Here is the HTML
<section className="section">
<div className="image-grid">
<img src="../imagegrid/img1.jpg" alt="grid" ></img>
<img src="../imagegrid/img2.jpg" alt="grid" ></img>
<img src="../imagegrid/img3.jpg" alt="grid" ></img>
<img src="../imagegrid/img4.jpg" alt="grid" ></img>
<img src="../imagegrid/img5.jpg" alt="grid" ></img>
<img src="../imagegrid/img6.jpg" alt="grid" ></img>
<img src="../imagegrid/img7.jpg" alt="grid" ></img>
<img src="../imagegrid/img8.jpg" alt="grid" ></img>
<img src="../imagegrid/img9.jpg" alt="grid" ></img>
<img src="../imagegrid/img10.jpg" alt="grid" ></img>
<img src="../imagegrid/img11.jpg" alt="grid" ></img>
<img src="../imagegrid/img12.jpg" alt="grid" ></img>
<img src="../imagegrid/img13.jpg" alt="grid" ></img>
<img src="../imagegrid/img14.jpg" alt="grid" ></img>
<img src="../imagegrid/img15.jpg" alt="grid" ></img>
<img src="../imagegrid/img16.jpg" alt="grid" ></img>
</div>
</section>
Here is the CSS, I have used a grid to display images like this, and I want to keep the images looking like the attached picture below, but don't want to change the image size
.image-grid{
padding: 60px;
box-sizing: border-box;
display: grid;
width: 100%;
grid-template-columns: repeat(8,1fr);
grid-auto-columns: 100px;
grid-auto-rows: 200px;
gap: 15px;
}
.image-grid img{
margin: 0;
padding: 0;
width: 70%;
height: 100%;
object-fit: cover;
/* border: solid red; */
border-radius:20px ;
}
.image-grid img:nth-child(odd){
margin-top: 50px;
}
.image-grid img:nth-child(9){
opacity: 0;
}
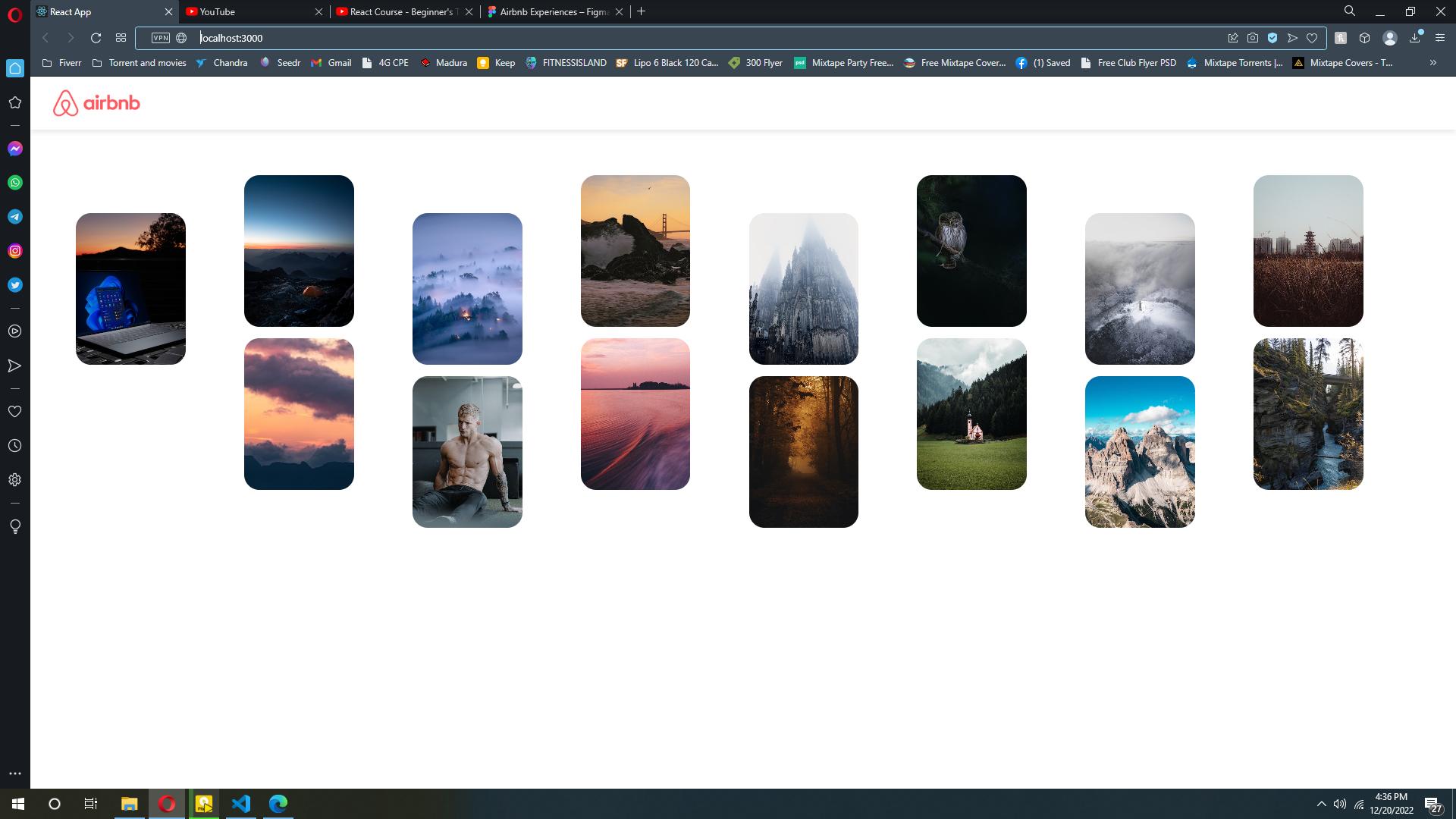
This is what it looks like now
Here is an example of what I want this to look like
CodePudding user response:
In your grid container, you should replace grid-template-columns: repeat(8,1fr); by grid-template-columns: repeat(8,100px);.
You can remove this: grid-auto-columns: 100px;
And by your image set them to width: 100%;.
The gap in your code comes from this width: 70%; what is the point of this ?
Demo:
.image-grid{
padding: 60px;
box-sizing: border-box;
display: grid;
width: 100%;
/*grid-template-columns: repeat(8,1fr);*/
/* Replaced by: */
grid-template-columns: repeat(8,100px);
/*grid-auto-columns: 100px;*/ /* This is useless */
grid-auto-rows: 200px;
