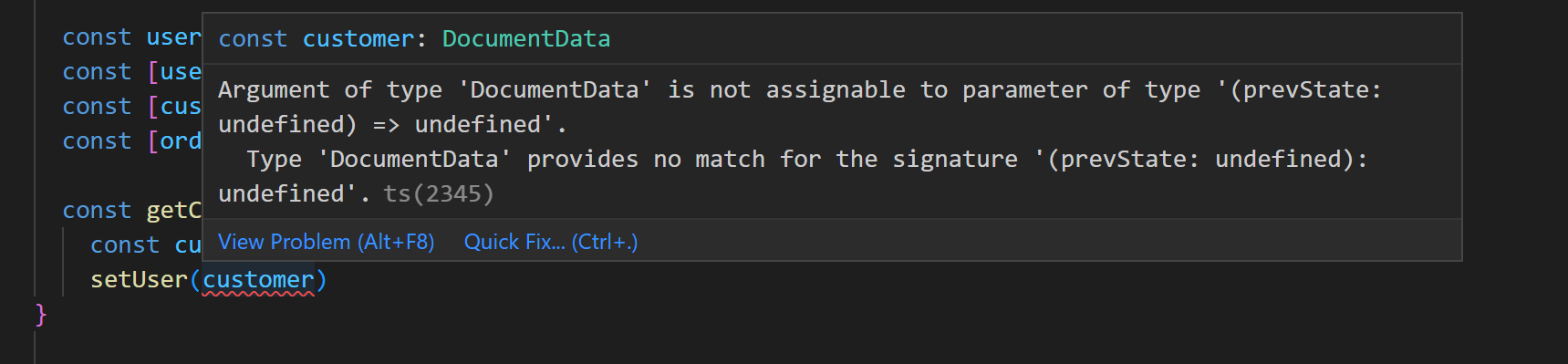
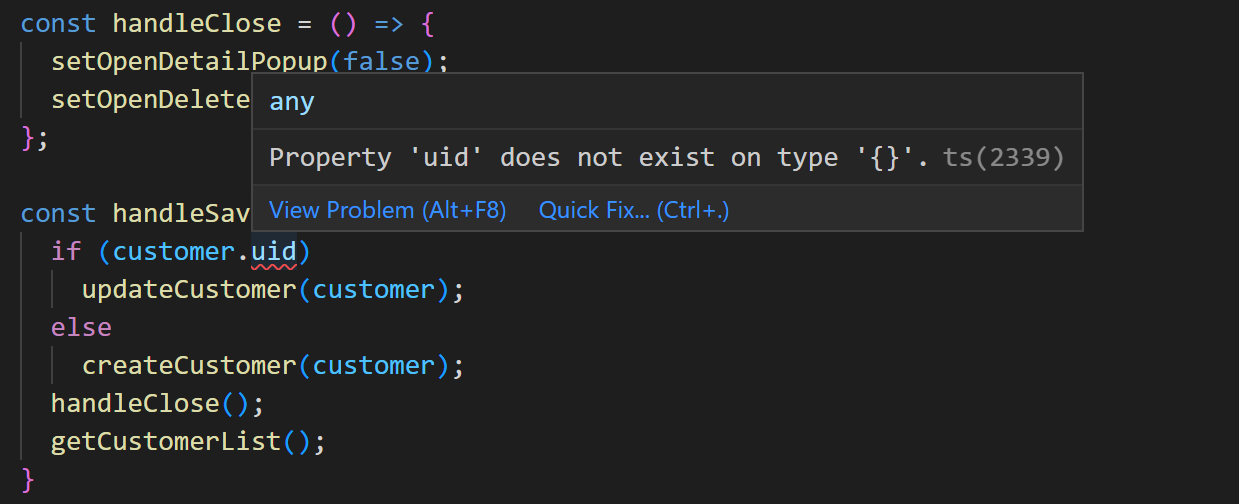
I don't use typescript but i have type errors. I want to ignore type errors. But i couldn't disable them. Does anybody have idea?
CodePudding user response:
I may be wrong, but from your screenshot it seems you are using VSCode as your IDE. If you just want to stop these errors from showing up in the IDE, adding these overrides in your user/workspace settings should help:-
"typescript.validate.enable": false,
"javascript.validate.enable": false,
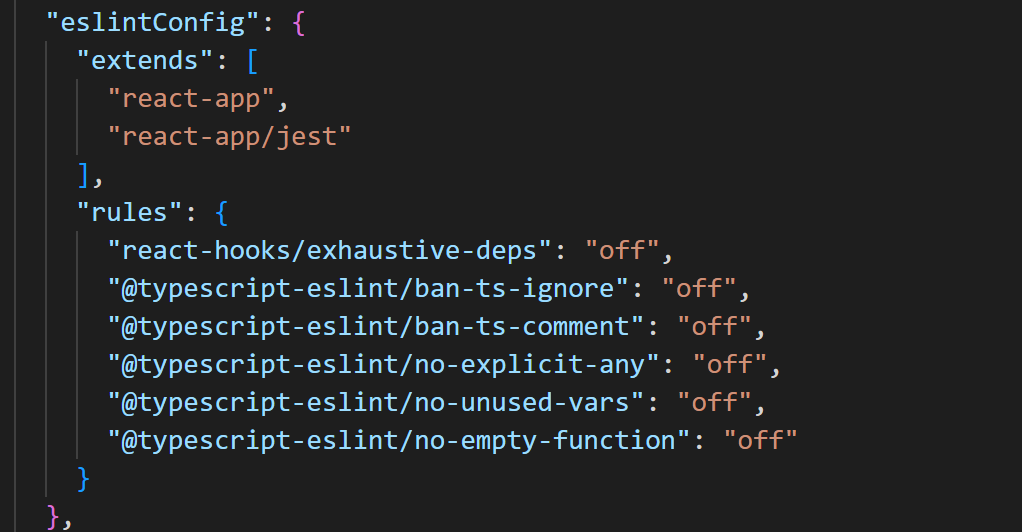
Also, it looks like a create-react-app scaffolded project, if you do not intend to use Typescript, it would be ideal to scaffold the project again without it, if that is still an option!
CodePudding user response:
I myself found the solution from here Edit .env:
DISABLE_ESLINT_PLUGIN=true
Or in package.json:
{
"scripts": {
"start": "DISABLE_ESLINT_PLUGIN=true react-scripts start",
"build": "DISABLE_ESLINT_PLUGIN=true react-scripts build",
"test": "DISABLE_ESLINT_PLUGIN=true react-scripts test"
}
}