Here's the code I'm working with:
ul {
color: beige;
margin-left: 25%;
margin-right: 25%;
}<li style="background-color: #8A8583;">
<div >
<div style="justify-content: center;">
<h2 style="color: beige; font-weight: bold; margin: auto;">I also code lots of side-projects that are either websites or applications using a wide variety of languages.</h3>
</div>
<div ><h1 style="font-size: 7rem;">03</h1></div>
</div>
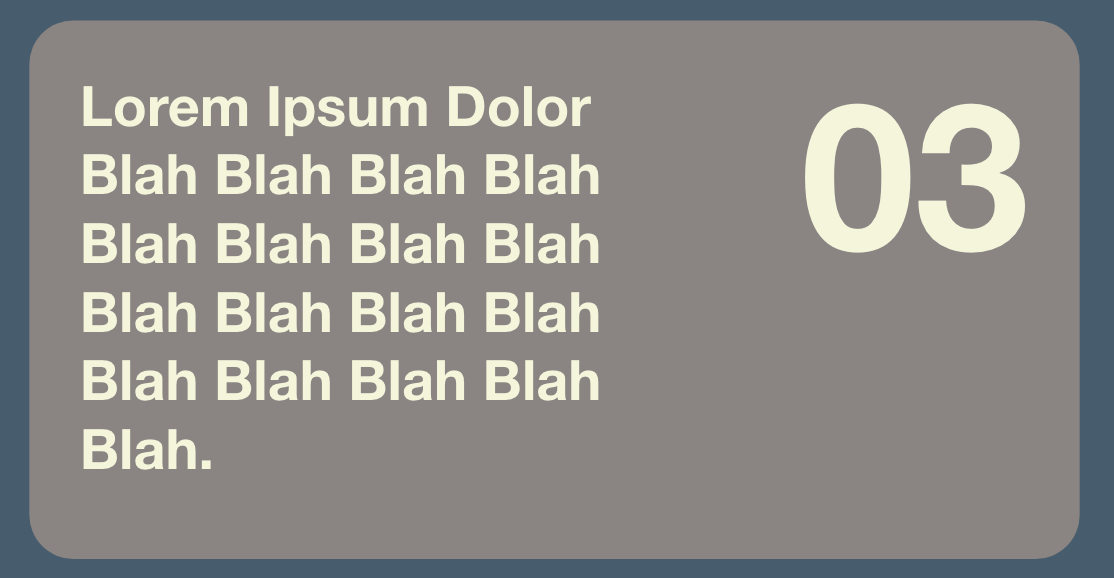
</li>Which creates the shape with text and everything but I want it to look more like
 .
.
How might I be able to move the larger number to the top left and such?
I've tried floating: left, floating: right, and removing the justify-content: center, and nothing has worked. I was expecting it to revert to the center left of the column when removing these things but unfortunately nothing happened. Even adding something like pull-right doesn't seem to do the trick.
CodePudding user response:
You need to check the flex and properties of it such as justify-content here
You may simply create same as in this snippet I did:
.items {
display: flex;
justify-content: space-between;
align-items: flex-start;
border-radius: 50px;
background-color: #8A8583;
padding: 20px 40px;
}
.items .left {
width: 70%;
}
.items .left h3 {
/* text-align: justify; */
}
.items .right h1 {
font-size: 70px;
} <div >
<div >
<h3>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sequi modi, iste odit delectus vitae, dignissimos iusto non mollitia quae ipsum repellendus nobis doloremque esse blanditiis! Maiores vitae officia iusto inventore.</h3>
</div>
<div >
<h1>03</h1>
</div>
</div>CodePudding user response:
You can use display: flex on the container to achieve this, also add margin to the left column and remove margins from the h1 like this:
ul {
color: beige;
margin-left: 25%;
margin-right: 25%;
}<li style="background-color: #8A8583;">
<div style="display: flex">
<div >
<h2 style="color: beige; font-weight: bold; margin: auto; margin-right: 50px;">I also code lots of side-projects that are either websites or applications using a wide variety of languages.</h3>
</div>
<div ><h1 style="font-size: 7rem; margin: 0">03</h1></div>
</div>
</li>CodePudding user response:
In order to use the justify-content property the element also has to be display: flex (or display: inline-flex).
What's the CSS for the row class? It doesn't seem to be keeping those two elements on a single line. That's where I'd be applying flex. Trying making that row display: flex. You might also need a text-align: right on the second column.
justify-content: center seems like the wrong value for the first column, given that the design is left-aligned.
Try something like
<div style="display:flex; justify-content: space-between;">
<div >
<h2 style="color: beige; font-weight: bold; margin: auto;">I also code lots of side-projects that are either websites or applications using a wide variety of languages.</h3>
</div>
<div style="text-align: right;">
<h1 style="font-size: 7rem;">03</h1>
</div>
</div>
