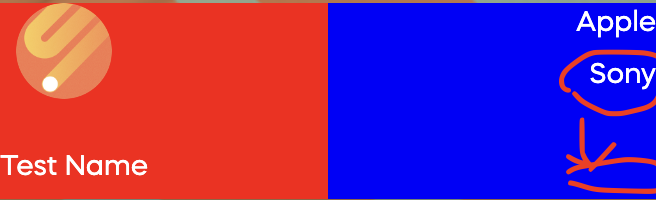
It doesn't work when I set justify-content: space-between on rightContainer, I want Apple on the top and Sony on the bottom.
<div className={styles.mainContainer}>
<div className={styles.leftContainer}>
<div className={styles.profilePicture} />
<p className={styles.profileUsername}>Test Name</p>
</div>
<div className={styles.rightContainer}>
<p>Apple</p>
<p>Sony</p>
</div>
</div>
css
.mainContainer {
display: flex;
width: 100%;
background-color: cadetblue;
}
.leftContainer {
width: 100%;
background-color: red;
text-align: left;
}
.rightContainer {
width: 100%;
background-color: blue;
text-align: right;
justify-content: space-between;
}
CodePudding user response:
justify-content: space-evenly is only applicable to a flexbox. You can use a vertical flexbox to apply space-evenly.
.mainContainer {
display: flex;
width: 100%;
background-color: cadetblue;
}
.leftContainer {
width: 100%;
background-color: red;
text-align: left;
}
.rightContainer {
width: 100%;
background-color: blue;
text-align: right;
justify-content: space-evenly;
display: flex; /*Create a flexbox*/
flex-direction: column; /*Vertical flexbox*/
}<div >
<div >
<div />
<p >Test Name</p>
</div>
<div >
<p>Apple</p>
<p>Sony</p>
</div>
</div>