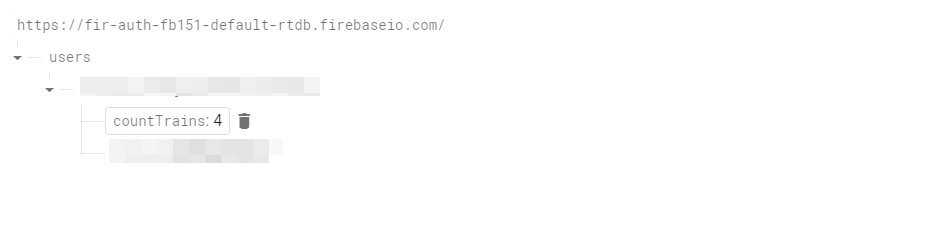
I have got a projeect with react native. It counst trains of user: Also, when the user make regisration, it takes the standart value - 0:
Also, when the user make regisration, it takes the standart value - 0:
set(ref(db, 'users/' res.data.localId), {
email: email,
countTrains: 0
}).then(() => {
console.log('Made new account');
})
.catch((error) => {
console.log(error);
});
And when i try to add a new value into my countTrains variable:
update(ref(db, 'users/' user.localId), {
countTrains: countTrain, // may the mistake is here
}).then(() => {
console.log('Обновление бд');
})
.catch((error) => {
alert(error);
});
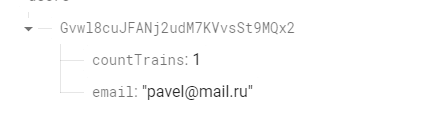
But if a make a logout and takes it again, my value becomes to again 1:
I need to add value like 4 1, and in the firebase should be 5
CodePudding user response:
To increment a value in the database, use the atomic increment operator:
update(ref(db, 'users/' user.localId), {
countTrains: firebase.database.ServerValue.increment(4);
})
