I'm working on a project in React which uses an external api. In this api sometimes a value from object that is returned inside an array will = null which is fine however it then makes the data I'm displaying look ugly.
for instance
{res?.tv_credits.cast
.filter((items, idx) => idx < 10)
.map((item) => {
return (
<SwiperSlide>
<div className="card" key={item.id}>
<Link to={`/TvPage/${item.id}`} className="linkName">
<img
src={
`https://image.tmdb.org/t/p/w500/`
item.poster_path
}
alt="movie poster"
/>
</Link>
</div>
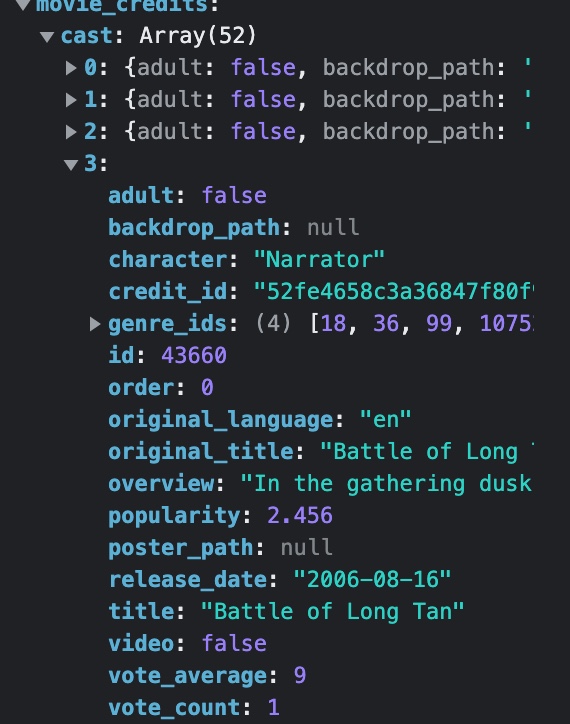
the api looks something like this
you can see in object 3 the "poster path returns null.
So what I'm trying to do here is on any array that is mapped through were a value returns as null, a specified image is going to be displayed instead of the movie poster I've tried a few different ways I can think of in using a ternary operator to check if the path is equal to null however it doesn't seem to work.
<img
src={
`https://image.tmdb.org/t/p/w500/`
item.poster_path == null ? photo :
`https://image.tmdb.org/t/p/w500/` item.poster_path
}
alt="movie poster"
/>
in this instance here the other images display fine but the ones that do equal null still show nothing.
I did notice that when inspecting the one returning null in the console it shows a path of https://image.tmdb.org/t/p/w500/null
I did try to check for this as well like
<img
src={
`https://image.tmdb.org/t/p/w500/`
item.poster_path == https://image.tmdb.org/t/p/w500/null ? photo :
`https://image.tmdb.org/t/p/w500/` item.poster_path
}
alt="movie poster"
/>
so for fun I decided to try
<img
src={
`https://image.tmdb.org/t/p/w500/`
item.poster_path !== null ? photo :
`https://image.tmdb.org/t/p/w500/` item.poster_path
}
alt="movie poster"
/>
this in turn makes all the items that are returned show the photo and not the movie poster.
Any help is appreciated!
CodePudding user response:
It doesn't work because of the operator precedence, in
`https://image.tmdb.org/t/p/w500/` item.poster_path !== null ? optionA : option B
the left side will always evaluate to "not null" ( has higher precedence than !==), nothing that a simple pair of () won't fix:
https://image.tmdb.org/t/p/w500/` (item.poster_path !== null ? optionA : optionB)
(Though the template gets a little hard to read with all that detailed logic inside, why not make the image a small simple component taking item as a prop? Leave sth like
.map((item) => (
<SwiperSlide>
<div className="card" key={item.id}>
<Link to={`/TvPage/${item.id}`} className="linkName">
<MovieImage film="item" />
</Link>
</div>
</SwiperSlide>)
CodePudding user response:
If your ternary operation is like this:
https://image.tmdb.org/t/p/w500/
item.poster_path == null ?
photo :
https://image.tmdb.org/t/p/w500/ item.poster_path
it basically means that when the item.poster_path is NOT null you are appending the entire text like this
https://image.tmdb.org/t/p/w500/ https://image.tmdb.org/t/p/w500/ item.poster_path
Which I doubt will yield a correct URL for it.
Instead, try
https://image.tmdb.org/t/p/w500/
(item.poster_path != null? item.poster_path : photo)