My
const styles: Record<string, google.maps.MapTypeStyle[]> = {
default: [],
hide: [
{
featureType: "poi.business",
stylers: [{ visibility: "off" }],
},
{
featureType: "all",
elementType: "geometry.stroke",
stylers: [{ visibility: "off" }],
},
{
featureType: "poi.attraction",
stylers: [{ visibility: "off" }],
},
{
featureType: "poi.government",
stylers: [{ visibility: "off" }],
},
{
featureType: "poi.place_of_worship",
stylers: [{ visibility: "off" }],
},
{
featureType: "poi.medical",
stylers: [{ visibility: "off" }],
},
{
featureType: "poi.school",
stylers: [{ visibility: "off" }],
},
{
featureType: "administrative.locality",
elementType: "labels.text.fill",
stylers: [{ visibility: "on" }, { color: "#63959F" }],
},
{
featureType: "administrative.country",
elementType: "labels.text.fill",
stylers: [{ visibility: "on" }, { color: "#63959F" }],
},
{
featureType: "poi.park",
elementType: "geometry.fill",
stylers: [{ visibility: "on" }, { color: "#BBE5CF" }],
},
{
featureType: "poi.park",
elementType: "labels.text",
stylers: [{ visibility: "off" }],
},
{
featureType: "transit",
elementType: "labels.icon",
stylers: [
{ visibility: "on" },
{ color: "#976D51" },
{ saturation: 0 },
{ lightness: 0 },
],
},
{
featureType: "transit",
elementType: "labels.text",
stylers: [{ visibility: "off" }],
},
{
featureType: "water",
elementType: "geometry",
stylers: [{ color: "#C8ECED" }, { visibility: "on" }],
},
{
featureType: "water",
elementType: "labels.text",
stylers: [{ visibility: "off" }],
},
// {
// featureType: "transit",
// elementType: "geometry.fill",
// stylers: [
// { hue: main_color },
// { visibility: "on" },
// { lightness: brightness_value },
// { saturation: saturation_value },
// ],
// },
],
};CodePudding user response:
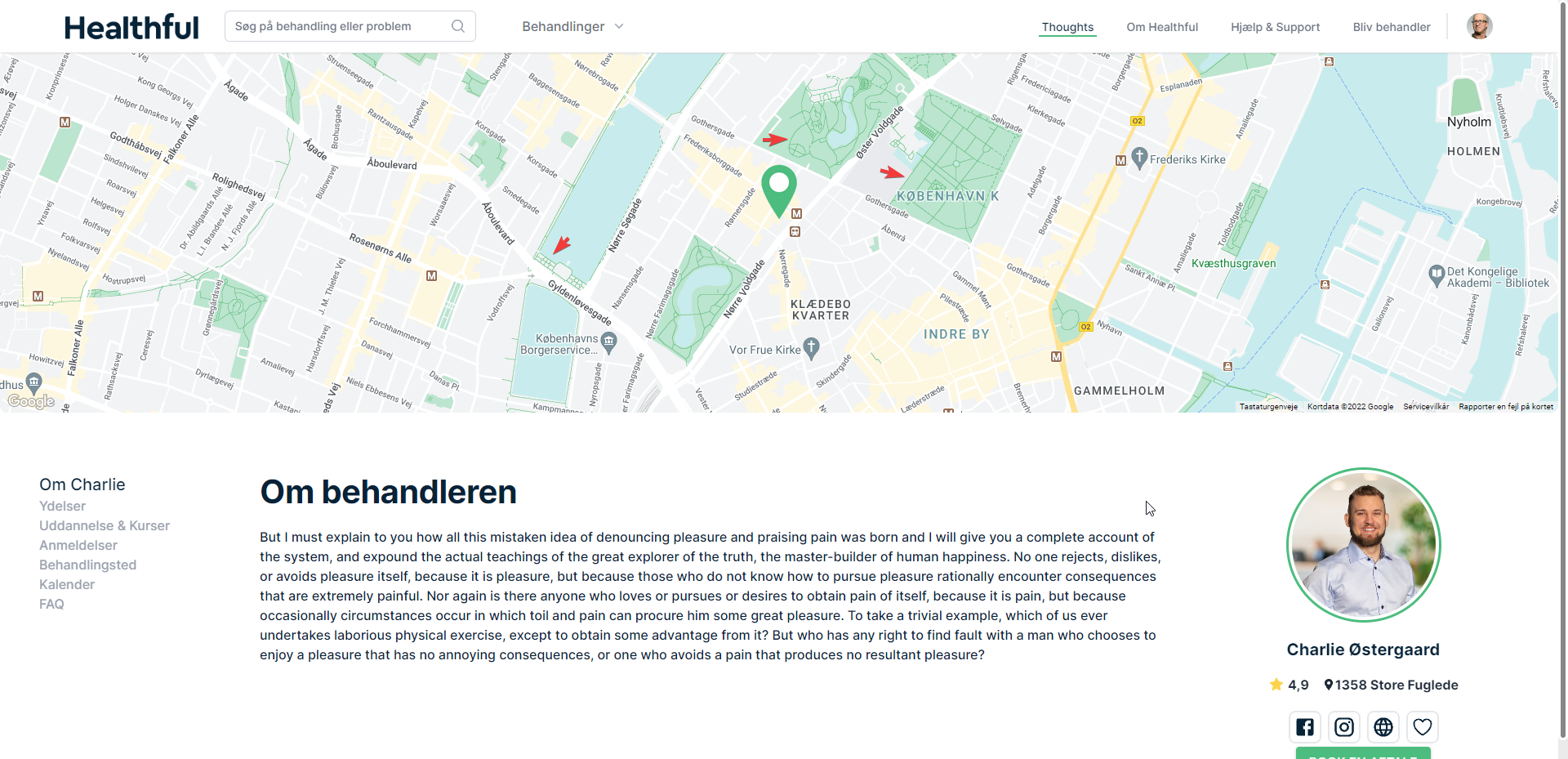
Those paths are categorized under road.local and are rendered under geometry.fill. Setting these to hidden will hide these paths, but it will also hide some other local roads that are filled.
