Here is the XML code of My MaterialButtonToggleGroup
<com.google.android.material.button.MaterialButtonToggleGroup
android:id="@ id/type_toggle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/welcome_text"
app:selectionRequired="true"
app:singleSelection="true">
<com.google.android.material.button.MaterialButton
android:id="@ id/total_silence_button"
style="?attr/materialButtonOutlinedStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/total_silence"
android:textColor="@color/light_green_700"
android:textStyle="bold"
app:rippleColor="@color/light_green_700"
app:strokeColor="@color/light_green_700" />
<com.google.android.material.button.MaterialButton
android:id="@ id/priority_only_button"
style="?attr/materialButtonOutlinedStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/priority_only"
android:textColor="@color/light_green_700"
android:textStyle="bold"
app:rippleColor="@color/light_green_700"
app:strokeColor="@color/light_green_700" />
<com.google.android.material.button.MaterialButton
android:id="@ id/calls_only_button"
style="?attr/materialButtonOutlinedStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:foregroundTint="@color/light_green_700"
android:text="@string/calls_only"
android:textStyle="bold"
app:iconTint="@color/light_green_700"
app:rippleColor="@color/light_green_700" />
</com.google.android.material.button.MaterialButtonToggleGroup>
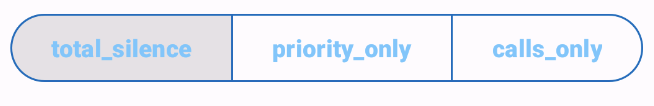
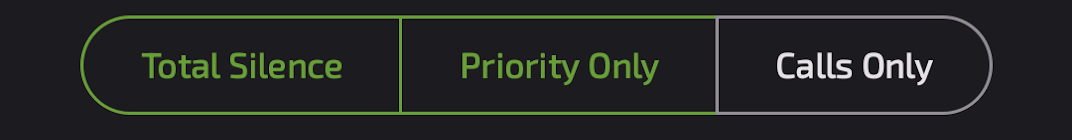
And the output is  .
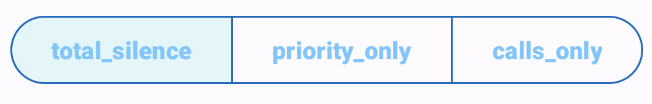
When I select a button, the background color by default is
.
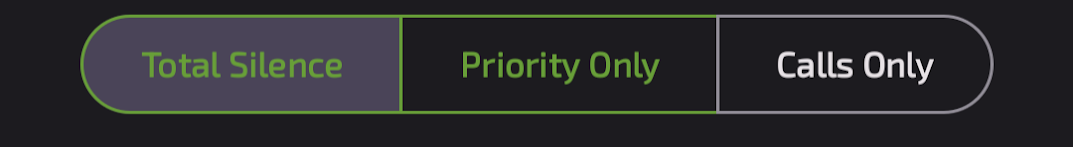
When I select a button, the background color by default is 
My question is how to change the purple(ish) color with the same opacity?
Note: I couldn't find any attribute to change the color.
CodePudding user response:
The selected background color with a M3 theme is defined by the colorSecondaryContainer attribute.
You can override it using:
<com.google.android.material.button.MaterialButtonToggleGroup
android:id="@ id/type_toggle"
app:materialThemeOverlay="@style/button_overlay"
with:
<style name="button_overlay" >
<item name="colorSecondaryContainer">#ffe6e1e5</item>
</style>
Otherwise you can define a custom style for each Button usign:
<com.google.android.material.button.MaterialButton
android:id="@ id/priority_only_button"
style="@style/App.Material3.Button.OutlinedButton"
with:
<style name="App.Material3.Button.OutlinedButton" parent="Widget.Material3.Button.OutlinedButton">
<item name="backgroundTint">@color/app_m3_text_button_background_color_selector</item>
</style>
where the selector is:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- selected color -->
<item android:color="@color/teal_200" android:alpha="0.12"
android:state_enabled="true" android:state_checked="true"/>
<item android:color="?attr/colorContainer"/>
</selector>