I just finished reading Django document and I'm trying to deploy a website with it.
I linked all the style sheets to HTML file(template) but when I change the CSS file(like changing color), nothing change. Furthermore the pre loader don't work and Its just spinning.
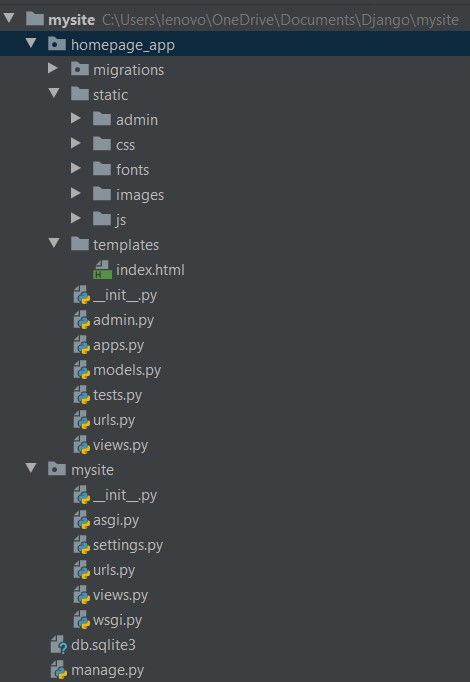
Directory Structure:

HTML file header:
<link rel="stylesheet" href="{% static 'css/basic.css' %}" />
<link rel="stylesheet" href="{% static 'css/layout.css' %}" />
<link rel="stylesheet" href="{% static 'css/blogs.css' %}" />
<link rel="stylesheet" href="{% static 'css/line-awesome.css' %}" />
<link rel="stylesheet" href="{% static 'css/magnific-popup.css' %}" />
<link rel="stylesheet" href="{% static 'css/animate.css' %}" />
<link rel="stylesheet" href="{% static 'css/simplebar.css' %}" />
views.py:
def home(request):
return render(request, "index.html")
setting.py:
STATIC_URL = 'static/'
STATICFILES_DIR = [
path.join(BASE_DIR, 'static'),
]
STATIC_ROOT = path.join(BASE_DIR, 'static')
And for the preloader:
HTML file:
<div >
<div >
<div >
<div >
<div ></div>
<div ></div>
</div>
</div>
</div>
</div>
js:
$(window).on("load", function() {
var preload = $('.preloader');
var lines = $('.lines-grid');
preload.find('.spinner').fadeOut(function(){
preload.fadeOut();
lines.addClass('loaded');
});
});
I tried to delete the pre loader but when I delete the JS or the html element the page goes black at all
CodePudding user response:
If your static files are loaded and when you make a change, you need to reset your browser cache. For this, you need to press the Ctrl F5. Sometimes you may need to run the project again, especially when you edit your settings.py file
