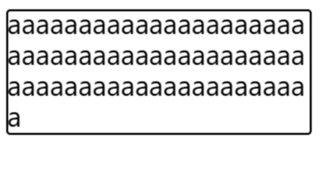
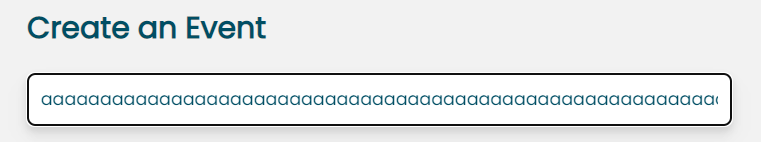
Now my reactjs input field looked like this.

As you can see the text just keeps going straight and not moving down to the next line. How do I solve this? Here is my code for this input field.
<input className="bg-slate-50 text-main-blue border border-gray-300 drop-shadow-lg text-sm rounded-md my-5 block w-full p-2.5 whitespace-normal word-break:break-word" type="text" name="eventName" placeholder="Event Name" required onChange={event => setEventName(event.target.value)} value={eventName}/>
CodePudding user response:
Change word-break:break-word to break-words
There is no class word-break:break-word in tailwind-css
This is actually work of textarea not text, Use type = "textarea" to get the desired result .
Tailwind Work around:
Use contenteditable prop of div and use break-words property
Code:
<div contenteditable="true"></div>