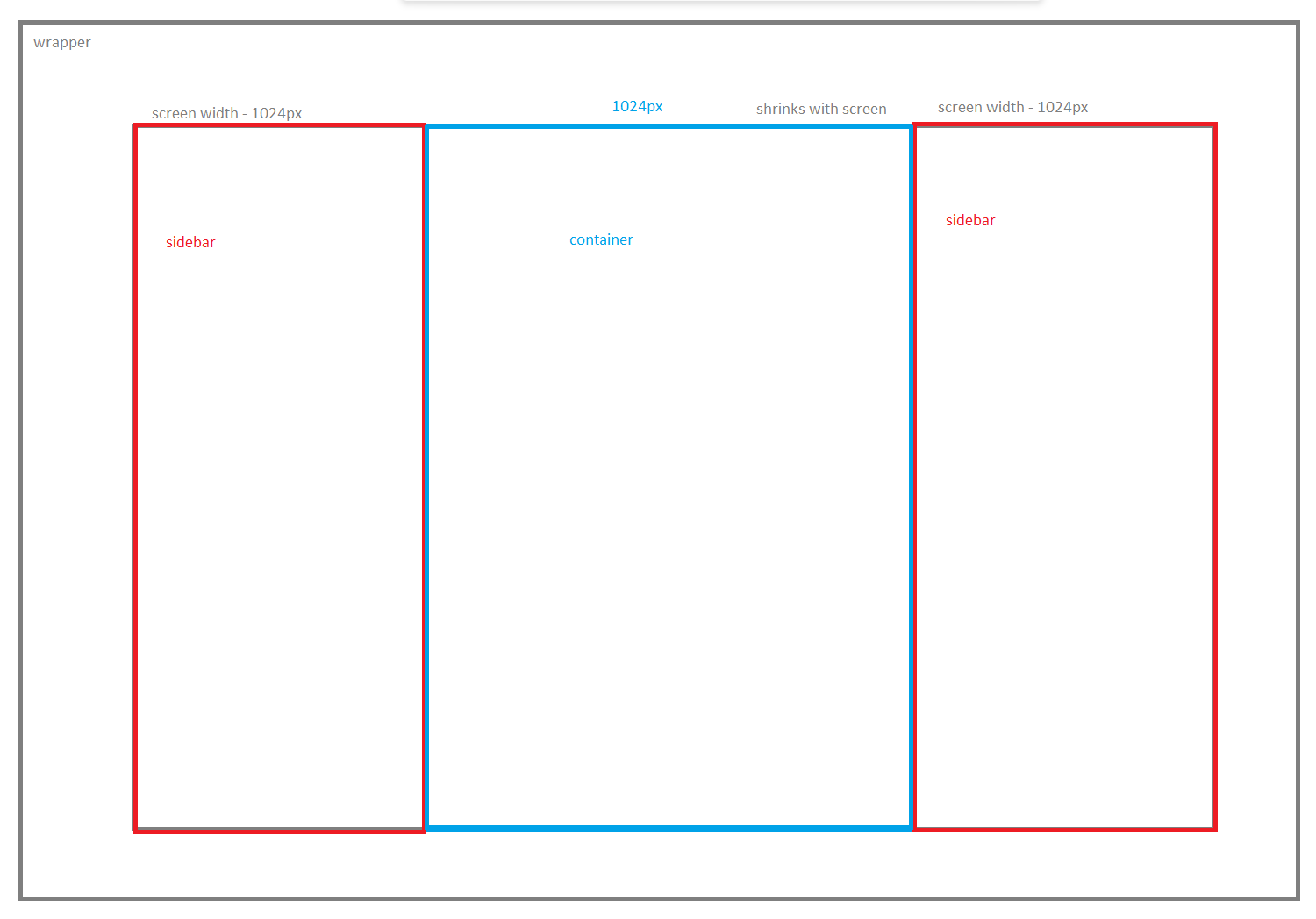
I've tried to achieve this layout with CSS, however, the sidebars (in red) expand whenever there is content in them. I would like if the sidebars maintained a constant width regardless of the content inside of them.
.wrapper {
display: flex;
}
.container {
flex-grow: 1;
max-width: 1024px;
width: 100%;
}
.sidebar {
flex-grow: 1;
min-width: fit-content;
}
CodePudding user response:
Here is an example of a basic CSS layout with a container element and two sidebars:
HTML:
<div >
<div >
<!-- sidebar content goes here -->
</div>
<div >
<!-- main content goes here -->
</div>
<div >
<!-- sidebar content goes here -->
</div>
</div>
CSS:
.container {
display: flex;
}
.sidebar-left {
width: 20%;
background-color: #ccc;
}
.main-content {
width: 60%;
background-color: #fff;
}
.sidebar-right {
width: 20%;
background-color: #ccc;
}```
CodePudding user response:
You can also use flex-basis CSS property to set the width of each section as the code below:
.wrapper {
display: flex;
}
.container {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 70%;
border: 1px solid #000;
}
.sidebar {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 15%;
border: 1px solid red;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css flex</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div >
<section >side-left Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ad aliquid dicta facere fuga harum incidunt maiores molestiae necessitatibus nihil, nisi obcaecati odio odit quis quisquam rem reprehenderit totam vel voluptatibus?</section>
<section >container Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi debitis deserunt dolore eius enim eum exercitationem explicabo, fuga iusto nam nesciunt nostrum obcaecati odio odit quas rem sapiente suscipit tempora tenetur velit. Accusantium aliquam dignissimos ea eos laboriosam molestiae nemo nobis optio pariatur, rerum tenetur.</section>
<section >side-right Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab assumenda consectetur dignissimos eos et hic in ipsa ipsum nam officiis perferendis qui, quisquam recusandae, repellendus, repudiandae rerum tempore. Asperiores at atque consectetur cum, deleniti deserunt dolorum error exercitationem fuga harum illum ipsam nisi nostrum omnis placeat provident, quaerat, qui quos sed sequi temporibus velit voluptatum?</section>
</div>
</body>
</html>