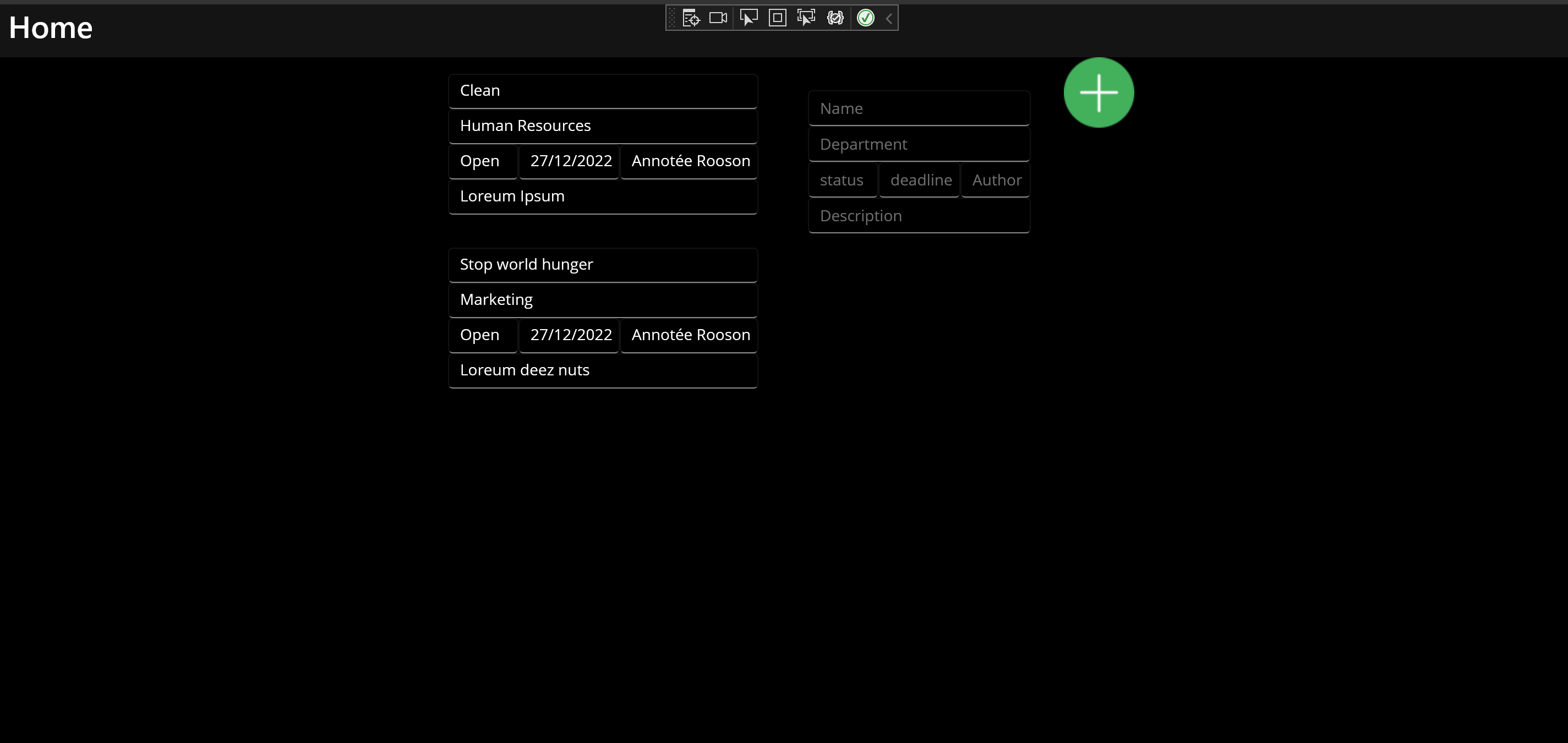
I'm trying to centre this button bellow the Layouts that are all wrapped inside a FlexLayout. I'm using XAML in MAUI.NET.
This is the code for the page:
<FlexLayout VerticalOptions="Center" HorizontalOptions="Center">
<StackLayout>
<CollectionView ItemsSource="{Binding tasks}">
<CollectionView.ItemTemplate>
<DataTemplate x:DataType="models:Task">
<VerticalStackLayout Margin="15">
<Entry Text="{Binding name}" IsReadOnly="True" />
<Entry Text="{Binding departmentsString}" IsReadOnly="True"/>
<HorizontalStackLayout>
<Entry Text="{Binding status}" IsReadOnly="True"/>
<Entry Text="{Binding deadline}" IsReadOnly="True" />
<Entry Text="{Binding author.fullName}" IsReadOnly="True"/>
</HorizontalStackLayout>
<Entry Text="{Binding description}" IsReadOnly="True" />
</VerticalStackLayout>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
<VerticalStackLayout Margin="15">
<Entry Placeholder="Name" x:Name="nameTxt"/>
<Entry Placeholder="Department" x:Name="departTxt"/>
<HorizontalStackLayout>
<Entry Placeholder="status" x:Name="statusTxt"/>
<Entry Placeholder="deadline" x:Name="deadlineTxt"/>
<Entry Placeholder="Author" x:Name="authorTxt"/>
</HorizontalStackLayout>
<Entry Placeholder="Description" x:Name="descTxt"/>
</VerticalStackLayout>
<AbsoluteLayout HorizontalOptions="Center" >
<ImageButton Aspect="AspectFill" x:Name="addBtn" Source="plus.png" BackgroundColor="Black" Clicked="addBtn_Clicked"/>
</AbsoluteLayout>
</FlexLayout>
I also tried to make the absolute Layout that wrappes the button like this, but with no positive results:
<AbsoluteLayout HorizontalOptions="Center" VerticalOptions="End">
<ImageButton Aspect="AspectFill" x:Name="addBtn" Source="plus.png" BackgroundColor="Black" Clicked="addBtn_Clicked"/>
</AbsoluteLayout>
What should I do??
CodePudding user response:
You can use the Grid with two layout to make the Button center.
<Grid >
<FlexLayout VerticalOptions="Center" HorizontalOptions="Center">
<StackLayout>
<CollectionView ItemsSource="{Binding tasks}">
<CollectionView.ItemTemplate>
<DataTemplate x:DataType="models:Task">
<VerticalStackLayout Margin="15">
<Entry Text="{Binding name}" IsReadOnly="True" />
<Entry Text="{Binding departmentsString}" IsReadOnly="True"/>
<HorizontalStackLayout>
<Entry Text="{Binding status}" IsReadOnly="True"/>
<Entry Text="{Binding deadline}" IsReadOnly="True" />
<Entry Text="{Binding author.fullName}" IsReadOnly="True"/>
</HorizontalStackLayout>
<Entry Text="{Binding description}" IsReadOnly="True" />
</VerticalStackLayout>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
<VerticalStackLayout Margin="15">
<Entry Placeholder="Name" x:Name="nameTxt"/>
<Entry Placeholder="Department" x:Name="departTxt"/>
<HorizontalStackLayout>
<Entry Placeholder="status" x:Name="statusTxt"/>
<Entry Placeholder="deadline" x:Name="deadlineTxt"/>
<Entry Placeholder="Author" x:Name="authorTxt"/>
</HorizontalStackLayout>
<Entry Placeholder="Description" x:Name="descTxt"/>
</VerticalStackLayout>
</FlexLayout>
<StackLayout>
<ImageButton Aspect="AspectFill" x:Name="addBtn" Source="plus.png" BackgroundColor="Black" Clicked="addBtn_Clicked" HorizontalOptions="Center" VerticalOptions="Center"/>
</StackLayout>
</Grid>