I've been trying to implement a container where I have 4 images side-by-side, and a button under each of them. When the screen's size changes, the "items" inside should be responsive and keep the button along with them. This is what I have until now:
<pre><code>
<div >
<div >
<div >
<img src="img1.png">
<button >Button 1</button>
</div>
<div >
<img src="img2.png"">
<button >Button 2</button>
</div>
<div >
<img src="img3.png">
<button >Button 3</button>
</div>
<div >
<img src="img4.png">
<button >Button 4</button>
</div>
</div>
</div>
</code></pre>
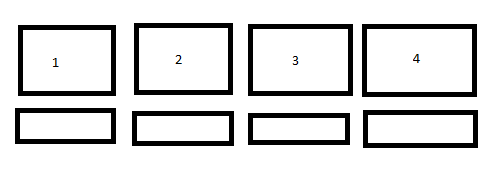
It should behave as the drawings below: Big screen size:

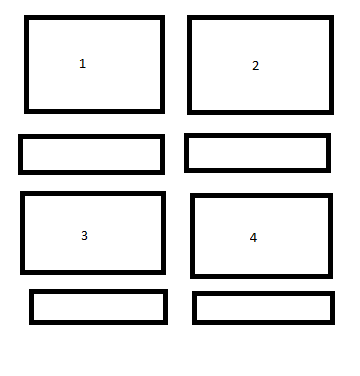
Medium screen size

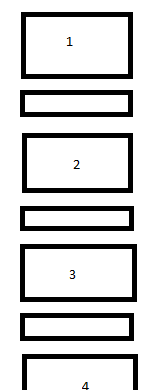
Small screen size

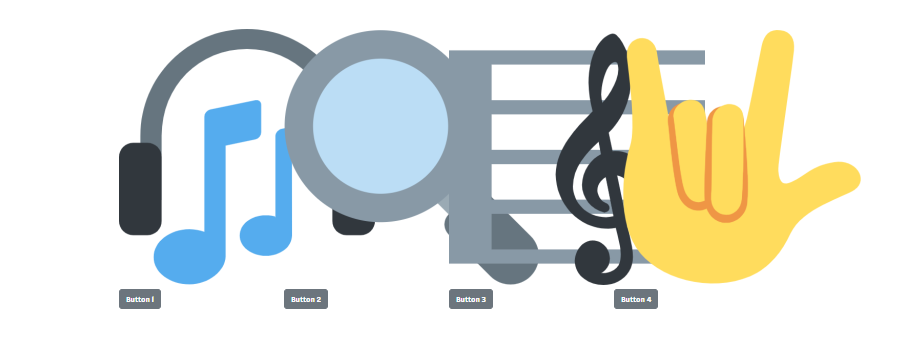
But, in my code, the images are way too big, the buttons are on the same line as the images and it's not responsive at all (used emoji images as examples):

I know I should resize the images first, but I've tried many ways and I'm not sure which one is the most appropriate. Also, styling tips are very welcome
CodePudding user response:
With Bootstrap classes, perhaps start by try adding img-fluid class to img so that the images can scale with the parent width.
Also, try define some responsive classes for col, such as col-sm-6, col-md-6 and col-lg-3 classes, so that the column placement of div changes with the viewport width.
If the button need to fill the width of parent div, try wrap it with a div with d-grid as recommended by the Bootstrap document.
Lastly, perhaps consider to add a vertical gutter in Bootstrap by also adding a gy-3 class to the div as row, so that there will be spaces between the elements when wrapped.
Example with the modifications: (changed the src to use dummy images)
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65"
crossorigin="anonymous"
/>
<div >
<div >
<div >
<img src="https://picsum.photos/1000?random=1" />
<div >
<button >Button 1</button>
</div>
</div>
<div >
<img src="https://picsum.photos/1000?random=2" />
<div >
<button >Button 2</button>
</div>
</div>
<div >
<img src="https://picsum.photos/1000?random=3" />
<div >
<button >Button 3</button>
</div>
</div>
<div >
<img src="https://picsum.photos/1000?random=4" />
<div >
<button >Button 4</button>
</div>
</div>
</div>
</div>