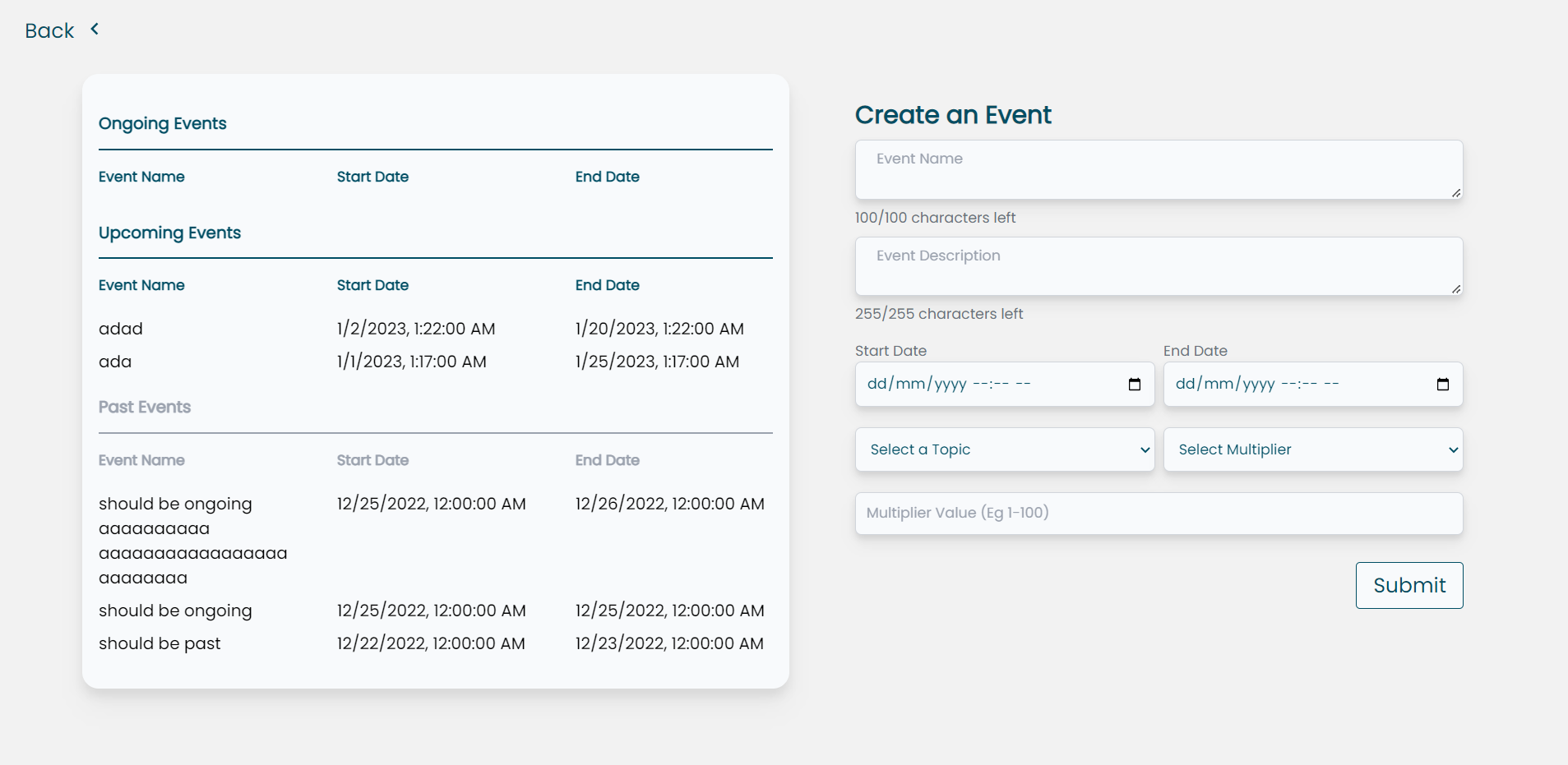
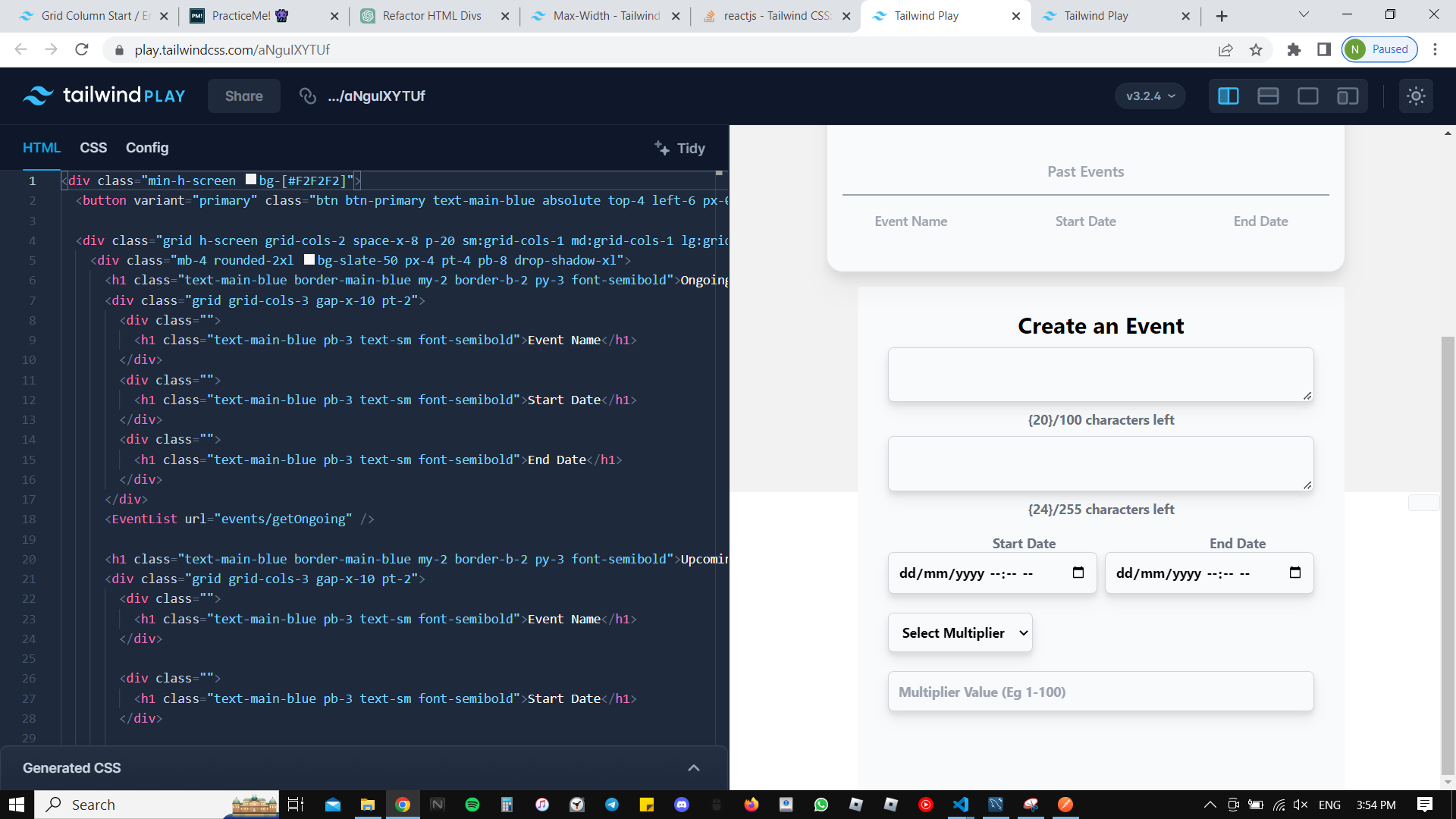
In my react.js frontend, I have 2 columns (Dislay event list, create event) This is how my website look like in full screen.

