For some reason the list view isn't displaying the error is:
RenderBox was not laid out: _RenderScrollSemantics#2fedb relayoutBoundary=up7 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE 'package:flutter/src/rendering/box.dart': Failed assertion: line 2001 pos 12: 'hasSize'
'package:flutter/src/widgets/heroes.dart': Failed assertion: line 483 pos 12: 'box != null && box.hasSize && box.size.isFinite': is not true.
The following _CastError was thrown during paint(): Null check operator used on a null value
Container(
margin: const EdgeInsets.symmetric(vertical: 20.0),
height: 500.0,
child: ListView.separated(
shrinkWrap: true,
physics: NeverScrollableScrollPhysics(),
itemCount: forumdata.getfLength(),
separatorBuilder: (BuildContext context, int index) =>
const Divider(),
itemBuilder: (BuildContext context, int index) {
return ListTile(
leading: Text(forumdata.getTitle(index)),
trailing: Column(
children: [
Container(
child: Align(
alignment: Alignment.centerLeft,
child: Text(
forumdata.getDesc(index),
),
),
),
Align(
alignment: Alignment.centerRight,
child: Text(
forumdata.getnop(index).toString()
" "
forumdata.getuser(index)
" "
forumdata.getDateTime(index),
),
),
],
),
);
},
),
),
],
),
),
),
CodePudding user response:
You need to wrap the column with sizedBox because widgets like columns and rows can have infinite height and width. Here width is undefined hence it gives the error. Wrap the column widget like following : -
SizedBox(
width: 300,
child: Column(
children: [
Align(
alignment: Alignment.centerLeft,
child: Text(
forumdata.getDesc(index),
),
),
Align(
alignment: Alignment.centerRight,
child: Text(
forumdata.getnop(index).toString()
" "
forumdata.getuser(index)
" "
forumdata.getDateTime(index),
),
),
],
),
),
Full Code of working example : -
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: FooPage(),
);
}
}
class FooPage extends StatefulWidget {
@override
State<FooPage> createState() => _FooPageState();
}
class _FooPageState extends State<FooPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
margin: const EdgeInsets.symmetric(vertical: 20.0),
height: 500.0,
child: ListView.separated(
shrinkWrap: true,
physics: const NeverScrollableScrollPhysics(),
itemCount: 5,
separatorBuilder: (BuildContext context, int index) =>
const Divider(),
itemBuilder: (BuildContext context, int index) {
return ListTile(
leading: const Text('first Text'),
trailing: SizedBox(
width: 300,
child: Column(
children: const [
Align(
alignment: Alignment.centerLeft,
child: Text(
'second Text',
),
),
Align(
alignment: Alignment.centerRight,
child: Text(
'third Text',
),
),
],
),
),
);
},
),
),
);
}
}
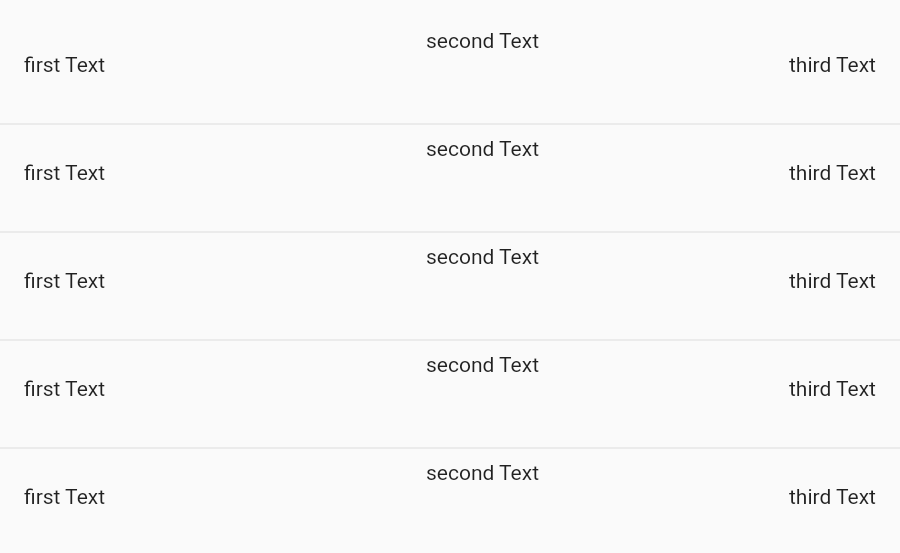
Output : -