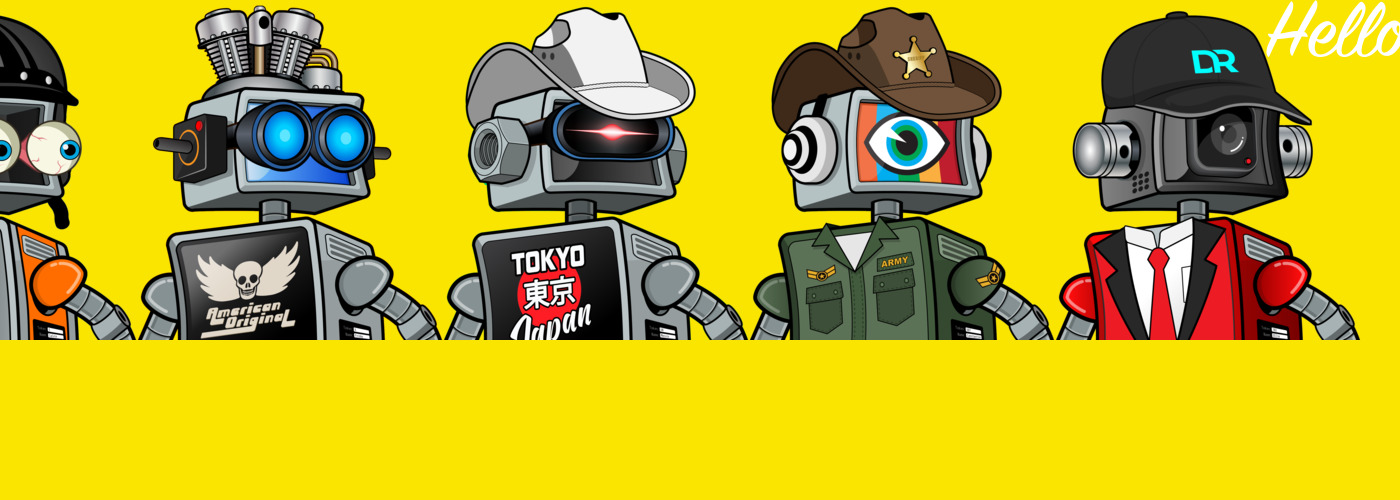
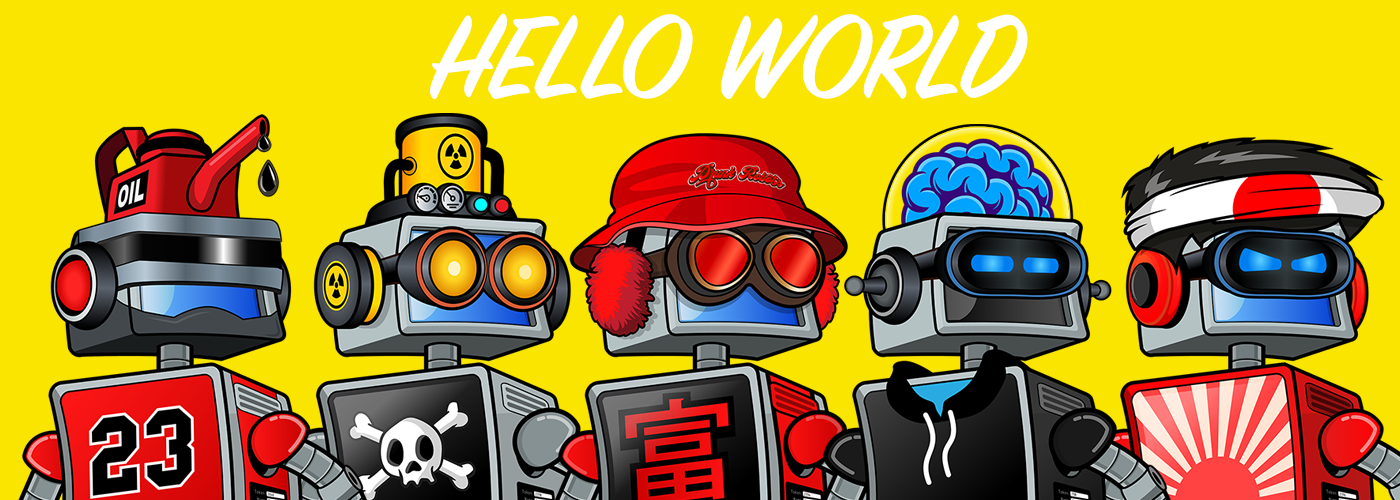
I am trying to achieve several things here with PHP an ImageMagick. Im new to ImageMagick and while I have been reading over all the documentation, I can't seem to work this out. What I'd like to achieve is bringing in up to 5 robot images onto a 1400x500 canvas. Each robot already has its own background color. I use {$robot_img_2} -transparent '#{$hex_bg2}' to remove the robot background, and this is working well. Then what I'd like to do is bring each robot in at the center 'south' position and the move it left or right accordingly, having each robot overlapping just a little. Then I need to add a text caption at the top. However, when I bring the robots in they just line up end to end with no overlap (making the image too wide) and the text also gets lined up horizontally too. Not really sure how I'd achieve this. Here this the code I have and two image examples of what in getting, and what I want. I know my code is way off here. Any help would be appreciated.