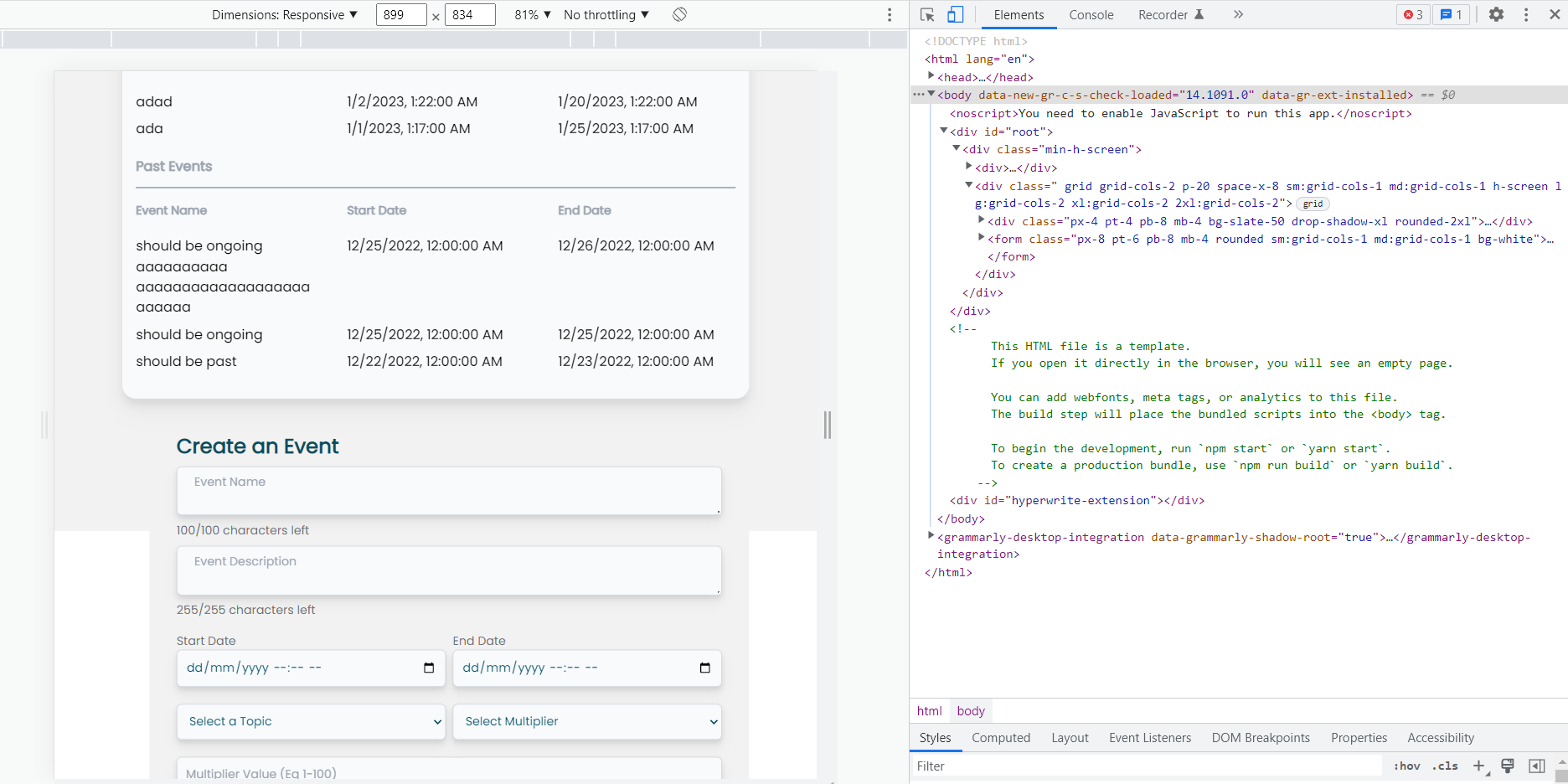
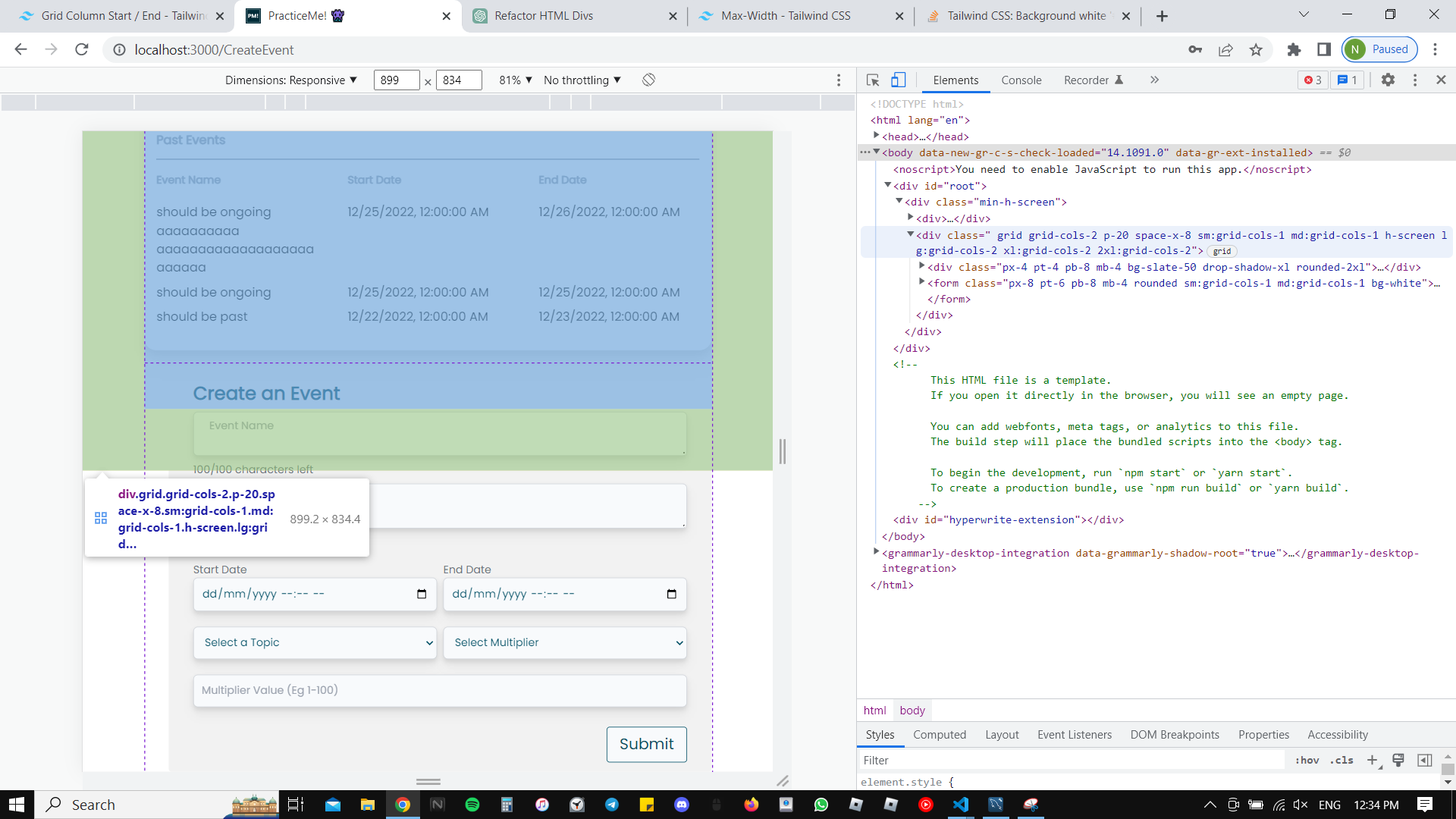
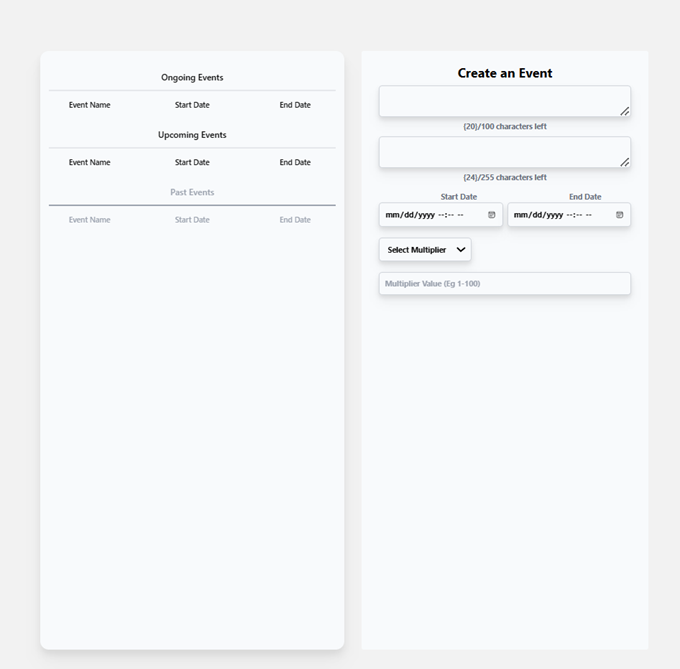
However, when I tried to view it with smaller screen to test the responsiveness, the background white '#F2F2F2' is not showing for the 2nd column.
