Using position: absolute? If I use position: relative, this works! But I need the same style above with position: absolute only
Position => absolute
.text {
position: absolute;
width: 100%;
text-align: center;
box-shadow: 0 0 0 1px white;
line-height: 145%;
padding: 0.2em 0.3em;
color: white;
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
background-color: rgba(0, 0, 0, .9);
border-radius: 3px;
white-space: pre-wrap;
font-size: 1.125rem;
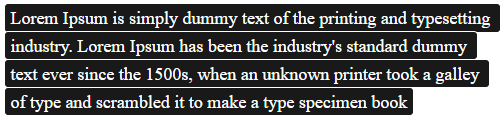
}<span >Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book</span>Position => relative
.text {
position: relative;
width: 100%;
text-align: center;
box-shadow: 0 0 0 1px white;
line-height: 145%;
padding: 0.2em 0.3em;
color: white;
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
background-color: rgba(0, 0, 0, .9);
border-radius: 3px;
white-space: pre-wrap;
font-size: 1.125rem;
}<span >Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book</span>Why this happens and how can I fix this? Tried to change many things but no success.
Thank you very much
CodePudding user response:
You could wrap your normal, relatively positioned, text inside a another tag and make that absolute. This will leave the text flowing normally instead of making a single block of it. Something like this:
.box {
position: absolute;
width: 100%;
text-align: center;
top: 15px;
}
.text {
box-shadow: 0 0 0 1px white;
line-height: 145%;
padding: 0.2em 0.3em;
color: white;
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
background-color: rgba(0, 0, 0, .9);
border-radius: 3px;
white-space: pre-wrap;
font-size: 1.125rem;
}<div ><span >Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book</span></div>With HTML/CSS the solution is often more nesting.
CodePudding user response:
Wrap your textarea inside a container div and give position: relative; to the container, and position: absolute; to span, now to be sure your div default behavior which is display: block; will make your span flow on the extreme left so use display: inline-block; for your container div