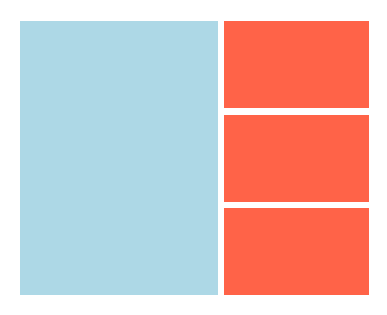
I am creating this layout
My code :
<div >
<div >
<a href="" >
<div >
<img src="img/tours/3.png" alt="image" data-ll-status="loaded">
</div>
</a>
</div>
<div >
<a href="" >
<div >
<img src="img/blog/2/2.png" alt="image" data-ll-status="loaded">
</div>
</a>
</div>
<div >
<a href="" >
<div >
<img src="img/blog/2/3.png" alt="image" data-ll-status="loaded">
</div>
</a>
</div>
<div >
<a href="" >
<div >
<img src="img/tours/2.png" alt="image" data-ll-status="loaded">
</div>
</a>
</div>
</div>
what is rules with grid system ? should i wrap 3 div into one. ?
CodePudding user response:
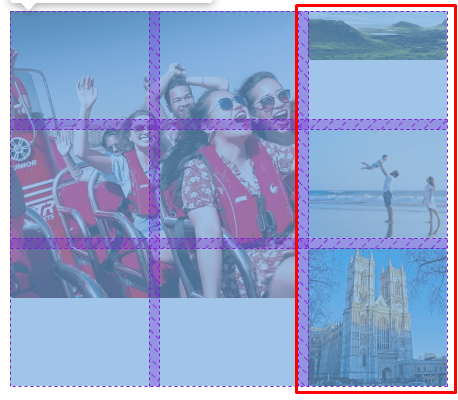
You can simplify your code like below
.grid {
display: grid;
grid-auto-flow: column;
grid-gap: 10px;
max-width: 600px;
margin: 20px auto;
}
.grid img:first-child {
grid-area: span 3/span 2;
}
img {
width: 100%;
height: 100%;
object-fit: cover;
}<div >
<img src="https://picsum.photos/id/1074/600/400">
<img src="https://picsum.photos/id/1074/300/200">
<img src="https://picsum.photos/id/1074/300/200">
<img src="https://picsum.photos/id/1074/300/200">
</div>I have an article explaining this code and more: https://css-tricks.com/exploring-css-grids-implicit-grid-and-auto-placement-powers/#image-grid