
</body>
</html>
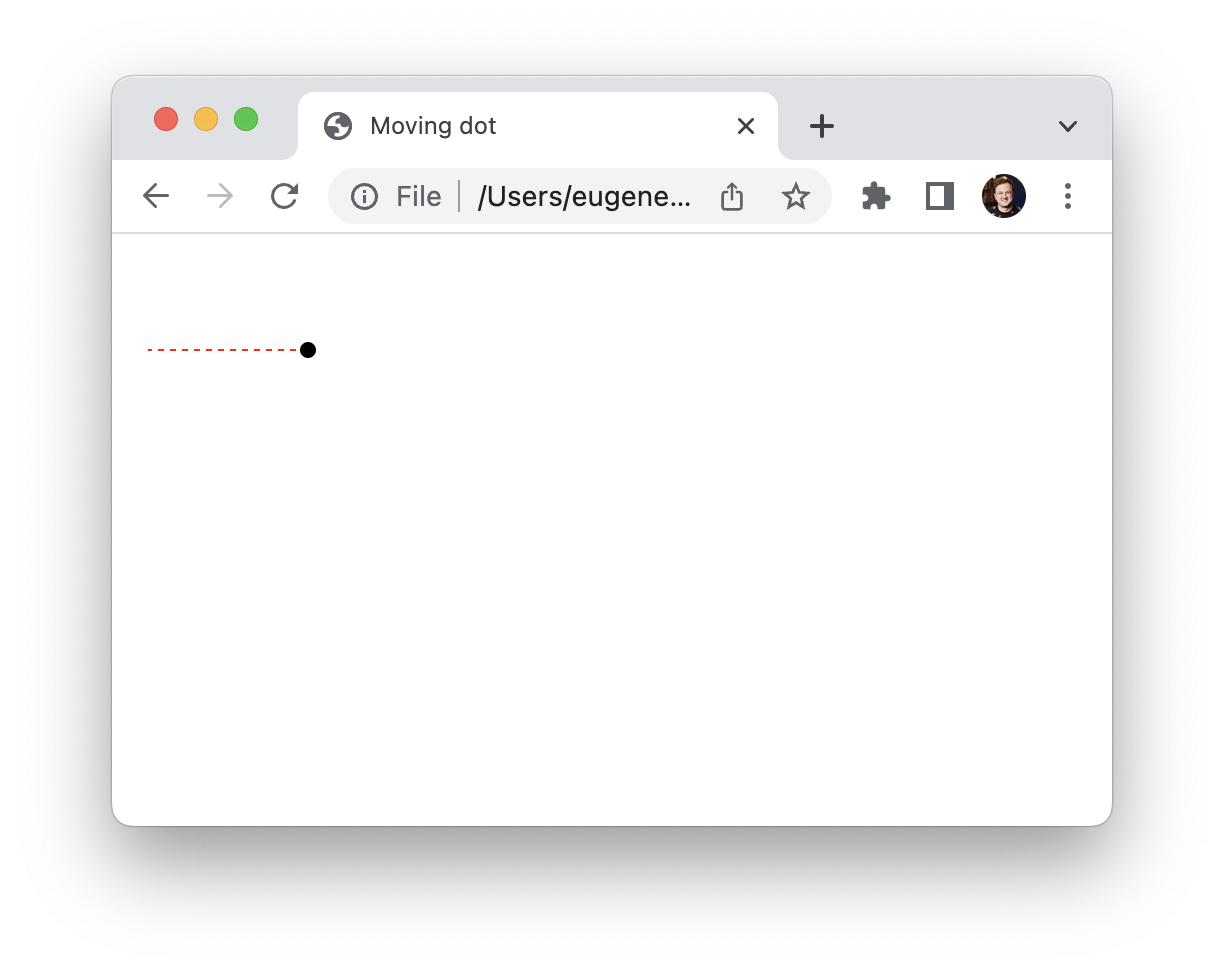
Here's what I see when rendering the page:
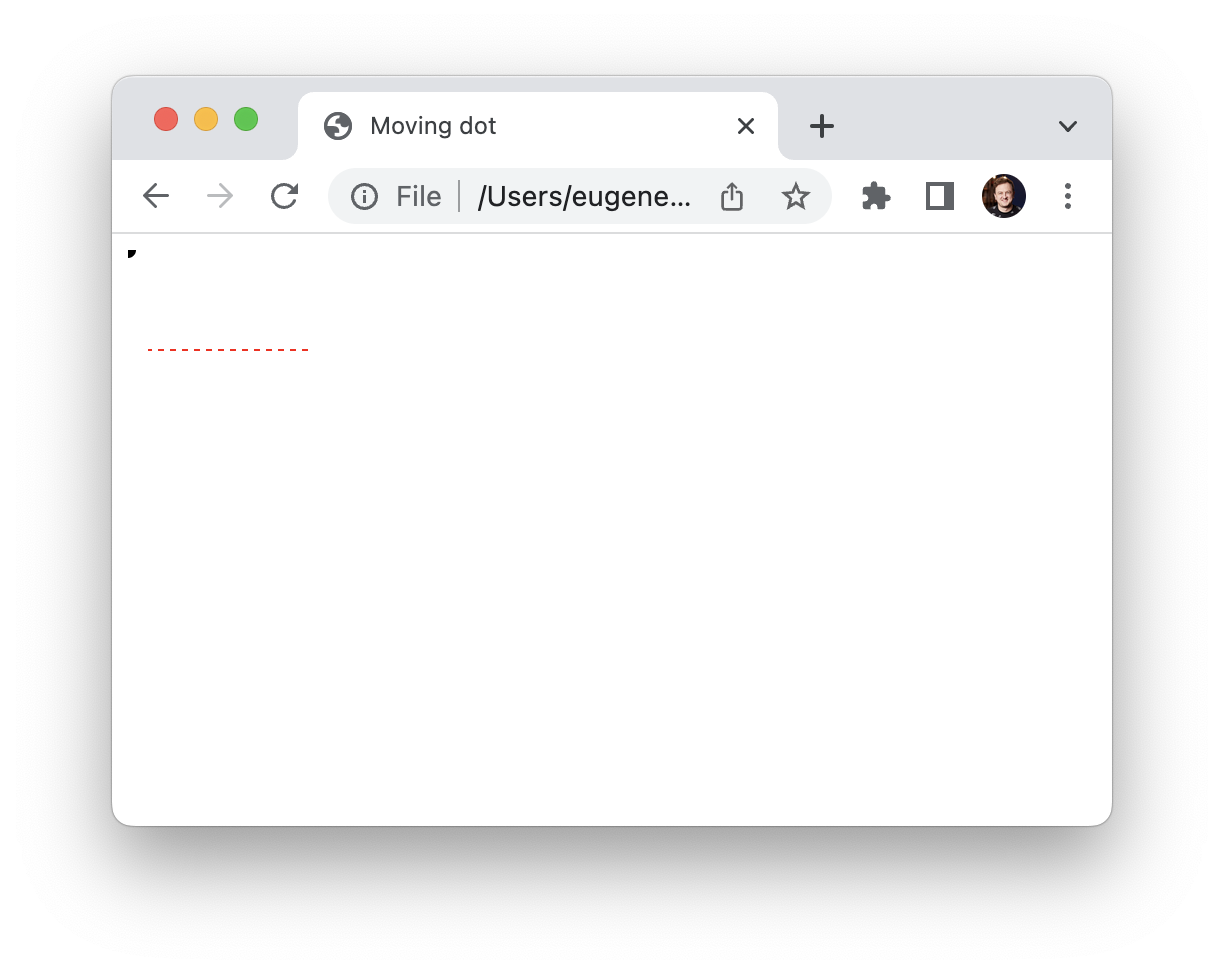
If I update the <cirlce> to include the style property, something goes terribly wrong - the dot is now at what appears to be the 0,0 point:
<circle cx="90" cy="50" r="4" style="offset-path: path('M90,50 L10,50');"></circle>
Result:
I was under impression that offset-path accepts the path(...) containing the same definition of path as the d attribute of the SVG path. Is that a reason that doesn't appear to be the case?
CodePudding user response:
You are missing the "=" after path.
Try: style="offset-path: path=('M90,50 L10,50');"
CodePudding user response:
offset-path will add current x/y coordinates
While aligning an element to an offset-path the element's position is treated as an offset.
In other words: place your aligned element around the coordinate origin x/y=0.
body{
margin:2em;
}
svg{
border: 1px solid #ccc;
overflow:visible
}
#circle{
offset-path: path('M90,50 L10,50');
offset-distance: 50%;
}<svg xmlns="http://www.w3.org/2000/svg" width=100 height=100>
<path d="M90,50 L10,50" stroke-width="1" stroke-dasharray="3" stroke="red"></path>
<circle id="circle0" cx="0" cy="0" r="4" />
</svg>
<svg xmlns="http://www.w3.org/2000/svg" width=100 height=100>
<path d="M90,50 L10,50" stroke-width="1" stroke-dasharray="3" stroke="red"></path>
<circle id="circle" cx="0" cy="0" r="4" />
</svg>
<svg xmlns="http://www.w3.org/2000/svg" width=100 height=100>
<path id="mPath" d="M90,50 L10,50" stroke-width="1" stroke-dasharray="3" stroke="red"></path>
<circle id="circle2" cx="0" cy="0" r="4">
<animateMotion
repeatCount="indefinite"
rotate="auto"
dur="3s"
fill="freeze"
>
<mpath xlink:href="#mPath" />
</animateMotion>
</circle>
</svg>This concept also applies to svg motion paths.
Browser support?:
especially safari's support for offset-path is rather spotty (albeit, they are apparently catching up).
Currently, svg <mpath> is still be a more robust option.