wanted to know how can text and quotes be aligned together.
tried absolute and relative positioning but then the text was not centered aligned.
p{
max-width: 1200px;
background: #135527;
border: 7px solid #135527;
border-radius: 56px;
width: 40%;
font-family: 'Nunito Sans';
font-style: normal;
font-weight: 900;
font-size: 32px;
line-height: 44px;
text-align: center;
padding: 20px;
margin: 30px auto;
color: #FFFFFF;
}
p::before {
content: open-quote;
font-family: 'Amarante';
font-style: normal;
font-weight: 400;
font-size: 85px;
color: #FFFFFF;
padding: 80px 0 0 10px;
}
p::after {
content: "\201E";
font-family: 'Amarante';
font-style: normal;
font-weight: 400;
font-size: 85px;
color: #FFFFFF;
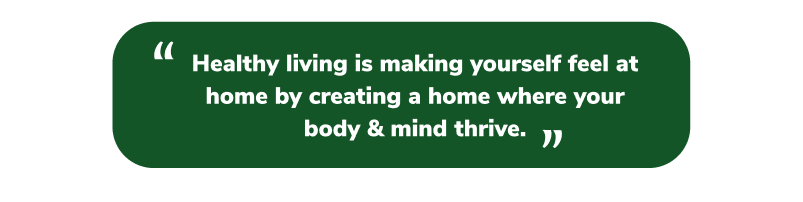
}<p>Healthy living is making yourself feel at home by creating a home where your body & mind thrive.</p>This is what Im trying to achieve.

Thank you for your help
CodePudding user response:
p {
position: relative;
max-width: 1200px;
background: #135527;
border: 7px solid #135527;
border-radius: 56px;
width: 40%;
font-family: 'Nunito Sans';
font-style: normal;
font-weight: 900;
font-size: 32px;
line-height: 44px;
text-align: center;
padding: 20px;
margin: 30px auto;
color: #FFFFFF;
}
p::before {
position: absolute;
top: 0.35em;
left: 0.1em;
content: open-quote;
font-family: 'Amarante';
font-style: normal;
font-weight: 400;
font-size: 85px;
color: #FFFFFF;
}
p::after {
position: absolute;
bottom: 0.5em;
right: 0.1em;
content: "\201E";
font-family: 'Amarante';
font-style: normal;
font-weight: 400;
font-size: 85px;
color: #FFFFFF;
}<p>Healthy living is making yourself feel at home by creating a home where your body & mind thrive.</p>p position relative, before and after absolute
Play with top, left in before and with bottom, right in after to have exactly position you want.
Values here in em, but you can put px
CodePudding user response:
p{
max-width: 1200px;
background: #135527;
border: 7px solid #135527;
border-radius: 56px;
width: 40%;
font-family: 'Nunito Sans';
font-style: normal;
font-weight: 900;
font-size: 32px;
line-height: 44px;
text-align: center;
padding: 20px;
margin: 30px auto;
color: #FFFFFF;
}
p::before {
content: open-quote;
font-family: 'Amarante';
font-style: normal;
font-weight: 400;
font-size: 85px;
color: #FFFFFF;
padding: 0px 0 0 0px;
margin-bottom: 0px;
position: relative;
top: 20px;
left: -10px;
}
p::after {
content: "\201E";
font-family: 'Amarante';
font-style: normal;
font-weight: 400;
font-size: 85px;
color: #FFFFFF;
position: relative;
top: 0px;
right: -10px;
}<p>Healthy living is making yourself feel at home by creating a home where your body & mind thrive.</p>Add position: relative to ::before and ::after selectors and give them a top, left or right attribute to position the quotes.