const styles: Record<string, google.maps.MapTypeStyle[]> = {
default: [],
hide: [
{
featureType: "poi.business",
stylers: [{ visibility: "off" }],
},
{
featureType: "all",
elementType: "geometry.stroke",
stylers: [{ visibility: "off" }],
},
{
featureType: "poi.attraction",
stylers: [{ visibility: "off" }],
},
{
featureType: "poi.government",
stylers: [{ visibility: "off" }],
},
{
featureType: "poi.place_of_worship",
stylers: [{ visibility: "off" }],
},
{
featureType: "poi.medical",
stylers: [{ visibility: "off" }],
},
{
featureType: "poi.school",
stylers: [{ visibility: "off" }],
},
{
featureType: "administrative.locality",
elementType: "labels.text.fill",
stylers: [{ visibility: "on" }, { color: "#63959F" }],
},
{
featureType: "administrative.country",
elementType: "labels.text.fill",
stylers: [{ visibility: "on" }, { color: "#63959F" }],
},
{
featureType: "poi.park",
elementType: "geometry.fill",
stylers: [{ visibility: "on" }, { color: "#BBE5CF" }],
},
{
featureType: "poi.park",
elementType: "labels.text",
stylers: [{ visibility: "off" }],
},
{
featureType: "transit",
elementType: "labels.icon",
stylers: [
{ visibility: "on" },
{ color: "#976D51" },
{ saturation: 0 },
{ lightness: 0 },
],
},
{
featureType: "transit",
elementType: "labels.text",
stylers: [{ visibility: "off" }],
},
{
featureType: "water",
elementType: "geometry",
stylers: [{ color: "#C8ECED" }, { visibility: "on" }],
},
{
featureType: "water",
elementType: "labels.text",
stylers: [{ visibility: "off" }],
},
// {
// featureType: "transit",
// elementType: "geometry.fill",
// stylers: [
// { hue: main_color },
// { visibility: "on" },
// { lightness: brightness_value },
// { saturation: saturation_value },
// ],
// },
{
featureType: "road.local",
elementType: "geometry.fill",
stylers: [{ visibility: "off" }],
}
],
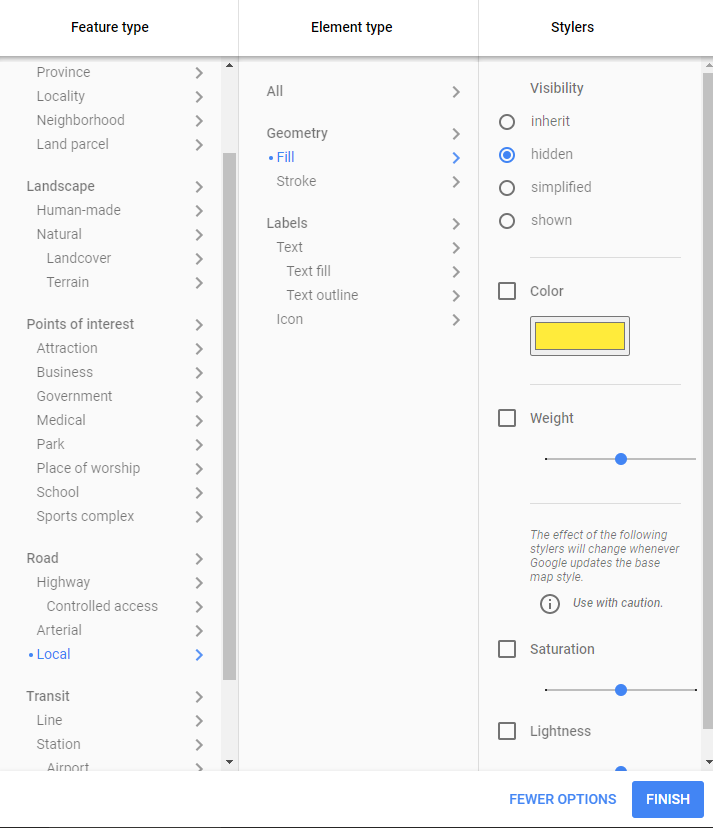
};Google Maps provides a tool that allows you to style maps using JSON. The newer variant of this is using cloud based map identifiers, but they still have a legacy option (Use the legacy JSON styling wizard): 
You can find this setting under Road > Local > Geometry > Fill. On the top right, you can search for Copenhagen to see changes in real time to that specific area.