First of all I know there is lots of question like that but I tried many things but none of them worked. I just want my column and futurebuilder widget to be scrollable together.
I have two widgets and a row in a column widget. My first widget is a Column named "_mainPost":
Widget _mainPost(...) {
return Column(
children: [
...
],
),
}
and second widget is a futurebuilder named "commentFeed":
Widget _commentFeed(){
return FutureBuilder(
future: comments,
builder: (BuildContext context, AsyncSnapshot snapshot){
if (snapshot.hasError) {
return const Center(
child: Text("Error"),
);
}
if (snapshot.hasData) {
List<CommentElement> comments = snapshot.data;
return ListView.builder(
itemCount: comments.length,
itemBuilder: (context, index) {
CommentElement thisItem = comments[index];
return _commentLayout(context, thisItem);
});
}
return Center(
child: Image.asset("assets/gifs/loading_block.gif"),
);
},
);
}
And I put them together like that:
SafeArea(
child: Container(
child: Column(
children: [
Row(
//...
),
//both _mainPostLayout and _commentFeed must be scrollable together.
Expanded(
child: CustomScrollView(
slivers: [
SliverToBoxAdapter(
child: _mainPost(
//some input
),
),
SliverToBoxAdapter(
child: _commentFeed(),
),
],
),
),
],
),
),
),
What i'm trying to do is that these two widgets can be scrolled together.
I tried changing Expanded() Widget to a container with a height value container(height: 500). But nothing changed.
I tried putting them on SingleChildScrollView and giving it shrinkwrap:true doesn't changed anyting.
I tried using CustomScrollView and slivers but same.
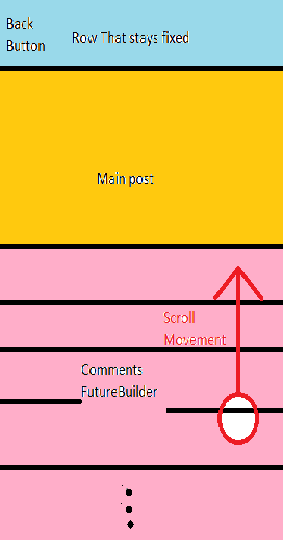
The output I expect from my code is:
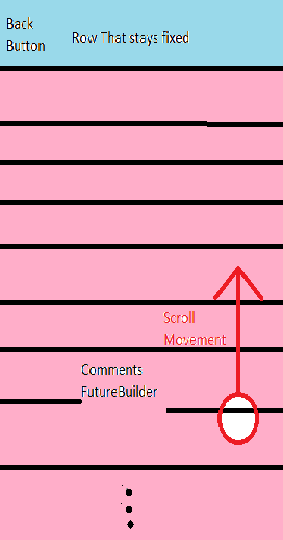
instead I get unbounded height error everytime I try something.
CodePudding user response:
While the parent CustomScrollView is handling scrolling, you don't need to add ListView, You can use Column widget.
if (snapshot.hasData) {
List<CommentElement> comments = snapshot.data;
return Column(
children: comments.map((e) {
return _commentLayout(context, e);
}).toList(),
);
}
This should also work
if (snapshot.hasData) {
return Column(
children: snapshot.data.map((e) => _commentLayout(context, e)),
).toList();
}
But while we are inside Sliver, I think using SliverList is more suitable.
Widget _commentFeed() { // dont need to wrap with SliverToBoxAdapter on CustomScrollView
return FutureBuilder(
future: comments,
builder: (BuildContext context, AsyncSnapshot snapshot) {
if (snapshot.hasError) {
return const SliverToBoxAdapter(
child: Center(
child: Text("Error"),
),
);
}
if (snapshot.hasData) {
List<CommentElement> comments = snapshot.data;
return SliverList(
delegate: SliverChildBuilderDelegate((context, index) {
return _commentLayout(context, comments[index]);
}
childCount: comments.length,),
);
}
return SliverToBoxAdapter(
child: Image.asset("assets/gifs/loading_block.gif"),
);
},
);
}
CodePudding user response:
if you want all content to scroll depending on CustomScrollView not depending on your ListView scroll just add this in your ListView
ListView.builder(
physics: NeverScrollableScrollPhysics(),
)