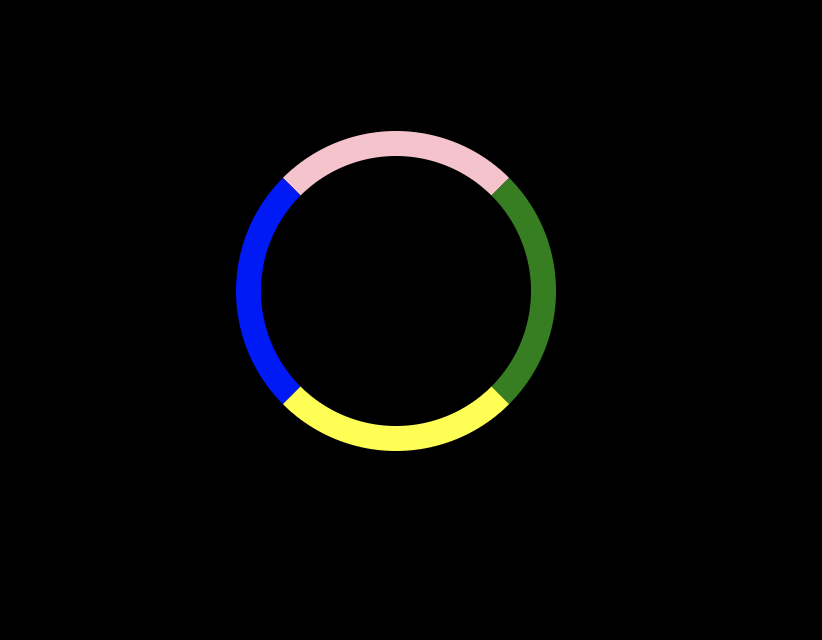
Sandbox link:  I want some gap at junction of every sector. Can someone help me achieve the same?
I want some gap at junction of every sector. Can someone help me achieve the same?
Edit one:
As suggested in comments using margin-top left and right solves the problem, but the core issue still remains, when I rotate them, they start contracting: https://codesandbox.io/s/charming-hermann-pcpcsy?file=/src/styles.module.css
CodePudding user response:
Replace this css code in your css file, it will work.
.Spinner {
position: absolute;
top: 0;
left: 0;
height: 100vh;
width: 100vw;
background-color: black;
display: flex;
align-items: center;
justify-content: center;
}
.loader > * {
box-sizing: border-box;
}
.loader {
/* background-color: white; */
position: relative;
height: 10rem;
width: 10rem;
border-radius: 50%;
}
.loader_sector {
position: absolute;
/* background-color: blue; */
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
border: 0.8rem solid transparent;
}
.loader_sector:nth-child(1) {
border-top-color: pink;
margin-top: -10px;
}
.loader_sector:nth-child(2) {
border-left-color: blue;
margin-left: -10px;
}
.loader_sector:nth-child(3) {
border-right-color: green;
margin-left: 10px;
}
.loader_sector:nth-child(4) {
border-bottom-color: yellow;
margin-top: 10px;
}
CodePudding user response:
Here you go, you can play with border radius and gap between sections to make it pretty.
.Spinner {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
background-color: purple;
display: flex;
align-items: center;
justify-content: center;
}
.loader > * {
box-sizing: border-box;
}
.loader {
color: red;
position: relative;
height: 10rem;
width: 10rem;
text-align: center;
vertical-align: center;
animation: rotate 2s ease-in-out infinite;
}
.loader_sector {
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
border: 0.8rem solid transparent;
mix-blend-mode: overlay;
pointer-events: none;
}
.loader_sector:nth-child(1) {
border-top-color: pink;
margin-top: -5px;
}
.loader_sector:nth-child(2) {
border-left-color: blue;
margin-left: -5px;
}
.loader_sector:nth-child(3) {
border-right-color: green;
margin-left: 5px;
}
.loader_sector:nth-child(4) {
border-bottom-color: yellow;
margin-top: 5px;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}<div class=Spinner>
<div class=loader>
<section class=loader_sector></section>
<section class=loader_sector></section>
<section class=loader_sector></section>
<section class=loader_sector></section>
</div>
</div>