I want the text in this valuebox on top of each other and not side by side. Does anyone know how to fix this? You can see my code and an image below.
valueBox(value = "C: 7.07 A: 7.03 B: 6.82", "Durchschnittliche Bewertungen der Filiale", color = "yellow")

tried some layout codes but didn't worked.
CodePudding user response:
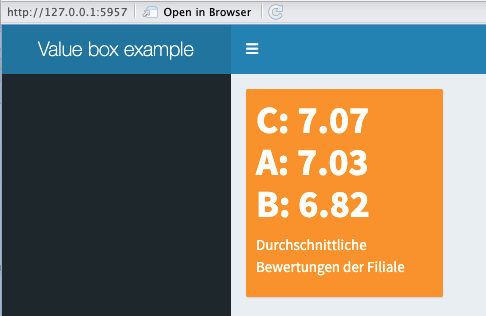
It looks like based on tags you're using shiny and shinydashboard. You won't be able to add unicode \n newline for this; instead, you can wrap your text in HTML and then use <br> tag for line breaks. If you need to dynamically render the text in your valueBox, you can use paste. Below is a complete example.
library(shinydashboard)
library(shiny)
ui <- dashboardPage(
dashboardHeader(title = "Value box example"),
dashboardSidebar(),
dashboardBody(
fluidRow(
valueBoxOutput("myValueBox")
)
)
)
server <- function(input, output) {
output$myValueBox <- renderValueBox({
valueBox(
value = HTML("C: 7.07<br>A: 7.03<br>B: 6.82"), "Durchschnittliche Bewertungen der Filiale", color = "yellow"
)
})
}
shinyApp(ui, server)
Image