How do I solve this issue? Thank you in advance.
import axios from "axios";
import React, { useState } from "react";
import { useNavigate } from "react-router-dom";
import { Button } from "../Components/customButton";
import KeyboardArrowLeftIcon from "@mui/icons-material/KeyboardArrowLeft";
import TopicList from "../Components/topicList";
import EventList from "../Components/eventList";
import { ToastContainer, toast } from "react-toastify";
import "react-toastify/dist/ReactToastify.css";
const BASE_URL = process.env.REACT_APP_BASE_URL;
function CreateEvent(success, message) {
const navigate = useNavigate();
const [eventName, setEventName] = useState("");
const [eventDesc, setEventDesc] = useState("");
const [startDate, setStartDate] = useState("");
const [endDate, setEndDate] = useState("");
const [multiplierType, setMultiplierType] = useState("");
const [multiplier, setMultiplier] = useState("");
const [topic, setTopic] = useState("");
const [eventNameCharLeft, setEventNameCharLeft] = useState(100);
const [eventDescCharLeft, setEventDescCharLeft] = useState(255);
const getDataFromTopicList = (val) => {
setTopic(val);
};
const handleEventNameChange = (event) => {
setEventName(event.target.value);
setEventNameCharLeft(100 - event.target.value.length);
};
const handleEventDescChange = (event) => {
setEventDesc(event.target.value);
setEventDescCharLeft(255 - event.target.value.length);
};
const handleSubmit = (event) => {
event.preventDefault();
axios({
method: "POST",
url: BASE_URL "events/submitEvent",
data: {
eventName: eventName,
eventDesc: eventDesc,
eventStart: startDate,
eventEnd: endDate,
topicId: topic,
multiplierType: multiplierType,
multiplier: multiplier,
status: "Upcoming",
},
headers: { "Content-Type": "application/json" },
})
.then((response) => {
if (response.status === 200) {
toast.success("Successfully Created", {
position: toast.POSITION.TOP_CENTER,
});
} else {
toast.error(response.data.message, {
position: toast.POSITION.TOP_CENTER,
});
}
})
.catch((err) => {
if (err.response) {
toast.error(err.response.data.message, {
position: toast.POSITION.TOP_CENTER,
});
} else {
toast.error("Failed to Create", {
position: toast.POSITION.TOP_CENTER,
});
}
});
};
return (
<div className="min-h-screen">
<Button
variant="primary"
className="absolute top-4 left-6 px-0 py-2 font-bold btn btn-primary text-main-blue"
onClick={() => {navigate(`/Admin`);}}
isDisabled={false}
buttonText="Back"
icon={<KeyboardArrowLeftIcon color="main-green" />}
/>
<div className=" grid grid-cols-2 p-20 space-x-8 sm:grid-cols-1 md:grid-cols-1 h-screen lg:grid-cols-2 xl:grid-cols-2 2xl:grid-cols-2">
<div className="px-4 pt-4 pb-8 mb-4 bg-slate-50 drop-shadow-xl rounded-2xl">
{/* Ongoing Events */}
<h1 className="py-3 my-2 font-semibold border-b-2 text-main-blue border-main-blue">Ongoing Events</h1>
<div className="grid grid-cols-3 pt-2 gap-x-10">
<div className="">
<h1 className="pb-3 text-sm font-semibold text-main-blue">Event Name</h1>
</div>
<div className="">
<h1 className="pb-3 text-sm font-semibold text-main-blue">Start Date</h1>
</div>
<div className="">
<h1 className="pb-3 text-sm font-semibold text-main-blue">End Date</h1>
</div>
</div>
<EventList url="events/getOngoing" />
{/* Upcoming Events */}
<h1 className="py-3 my-2 font-semibold border-b-2 text-main-blue border-main-blue">Upcoming Events</h1>
<div className="grid grid-cols-3 pt-2 gap-x-10">
<div className="">
<h1 className="pb-3 text-sm font-semibold text-main-blue">Event Name</h1>
</div>
<div className="">
<h1 className="pb-3 text-sm font-semibold text-main-blue">Start Date</h1>
</div>
<div className="">
