I'm trying to put a whole paragraph inside a GridPane cell. I've set wrapText to true; but seems it's not working, and it just cuts off the first sentence of the Label in the GridPane cell. How do I make it so that the whole paragraph is shown inside the GridPane cell? I also want the paragraph to be centered. Here's my code so for it:
ImageView imgView = new ImageView(TRANSITION);
ImageView backView = new ImageView(GameMenu.BUTTON);
ImageView ins1View = new ImageView(INS1);
ImageView ins2View = new ImageView(INS2);
ImageView ins3View = new ImageView(INS3);
Label firstLbl = new Label("Use WASD keys to move the character. Sample sentence sample sample sample sample. Sample sample sample sample.");
try {
firstLbl.setFont(Font.loadFont(new FileInputStream(GameMenu.LIGHTFONT_PATH),15));
} catch (FileNotFoundException e1) {
Font font = Font.font("Arial Black", FontWeight.BOLD, 20);
firstLbl.setFont(font);
}
firstLbl.setTextFill(Color.BLACK);
firstLbl.setPrefWidth(230);
firstLbl.setPrefHeight(230);
firstLbl.setWrapText(true);
firstLbl.setAlignment(Pos.CENTER);
setLayoutX(0);
setLayoutY(0);
grid.add(ins1View, 0, 0, 1, 1);
GridPane.setHalignment(ins1View, HPos.CENTER);
grid.add(firstLbl, 0, 1, 1, 1);
GridPane.setHalignment(firstLbl, HPos.CENTER);
grid.add(ins2View, 1, 0, 1, 1);
grid.add(ins3View, 2, 0, 1, 1);
grid.setHgap(20);
grid.setVgap(20);
grid.setPadding(new Insets(40, 40, 40, 40));
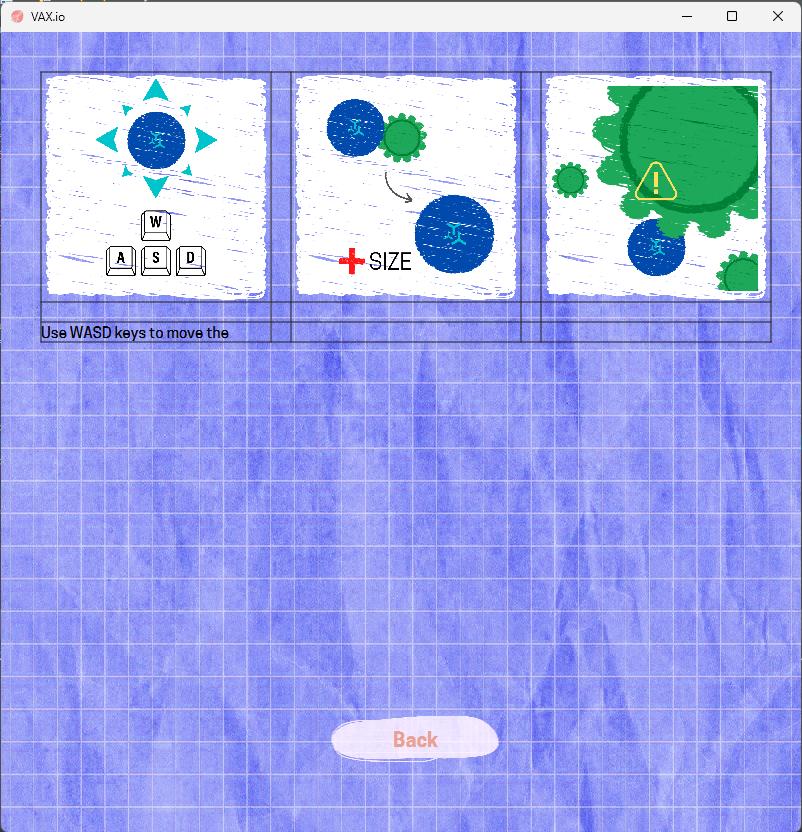
Here's a screenshot of the application:
CodePudding user response:
Here is an example that I hope can help.
