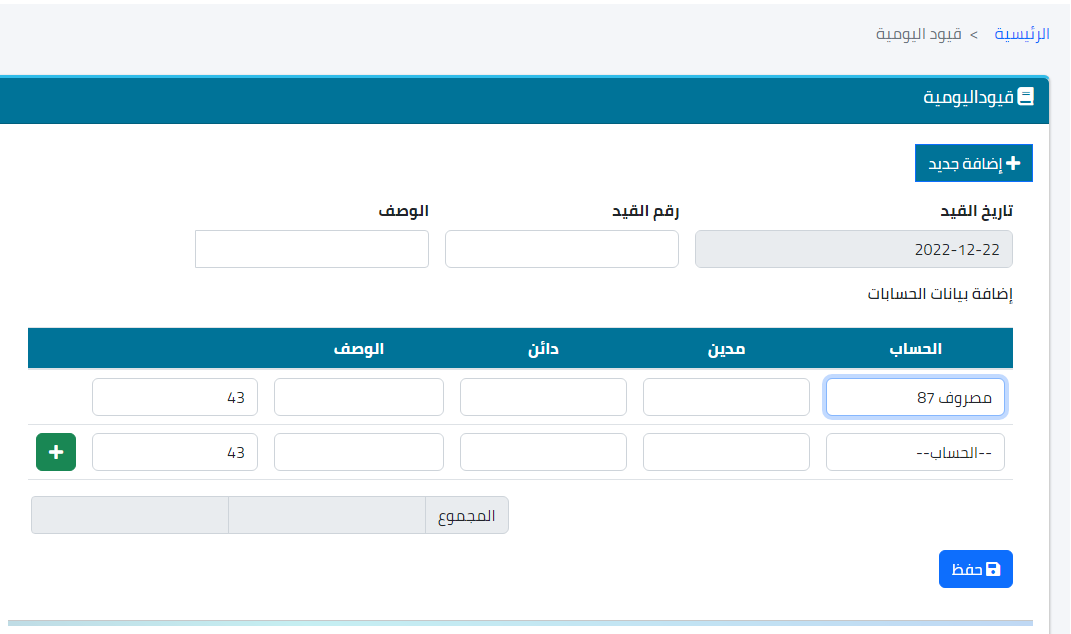
I've created a table with two rows, with the ability to create additional rows dynamically; the problem I'm having is that I want to make the value of the last cell in any row related to the user's choice from the drop-down list in the first cell in the row.
I have code that works, but it only works on the first row correctly and repeats printing the same value in all next rows, any good suggestion would be appreciated and thank you;
<script>
$('#select_acount').on('change', function() {
$('.mount').val($(this).val());
});
</script>
html code :
<td> <select id="select_acount" required>
<option value="">--الحساب--</option>
<?php
$query = "select * from sah7atmain_acouts WHERE company like '".$multi."'";
$result = mysqli_query($con,$query);
if($result) {
while($row = mysqli_fetch_assoc($result)){
?>
<?php echo '<option value="'.$row['acount_mounte'].'">'.$row['acount_name'].'</option>'?>;
<?php
}
} else{
}
?>
</select></td>
<td>
<input type="number" name="debtor[]" id="fname" onkeydown="return event.keyCode !== 69" required> </td>
<td> <input type="number" name="creditor[]" id="james" onkeydown="return event.keyCode !== 69" required> </td>
<td> <input type="text" name="description[]" required> </td>
<td> <input type="text" name="mount[]" required> </td>
</tr>
<tr>
<td> <select required>
<option value="">--الحساب--</option>
<?php
$query = "select * from sah7atmain_acouts WHERE company like '".$multi."'";
$result = mysqli_query($con,$query);
if($result)
{
while($row = mysqli_fetch_assoc($result)){
?>
<?php echo '<option value="'.$row['acount_name'].'">'.$row['acount_name'].'</option>'?>;
<?php
}
} else{
}
?>
</select></td>
<td> <input type="number" name="debtor[]" id="fname" onkeydown="return event.keyCode !== 69" pattern="[0-9]*"required> </td>
<td> <input type="number" name="creditor[]" id="james" onkeydown="return event.keyCode !== 69" pattern="[0-9]*"required> </td>
<td> <input type="text" name="description[]" required> </td>
<td> <input type="text" name="mount[]" id="mount" required> </td>
<td> <button type="button" id="add" ><i ></i></button></td>
CodePudding user response:
instead of id use class as you can use 1 id only once in a particular page. so your code would be:
$('.select_acount').on('change', function() {
$(this).closest('tr').find('.mount').val($(this).val());
});
closest will find your nearest tr to your select button inside which it will find element with mount class and update value there