grid-gap: 15px;
}
.image-grid img{
margin: 0;
padding: 0;
width: 100%; /* Shoud be 100% not 70%, width of the column should be manage in the grid container setting */
height: 100%;
object-fit: cover;
/* border: solid red; */
border-radius:20px ;
margin-right:-30%;
}
.image-grid img:nth-child(odd){
margin-top: 50px;
}
.image-grid img:nth-child(9){
opacity: 0;
}<section >
<div >
<img src="https://dummyimage.com/600x400/357f94/00ff04" alt="grid" />
<img src="https://dummyimage.com/600x400/00ff04/357f94" alt="grid" />
<img src="https://dummyimage.com/600x400/357f94/00ff04" alt="grid" />
<img src="https://dummyimage.com/600x400/00ff04/357f94" alt="grid" />
<img src="https://dummyimage.com/600x400/357f94/00ff04" alt="grid" />
<img src="https://dummyimage.com/600x400/00ff04/357f94" alt="grid" />
<img src="https://dummyimage.com/600x400/357f94/00ff04" alt="grid" />
<img src="https://dummyimage.com/600x400/00ff04/357f94" alt="grid" />
<img src="https://dummyimage.com/600x400/357f94/00ff04" alt="grid" />
<img src="https://dummyimage.com/600x400/357f94/00ff04" alt="grid" />
<img src="https://dummyimage.com/600x400/00ff04/357f94" alt="grid" />
<img src="https://dummyimage.com/600x400/357f94/00ff04" alt="grid" />
<img src="https://dummyimage.com/600x400/00ff04/357f94" alt="grid" />
<img src="https://dummyimage.com/600x400/357f94/00ff04" alt="grid" />
<img src="https://dummyimage.com/600x400/00ff04/357f94" alt="grid" />
<img src="https://dummyimage.com/600x400/357f94/00ff04" alt="grid" />
</div>
</section>CodePudding user response:
I fixed it, I change the code like this:
.image-grid{
justify-content: center;
padding: 60px;
box-sizing: border-box;
display: grid;
width: 100%;
grid-template-columns: repeat(8,150px);
grid-auto-columns: 10px;
grid-auto-rows: 200px;
grid-gap: 15px;
}
.image-grid img{
padding: 0;
margin: 0;
width: 150px;
height: 200px;
object-fit: cover;
border-radius:20px ;
}
CodePudding user response:
I can't write in comments yet but what you're looking for is grid-gap
.image-grid{
padding: 60px;
box-sizing: border-box;
display: grid;
width: 100%;
grid-template-columns: repeat(8,1fr);
grid-auto-columns: 100px;
grid-auto-rows: 200px;
grid-gap: 15px; /* here instead of gap */
}