Im new to React, and I have my first question about it.
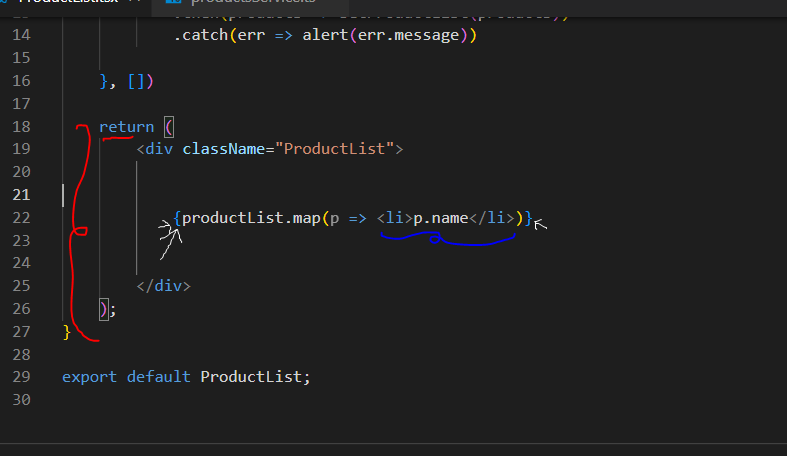
I have been told that what comes inside the "return" (The red line in the image) is HTML and if I want to use JS I need to open
{ } and put the code inside it (Small white arrows in the image) so React "understand" its JS.
So again, only JS code will be inside { }
How come the <li></li> (blue line in the image) doesnt need to be surrounded by `` and the p.name need to be $p.name ? Cause its inside the {} and anything inside it should be JS!
So if I do need to put HTML inside { } is should be with string interpolation!
CodePudding user response:
According to React document regarding JSX syntax:
Any JavaScript expression will work between curly braces { }
This also includes JSX tag which is a syntactic sugar for a function that create elements. And since map() returns a shadow copy of the array, the result of