I am writing a react component library with vite as my build tool.
I've compiled the project and deployed it to the npm registry. When I am importing it from my client app, I have to include "/dist" in the import.
From the client app, importing like below...
import { Tuple } from 'tuple-ui';
...results in the error below in vscode:
Could not find a declaration file for module 'tuple-ui'. '/arbitrary/path/tuple/dist/tuple.umd.js' implicitly has an 'any' type. Try `npm i --save-dev @types/tuple-ui` if it exists or add a new declaration (.d.ts) file containing `declare module 'tuple-ui';`ts(7016)
However, when I include "dist" in the import...
import { Tuple } from 'tuple-ui/dist';
...The error goes away.
Below is my vite.config.ts for the component library:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import dts from 'vite-plugin-dts';
import * as path from 'path';
export default defineConfig({
plugins: [
react(),
dts({
insertTypesEntry: true,
}),
],
build: {
lib: {
entry: path.resolve(__dirname, 'src/lib/index.ts'),
name: 'tuple',
fileName: 'tuple'
},
rollupOptions: {
external: ['react', 'react-dom'],
output: {
globals: {
react: 'React',
'react-dom': 'ReactDOM',
}
}
}
},
})
And here is the package.json:
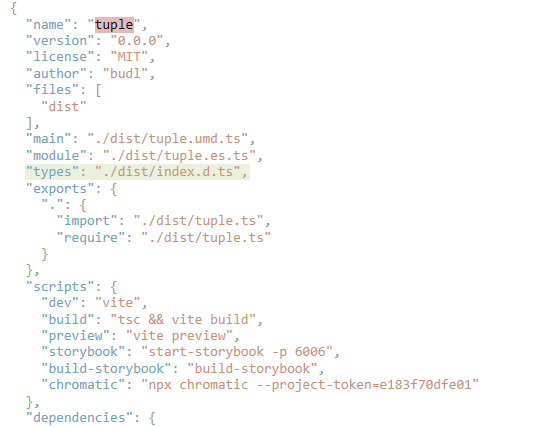
{
"name": "tuple-ui",
"version": "0.0.10",
"license": "MIT",
"author": "budl",
"scripts": {
"dev": "vite",
"tsc": "tsc",
"tscv": "tsc --version",
"build": "tsc && vite build",
"preview": "vite preview",
"storybook": "start-storybook -p 6006",
"build-storybook": "build-storybook",
"chromatic": "npx chromatic --project-token=e183f70dfe01"
},
"dependencies": {
"chromatic": "^6.9.0",
"react": "^18.0.0",
"react-dom": "^18.0.0"
},
"devDependencies": {
"@babel/core": "^7.18.6",
"@storybook/addon-actions": "^6.5.9",
"@storybook/addon-essentials": "^6.5.9",
"@storybook/addon-interactions": "^6.5.9",
"@storybook/addon-links": "^6.5.9",
"@storybook/builder-vite": "^0.1.38",
"@storybook/react": "^6.5.9",
"@storybook/testing-library": "^0.0.13",
"@types/react": "^18.0.0",
"@types/react-dom": "^18.0.0",
"@vitejs/plugin-react": "^1.3.0",
"babel-loader": "^8.2.5",
"typescript": "^4.9.4",
"vite": "^2.9.9",
"vite-plugin-dts": "^0.9.10"
},
"readme": "ERROR: No README data found!",
"type": "module",
"files": [ "dist" ],
"main": "./dist/tuple.umd.js",
"module": "./dist/tuple.es.js",
"exports": {
".": {
"import": "./dist/tuple.es.js",
"require": "./dist/tuple.umd.js"
}
}
}
CodePudding user response:
You are getting this error because you developed your library using typescript and you don't have module declarations in your library for typescript files, even you can see how the error is suggesting to you to run this command in order to install the library's types:
npm i --save-dev @types/tuple-ui
So in this case you have two options:
1- Run the suggested command and see if it fixes your problem.
2- Write your library declaration files. (Here you can get more documentation about it: