I've added an 'Find an online stockist' button to all product pages. If you click on it, it takes you to a different page. I need to set a filter in the page to 'Online Store'. It will look like this when done:

I'm trying to select this box, so that I can add a
Please note I can't change the filter box - it's 3rd party code.
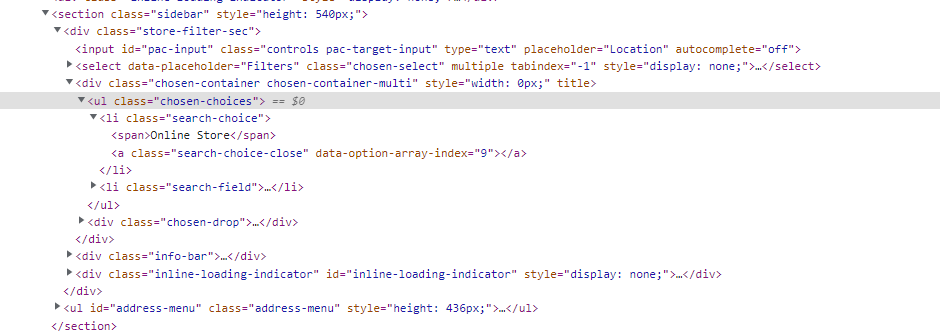
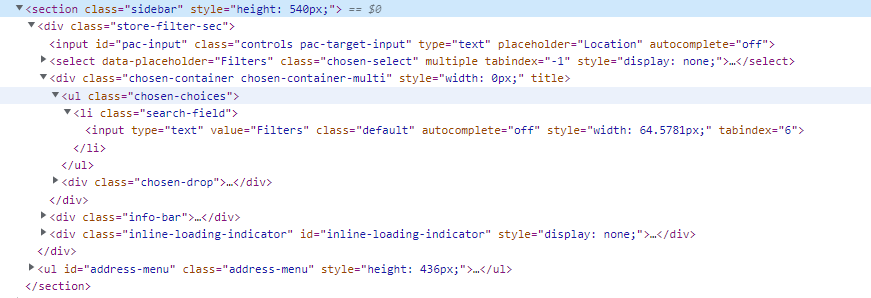
When I inspect the page with no filters in it, it looks like this:

If I inspect it with a filter, it looks like this:
I just need to add a new <li> to the 'chosen-choices' but I can't select it.
I can select the store-filter-sec div:
var storefiltersec = $(".store-filter-sec");
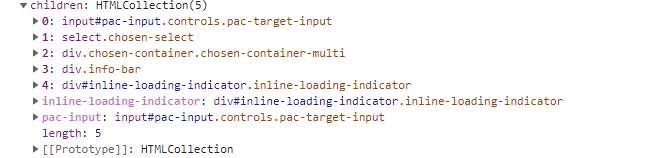
If I view it in the console, it shows the right children:

But I can't select item 2 - div.chosen-container.chosen-container-multi.
var chosenContainer = storefiltersec.find(".chosen-container");
var chosenContainer1 = storefiltersec.find(".chosen-container.chosen-container-multi");
var chosenContainer2 = storefiltersec.find("div.chosen-container.chosen-container-multi");
var chosenContainer3 = $(".chosen-container");
var chosenContainer4 = $(".chosen-container.chosen-container-multi");
var chosenContainer5 = $("div.chosen-container.chosen-container-multi");
var chosenContainer6 = $(".chosen-container .chosen-container-multi");
The plan is that once I can get hold of div.chosen-container.chosen-container-multi, I can then get to
ul.chosen-choices (one of its children):
I tried to get chosen-choices by tag.
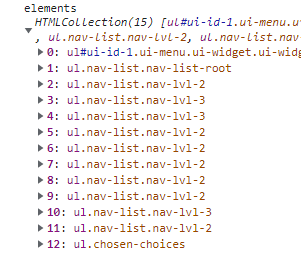
var elements = document.getElementsByTagName('ul');
'chosen-choices' shows up in the console:
but I can specify just that one. I tried this:
console.log('specific element', elements[12]);
and get:
Please tell me how I can select ul.chosen-choices in either javascript or jquery.
CodePudding user response:
in javascript to select .store-filter-sec and to put it in a variable:
const el_filtersec = document.querySelector('.store-filter-sec');
Now from this selected element you select .chosen-container
const chosen-container = document.querySelector('.chosen-container');
by the way you can select directly chosen-container
Now the problem is you have several, so:
Array.from(document.querySelectorAll('.chosen-container')).forEach(el => {
// do what you have to do...
}
If you still want store-filter-sec and for each finding chosen-container:
Array.from(document.querySelectorAll('.store-filter-sec')).forEach(el1 => {
Array.from(el1.querySelectorAll('.chosen-container')).forEach(el2 => {
// do what you have to do...
}
}