I did not see any code where you made use of RowConstraints or ColumnConstraints. I think the key is to have row three have the follow RowConstraints
RowConstraints rowThree = new RowConstraints(Control.USE_COMPUTED_SIZE);
Full Code
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Control;
import javafx.scene.control.Label;
import javafx.scene.layout.ColumnConstraints;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.Priority;
import javafx.scene.layout.RowConstraints;
import javafx.scene.layout.StackPane;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
/**
* JavaFX App
*/
public class App extends Application {
@Override
public void start(Stage stage) {
GridPane gridPane = new GridPane();
gridPane.setHgap(10);
RowConstraints rowOne = new RowConstraints(170);
gridPane.getRowConstraints().add(rowOne);
RowConstraints rowTwo = new RowConstraints(15);
gridPane.getRowConstraints().add(rowTwo);
RowConstraints rowThree = new RowConstraints(Control.USE_COMPUTED_SIZE);
gridPane.getRowConstraints().add(rowThree);
for(int i = 0; i < 3; i )
{
ColumnConstraints columnConstraints = new ColumnConstraints();
columnConstraints.setPercentWidth(33);
gridPane.getColumnConstraints().add(columnConstraints);
}
StackPane spViewOne = new StackPane();
spViewOne.setStyle("-fx-background-color: green;");
gridPane.add(spViewOne, 0, 0);
StackPane spViewTwo = new StackPane();
spViewTwo.setStyle("-fx-background-color: green;");
gridPane.add(spViewTwo, 1, 0);
StackPane spViewThree = new StackPane();
spViewThree.setStyle("-fx-background-color: green;");
gridPane.add(spViewThree, 2, 0);
Label lblOne = new Label("Use WASD keys to move the character. Sample sentence sample sample sample sample. Sample sample sample sample.");
lblOne.setWrapText(true);
gridPane.add(lblOne, 0, 3, 1, 1);
StackPane spPlaceHolder = new StackPane();
Button btnBack = new Button("Back");
VBox.setVgrow(spPlaceHolder, Priority.ALWAYS);
VBox.setMargin(gridPane, new Insets(30, 20, 0, 20));
VBox.setMargin(btnBack, new Insets(0, 0, 30, 0));
VBox root = new VBox(gridPane, spPlaceHolder, btnBack);
root.setPrefSize(600, 582);
root.setAlignment(Pos.CENTER);
Scene scene = new Scene(root);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch();
}
}
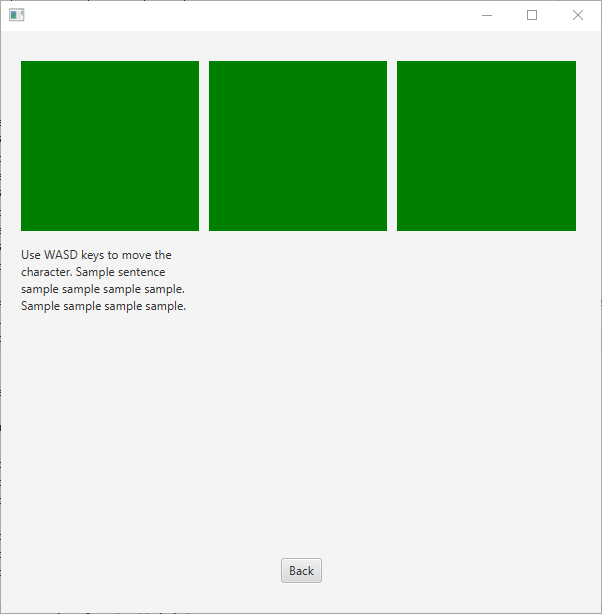
Output
If you want the label to extend the three columns change gridPane.add(lblOne, 0, 3, 1, 1); to gridPane.add(lblOne, 0, 3, 3, 1);
Note: I just noticed that you do not have a row three. That space is your HGap. You should be able to use the same idea on the second row.