I am recreating Apple page from Youtobe video to learn more css and html. I encountered a problem with a styling of navigation.
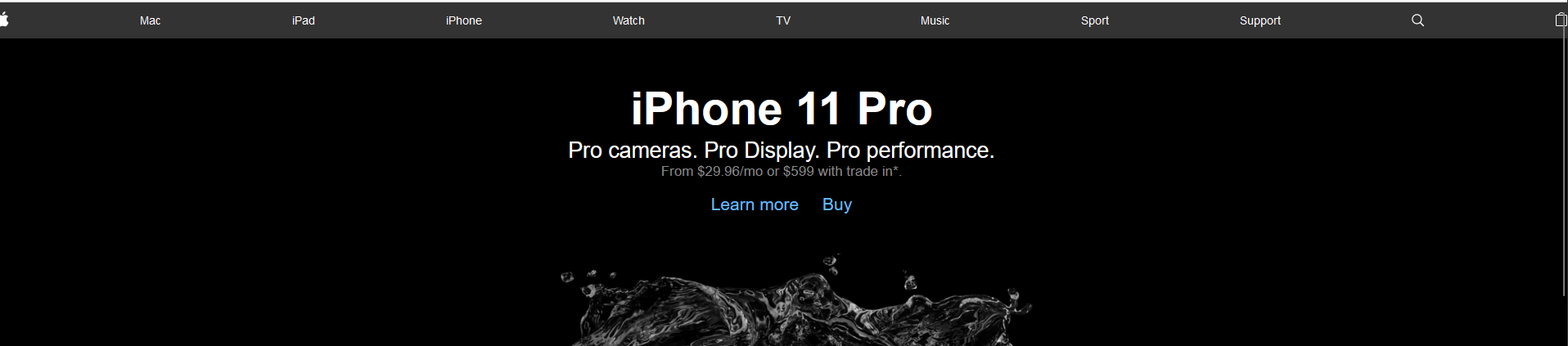
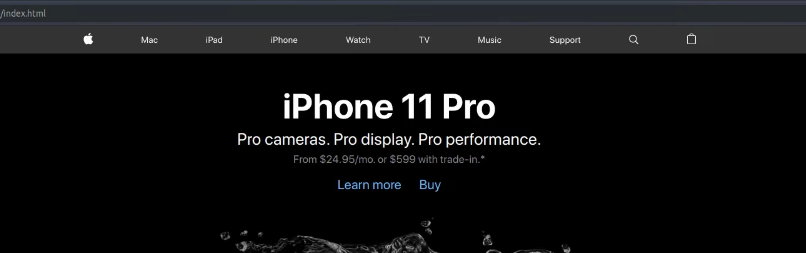
My problem is that the nav section is too wide. As you can see on a first photo icons are a lot closer and in the middle. Not wide on a lenght of side as in photo 2(my code).
This is how it sholud look like:

I have the same code as a in video. Link(Styling nav about 17:30): https://www.youtube.com/watch?v=DEpF1nNz1l0&t=183s
This is mine:
*,
*::before,
*::after{
margin: 0;
padding: 0;
}
html{
font-size: 10px;
font-family: "SF Pro Text","Myriad Set Pro","SF Pro Icons","Helvetica Neue","Helvetica","Arial",sans-serif
}
a{
display: block;
text-decoration: none;
}
.container{
max-width: 98rem;
margin: 0 auto;
padding: 0 2.2rem;
}
header{
position: fixed;
top: 0;
z-index: 1400;
width: 100%;
height: 4.4rem;
background-color: rgba(0,0,0,.8);
backdrop-filter: blur(2rem);
}
.nav-list{
list-style: none;
display: flex;
align-items: center;
justify-content: space-between;
margin: 0 -1rem;
}<header>
<div >
<nav >
<ul >
<li >
<div >
<span ></span>
<span ></span>
</div>
</li>
<li >
<a href="index.html" ></a>
</li>
<li >
<a href="#" ></a>
</li>
</ul>
<!-- /.nav-list nav-list-mobile -->
<ul >
<li >
<a href="index.html" ></a>
</li>
<li >
<a href="#" >Mac</a>
</li>
<li >
<a href="#" >iPad</a>
</li>
<li >
<a href="#" >iPhone</a>
</li>
<li >
<a href="#" >Watch</a>
</li>
<li >
<a href="#" >TV</a>
</li>
<li >
<a href="#" >Music</a>
</li>
<li >
<a href="#" >Sport</a>
</li>
<li >
<a href="#" >Support</a>
</li>
<li >
<a href="#" ></a>
</li>
<li >
<a href="#" ></a>
</li>
</ul>
<!-- /.nav-list nav-list-larger -->
</nav>
</div>
</header>CodePudding user response:
I added a width of 80% to .nav and centered it in the .container class.
try adding the icons (I couldn't find them)
*,
*::before,
*::after{
margin: 0;
padding: 0;
}
html{
font-size: 10px;
font-family: "SF Pro Text","Myriad Set Pro","SF Pro Icons","Helvetica Neue","Helvetica","Arial",sans-serif
}
a{
display: block;
text-decoration: none;
font-weight: bold;
color: white;
}
.cointainer {
max-width: 98rem;
padding: 0 2.2rem;
height: 100%;
display: flex;
align-items:center;
justify-content: center;
}
.nav {
width: 80%
}
header{
position: fixed;
top: 0;
z-index: 1400;
width: 100%;
height: 4.4rem;
background-color: rgba(0,0,0,.8);
backdrop-filter: blur(2rem);
}
.nav-list{
list-style: none;
display: flex;
align-items: center;
justify-content: space-between;
margin: 0 -1rem;
}<header>
<div >
<nav >
<ul >
<li >
<div >
<span ></span>
<span ></span>
</div>
</li>
<li >
<a href="index.html" ></a>
</li>
<li >
<a href="#" ></a>
</li>
</ul>
<!-- /.nav-list nav-list-mobile -->
<ul >
<li >
<a href="index.html" ></a>
</li>
<li >
<a href="#" >Mac</a>
</li>
<li >
<a href="#" >iPad</a>
</li>
<li >
<a href="#" >iPhone</a>
</li>
<li >
<a href="#" >Watch</a>
</li>
<li >
<a href="#" >TV</a>
</li>
<li >
<a href="#" >Music</a>
</li>
<li >
<a href="#" >Sport</a>
</li>
<li >
<a href="#" >Support</a>
</li>
<li >
<a href="#" ></a>
</li>
<li >
<a href="#" ></a>
</li>
</ul>
<!-- /.nav-list nav-list-larger -->
</nav>
</div>
</header>