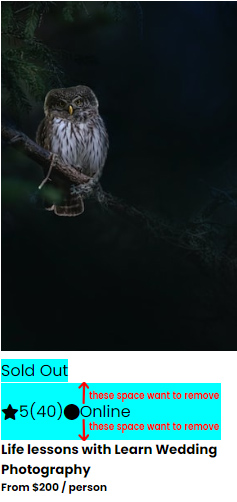
I made this card to display an image and info but there is a gap I can't remove using css
Here is the style and html
.card-container>* {
width: auto;
height: auto;
margin: 0;
}
.ratings {
display: flex;
align-items: center;
background-color: aqua;
width: auto;
height: fit-content;
}
.card-container img {
width: 240px;
height: 350px;
object-fit: cover;
}
.card-container .stausbg {
background-color: aqua;
}<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8 y gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<div >
<img src='https://dummyimage.com/600x400/000/fff' alt='card' />
<span >Sold Out</span>
<div >
<i ></i>
<p >5</p>
<p >(40)</p>
<i ></i>
<p >Usa</p>
</div>
<h5 >Life lessons with jake</h5>
<h6>From $200 / person</h6>
</div>Here I have used aqua color as the background color of .ratings class. I want to remove the undefined space (margin padding) and apply my own style
CodePudding user response:
That space is coming from p tag. Just remove the margin.
.ratings p {
margin: 0;
}
CodePudding user response:
If you want to set all the margins of the child items in the card to zero then, instead of using the child combinator (>) just use the descendent combinator.
Quite a lot of developers use 'reset' rules to remove some of the weird, default user agent stylesheet behaviours. Here's a quick video by Kevin Powell on this topic.
.card-container * {
width: auto;
height: auto;
margin: 0;
}
.ratings {
display: flex;
align-items: center;
background-color: aqua;
width: auto;
height: fit-content;
}
.card-container img {
width: 240px;
height: 350px;
object-fit: cover;
}
.card-container .stausbg {
background-color: aqua;
}<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8 y gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<div >
<img src='https://dummyimage.com/600x400/000/fff' alt='card' />
<span >Sold Out</span>
<div >
<i ></i>
<p >5</p>
<p >(40)</p>
<i ></i>
<p >Usa</p>
</div>
<h5 >Life lessons with jake</h5>
<h6>From $200 / person</h6>
</div>