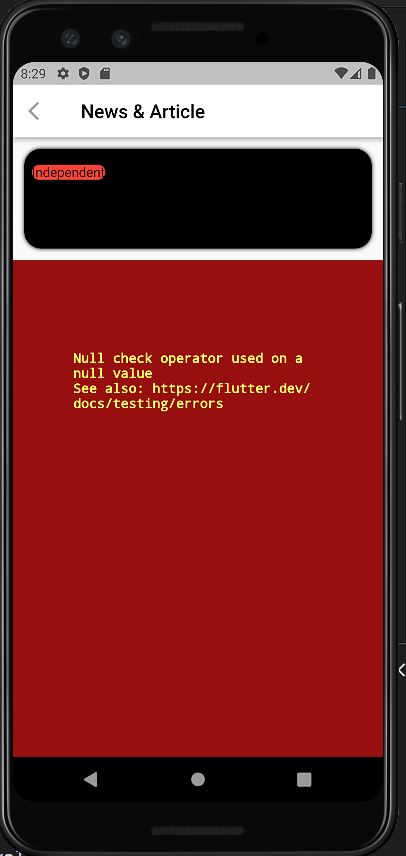
i was trying to create a news app with news api, but i got a weird error when 1 tile of the news actually showedup but there's also an error message in the app.
i need help with how do i get rid of this error.
so below here is the codes for my app
here is my homepage code
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'package:medreminder/NewsArticle/components/list_tile.dart';
import 'package:medreminder/NewsArticle/models/article_models.dart';
import 'package:medreminder/NewsArticle/services/api_service.dart';
class NewsHomePage extends StatelessWidget {
//const NewsHomePage({super.key});
ApiService client = ApiService();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Get.isDarkMode?Colors.grey[600]:Colors.white,
leading: IconButton(
onPressed: ()=>Get.back(),
icon: Icon(Icons.arrow_back_ios,
color: Get.isDarkMode?Colors.white:Colors.grey
),
),
title: Text("News & Article", style: TextStyle(
color: Get.isDarkMode?Colors.white:Colors.black
),),
),
body: FutureBuilder(
future: client.getArticle(),
builder: (BuildContext context, AsyncSnapshot<List<Article>> snapshot) {
if(snapshot.hasData){
List<Article>? articles = snapshot.data;
return ListView.builder(
itemCount: articles!.length,
itemBuilder: (context, index) => listTile(articles[index])
);
}
return Center(child: CircularProgressIndicator(),);
},
),
);
}
}
My APIService class
import 'dart:convert';
import 'package:http/http.dart';
import 'package:medreminder/NewsArticle/models/article_models.dart';
class ApiService {
final endPointUrl = "https://newsapi.org/v2/top-headlines?country=gb&apiKey=cacee27fff544eb39d5fb29b28ca3788";
Future<List<Article>> getArticle() async{
Response res = await get(Uri.parse(endPointUrl));
if(res.statusCode==200){
Map<String, dynamic> json = jsonDecode(res.body);
List<dynamic> body = json['articles'];
List<Article> articles = body.map((dynamic item) => Article.fromJson(item)).toList();
return articles;
}else{
throw("Cant get the News");
}
}
}
my News/Article model class
import 'source_models.dart';
import 'package:medreminder/NewsArticle/components/list_tile.dart';
import 'package:medreminder/NewsArticle/models/source_models.dart';
class Articles {
List<Articles>? articles;
Articles({this.articles});
Articles.fromJson(Map<String, dynamic> json) {
if (json['articles'] != null) {
articles = <Articles>[];
json['articles'].forEach((v) {
articles!.add(Articles.fromJson(v));
});
}
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = <String, dynamic>{};
if (articles != null) {
data['articles'] = articles!.map((v) => v.toJson()).toList();
}
return data;
}
}
class Article {
Source? source;
String? author;
String? title;
String? description;
String? url;
String? urlToImage;
String? publishedAt;
String? content;
Article(
{source,
author,
title,
description,
url,
urlToImage,
publishedAt,
content});
Article.fromJson(Map<String, dynamic> json) {
source = json['source'] != null ? Source.fromJson(json['source']) : null;
author = json['author'];
title = json['title'];
description = json['description'];
url = json['url'];
urlToImage = json['urlToImage'];
publishedAt = json['publishedAt'];
content = json['content'];
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = <String, dynamic>{};
if (source != null) {
data['source'] = source!.toJson();
}
data['author'] = author;
data['title'] = title;
data['description'] = description;
data['url'] = url;
data['urlToImage'] = urlToImage;
data['publishedAt'] = publishedAt;
data['content'] = content;
return data;
}
}
class Source {
String? id;
String? name;
Source({id, name});
Source.fromJson(Map<String, dynamic> json) {
id = json['id'];
name = json['name'];
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = <String, dynamic>{};
data['id'] = id;
data['name'] = name;
return data;
}
}
and lastly my custometile class
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'package:medreminder/NewsArticle/models/article_models.dart';
Widget listTile(Article article) {
return Container(
margin: EdgeInsets.all(12),
padding: EdgeInsets.all(8),
decoration: BoxDecoration(
color: Colors.black,
borderRadius: BorderRadius.circular(18),
boxShadow: [BoxShadow(color: Colors.black, blurRadius: 3)]),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
decoration: BoxDecoration(
image: DecorationImage(image: NetworkImage(article.urlToImage!)),
borderRadius: BorderRadius.circular(8),
),
),
SizedBox(height: 9),
Container(
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.circular(30),
),
child: Text(article.source!.name!),
),
SizedBox(
height: 8,
),
Text(
article.title!,
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 16,
),
)
],
),
);
}
let me know if you guys needs to see the other codes if neccesary. thankyou so much guys
CodePudding user response:
it is because you have used ! null check operator which is causing error when the value is null try replacing this operator by this ? operator like this.
change this line
itemCount: articles!.length,
to this
itemCount: articles?.length,
CodePudding user response:
add FutureBuilder return Type and check it!
body: FutureBuilder<List<Article>>(
future: client.getArticle(),
builder: (BuildContext context, AsyncSnapshot<List<Article>> snapshot) {
if(snapshot.hasData&&snapshot.data!=null&& snapshot.data!.isNotEmpty){
List<Article>? articles = snapshot.data;
return ListView.builder(
itemCount: articles!.length,
itemBuilder: (context, index) => listTile(articles[index])
);
}
return Center(child: CircularProgressIndicator(),);
},
),
);