$banner = exec("convert {$robot_img_1} -transparent '#{$hex1}' -resize 350x350 -gravity south \
{$robot_img_2} -transparent '#{$hex_bg2}' -resize 350x350 -gravity south -geometry 400 0 \
{$robot_img_3} -transparent '#{$hex_bg3}' -resize 350x350 -gravity south -geometry 800 0 \
{$robot_img_4} -transparent '#{$hex_bg4}' -resize 350x350 -gravity south -geometry -400 0 \
{$robot_img_5} -transparent '#{$hex_bg5}' -resize 350x350 -gravity south -geometry -600 0 \
\( -size 1400x500 xc:none \
-font 'signpainter-2.ttf' -gravity north -pointsize 88 -fill 'white' -annotate 0 0 'Hello World' -trim repage \) {$background_type} {$output}");
EDIT - I am including the original robot images here:





CodePudding user response:
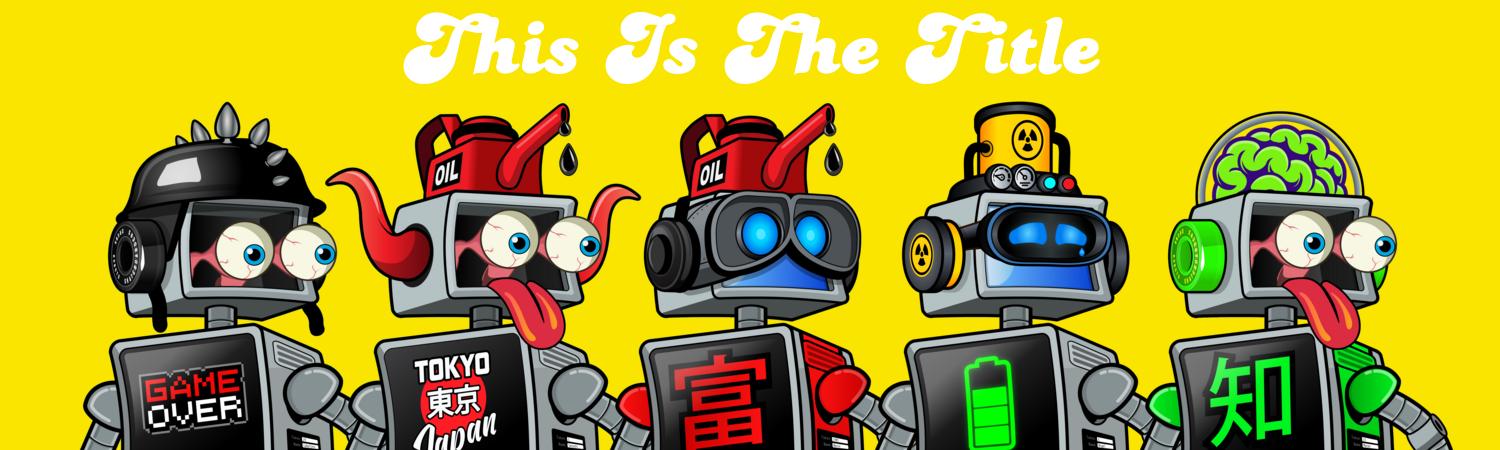
Here is one way to do that in Imagemagick 6 in Unix Syntax.
- The first set of lines finds the color at pixel 1,1 (note that 0,0 is the very top left)
- Then each robot image is read, the background is made transparent according to the colors found above and it is resized to 350x350
- Next the 5 robot images are smushed together by 50 pixels overlap to merge them into one image with the desired background color
- Then a label image is created of the desired background color. Note the height is arbitrary and controls the size of the text in this case. The width is 5*(350-50)=1500 to account for the resized dimension (350) and the overlap (50).
- Then the two images are swapped so that the title will be at the top and smushed with 0 spacing. If you want more separation use a positive value in place of 0.
- Finally, the result is saved
color1=$( convert robot1.png -format "%[pixel:u.p{1,1}]" info: )
color2=$( convert robot2.png -format "%[pixel:u.p{1,1}]" info: )
color3=$( convert robot3.png -format "%[pixel:u.p{1,1}]" info: )
color4=$( convert robot4.png -format "%[pixel:u.p{1,1}]" info: )
color5=$( convert robot5.png -format "%[pixel:u.p{1,1}]" info: )
convert \
\( robot1.png -transparent "$color1" -resize 350x350 \) \
\( robot2.png -transparent "$color2" -resize 350x350 \) \
\( robot3.png -transparent "$color3" -resize 350x350 \) \
\( robot4.png -transparent "$color4" -resize 350x350 \) \
\( robot5.png -transparent "$color5" -resize 350x350 \) \
-background "#FAE500" smush -50 \
\( -size 1500x100 -background "#FAE500" -fill white -font candice \
-gravity center label:"This Is The Title" \) \
swap -smush 0 \
robot_results.png
See
https://imagemagick.org/script/command-line-options.php#smush