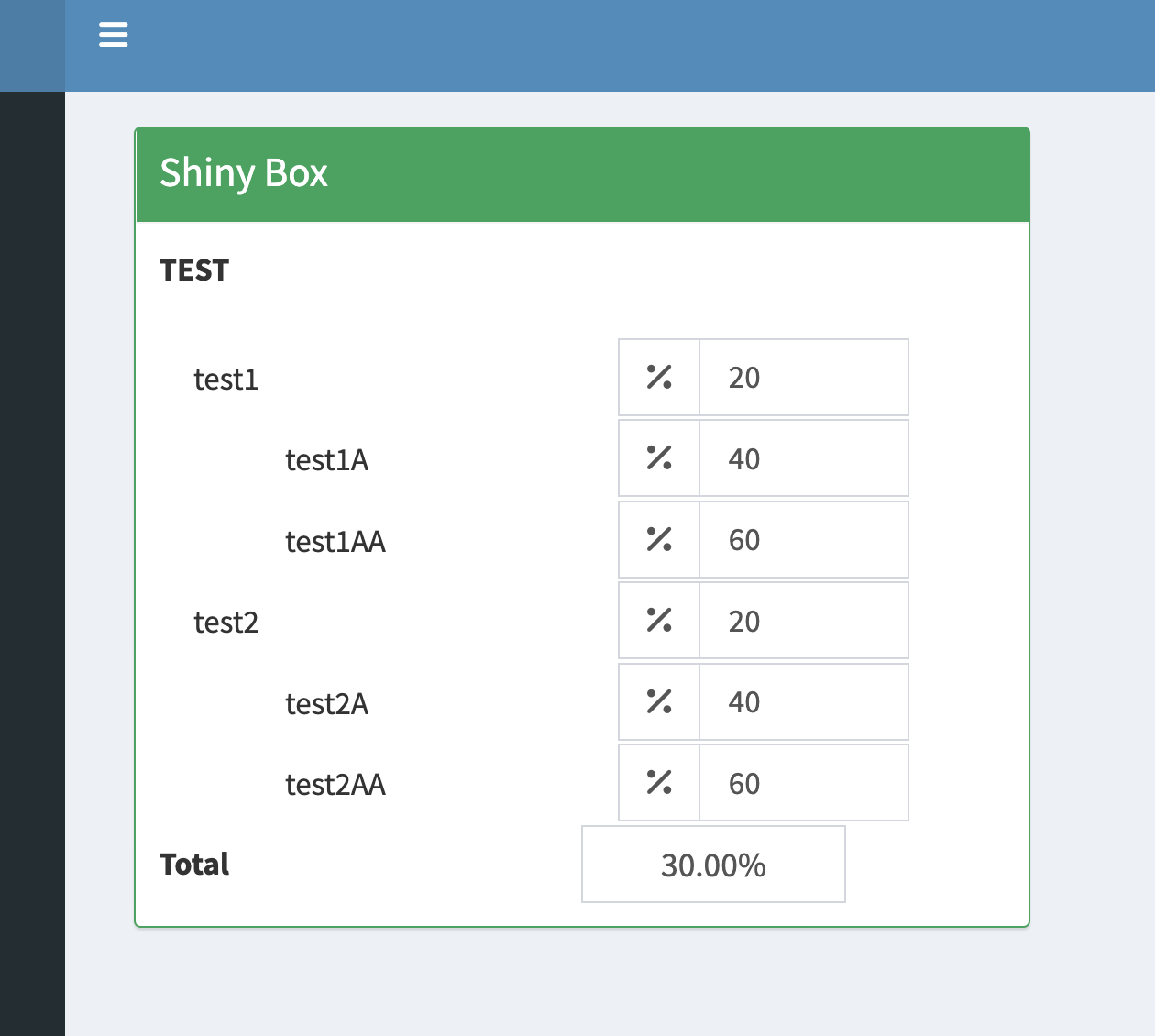
I want to have my numericInputIcon labels inline with the input boxes, and at the same time have the labels like the main and sub categories :
library(shiny)
library(shinyWidgets)
library(shinydashboard)
library(shinydashboardPlus)
shinyApp(
ui = dashboardPage(
dashboardHeader(),
dashboardSidebar(),
dashboardBody(
tags$head(tags$style(HTML("div#inline label { width: 52%; }
div#inline input { display: inline-block; width: 68%;}"))),
tags$head(
tags$style(type="text/css", "#inline label{ display: table-cell; text-align: left; vertical-align: middle; }
#inline .form-group { display: table-row;}")),
box(
title = "Shiny Box",
status = "success",
solidHeader = TRUE,
div(id="inline", style="width:35vw;",
div(HTML("<b>TEST </b>")),
br(),
column(12,
numericInputIcon("A", h5("test1"), value = 20, icon = icon("percent"))) ,
column(12,offset = 1,
numericInputIcon("B", h5("test1A"), value = 40, icon = icon("percent")) ,
numericInputIcon("C", h5("test1AA"), value = 60, icon = icon("percent"))) ,
column(12,
numericInputIcon("D", h5("test2"), value = 20, icon = icon("percent"))) ,
column(12,offset = 1,
numericInputIcon("E", h5("test2A"), value = 40, icon = icon("percent")) ,
numericInputIcon("F", h5("test2AA"), value = 60, icon = icon("percent"))) ,
currencyInput("X", "Total", value = 0.3, format = "percentageUS2dec")
)
)
)
),
server = function(input, output) { }
)
How should I correct the code to have all the input boxes aligned in one column ?!
CodePudding user response:
Instead of using offset add a class to the subcategory h5 tags which could be used to set the left margin for the label without affecting the placement of the input box. In the code below I added a class indent and set left margin via h5.indent {margin-left: 40px}.
library(shiny)
library(shinydashboard)
library(shinydashboardPlus)
library(shinyWidgets)
shinyApp(
ui = dashboardPage(
dashboardHeader(),
dashboardSidebar(),
dashboardBody(
tags$head(tags$style(HTML("div#inline label { width: 52%; }
div#inline input { display: inline-block; width: 68%;}"))),
tags$head(
tags$style(type="text/css",
"
#inline label{ display: table-cell; text-align: left; vertical-align: middle; }
#inline .form-group { display: table-row;}
h5.indent {margin-left: 40px}
")),
box(
title = "Shiny Box",
status = "success",
solidHeader = TRUE,
div(id="inline", style="width:35vw;",
div(HTML("<b>TEST </b>")),
br(),
column(12,
numericInputIcon("A", h5("test1"), value = 20, icon = icon("percent"))) ,
column(12,
numericInputIcon("B", h5("test1A", class = 'indent'), value = 40, icon = icon("percent")) ,
numericInputIcon("C", h5("test1AA", class = 'indent'), value = 60, icon = icon("percent"))) ,
column(12,
numericInputIcon("D", h5("test2"), value = 20, icon = icon("percent"))) ,
column(12,
numericInputIcon("E", h5("test2A", class = 'indent'), value = 40, icon = icon("percent")) ,
numericInputIcon("F", h5("test2AA", class = 'indent'), value = 60, icon = icon("percent"))) ,
currencyInput("X", "Total", value = 0.3, format = "percentageUS2dec")
)
)
)
),
server = function(input, output) { }
)