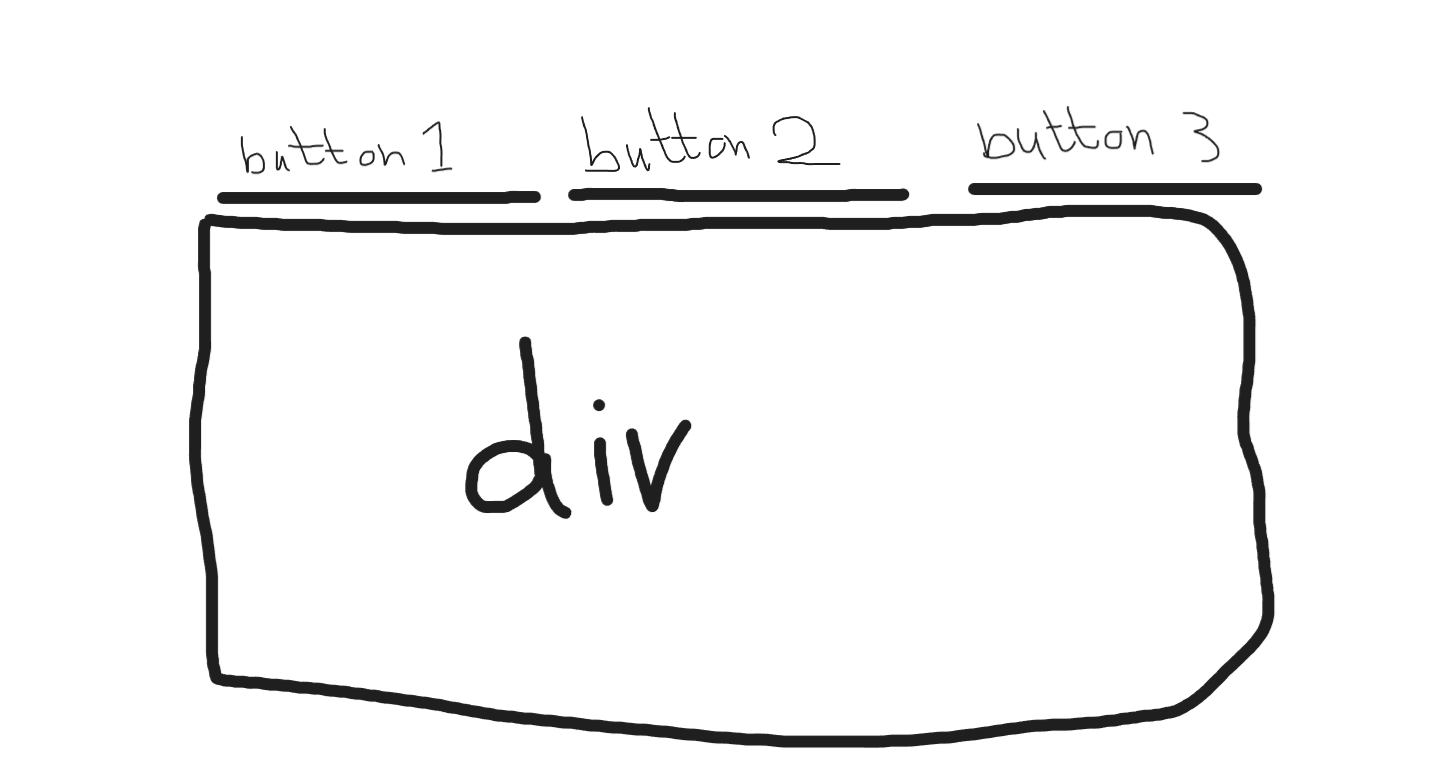
i want the 3 button to be on top of the div no matter where or how big is the div and making each of their widths 1/3 of the div width. I tried putting it inside the div and give it position: absolute; top: -x% but it just disappears.
CodePudding user response:
A simple solution:
.wrapper {
position: relative;
margin-bottom: 30px;
}
.wrapper-1 {
width: 200px;
height: 100px;
}
.wrapper-2 {
width: 400px;
height: 200px;
/* Absolute element */
position: absolute;
top: 200px;
left: 70px;
}
.content {
background-color: skyblue;
height: 100%;
}
.btns {
display: flex;
}
.btns button {
flex: 1;
}<!-- Wrapper 1 -->
<div >
<div >
<button>Button 1</button>
<button>Button 2</button>
<button>Button 3</button>
</div>
<div >
div
</div>
</div>
<!-- Wrapper 2 -->
<div >
<div >
<button>Button 1</button>
<button>Button 2</button>
<button>Button 3</button>
</div>
<div >
div
</div>
</div>CodePudding user response:
In case the buttons are inside the 'div': Try giving overflow: visible to the 'div'. And z-index: 1 to the buttons.
Otherwise if the buttons are outside the 'div' you would need javascript that positions the buttons accordingly using the div's getBoundingClientRect() values.