<h1 className="pb-3 text-sm font-semibold text-main-blue">End Date</h1>
</div>
</div>
<EventList url="events/getUpcoming" />
{/* Past Events */}
<h1 className="py-3 my-2 font-semibold text-gray-400 border-b-2 border-gray-400">Past Events</h1>
<div className="grid grid-cols-3 pt-2 gap-x-10">
<div className="">
<h1 className="pb-3 text-sm font-semibold text-gray-400">Event Name</h1>
</div>
<div className="">
<h1 className="pb-3 text-sm font-semibold text-gray-400">Start Date</h1>
</div>
<div className="">
<h1 className="pb-3 text-sm font-semibold text-gray-400">End Date</h1>
</div>
</div>
<EventList url="events/getPast" />
</div>
<form
className="px-8 pt-6 pb-8 mb-4 rounded sm:grid-cols-1 md:grid-cols-1 bg-white" onSubmit={handleSubmit}>
<h1 className="text-2xl font-bold pt-15 text-main-blue">Create an Event</h1>
<div>
<textarea
className="block w-full px-5 py-2 mt-2 overflow-y-auto text-sm break-words border border-gray-300 rounded-md bg-slate-50 text-main-blue drop-shadow-lg"
name="eventName" placeholder="Event Name" required onChange={handleEventNameChange} value={eventName}maxLength={100}>
</textarea>
<div className="mt-2 text-sm text-gray-500">
{eventNameCharLeft}/100 characters left
</div>
<textarea
className="block w-full px-5 py-2 mt-2 overflow-y-auto text-sm break-words border border-gray-300 rounded-md bg-slate-50 text-main-blue drop-shadow-lg"
name="eventDesc" placeholder="Event Description" required onChange={handleEventDescChange} value={eventDesc} maxLength={255}>
</textarea>
<div className="mt-2 text-sm text-gray-500">
{eventDescCharLeft}/255 characters left
</div>
<div className="grid grid-cols-2 gap-x-2 mt-4">
<div className="relative">
<label className="absolute text-sm text-gray-500">Start Date</label>
<input
className="bg-slate-50 text-main-blue border border-gray-300 drop-shadow-lg text-sm rounded-md my-5 block w-full p-2.5"
type="datetime-local" name="startDate" placeholder="Start Date" required onChange={(event) => setStartDate(event.target.value)} value={startDate}/>
</div>
<div className="relative">
<label className="absolute text-sm text-gray-500">End Date</label>
<input
className="bg-slate-50 text-main-blue border border-gray-300 drop-shadow-lg text-sm rounded-md my-5 block w-full p-2.5"
type="datetime-local" name="endDate" placeholder="End Date" required onChange={(event) => setEndDate(event.target.value)} value={endDate}/>
</div>
</div>
<div className="grid grid-cols-2 gap-x-2">
<TopicList getDataFromTopicList={getDataFromTopicList} />
<select
className="bg-slate-50 text-main-blue border border-gray-300 drop-shadow-lg text-sm rounded-md block w-auto p-2.5"
name="multiplierType" required onChange={(event) => setMultiplierType(event.target.value)} value={multiplierType}>
<option value="" disabled selected>Select Multiplier</option>
<option value=" ">Add</option>
<option value="*">Multiply</option>
</select>
</div>
<input
className="bg-slate-50 text-main-blue border border-gray-300 drop-shadow-lg text-sm rounded-md my-5 block w-full p-2.5"
type="number" name="multiplier" placeholder="Multiplier Value (Eg 1-100)" min="1" max="100" required onChange={(event) => setMultiplier(event.target.value)} value={multiplier}/>
</div>
<div className="relative p-4">
<Button
variant="primary"
className="absolute bottom-0 right-0 px-4 py-2 -my-5 font-bold border rounded btn btn-primary bg-slate-50 text-main-blue border-main-blue hover:border-transparent hover:bg-main-blue hover:text-slate-50"
isDisabled={false}
buttonText="Submit"
type="submit"
/>
<ToastContainer autoClose={4000} />
</div>
</form>
</div>
</div>
);
}
export default CreateEvent;
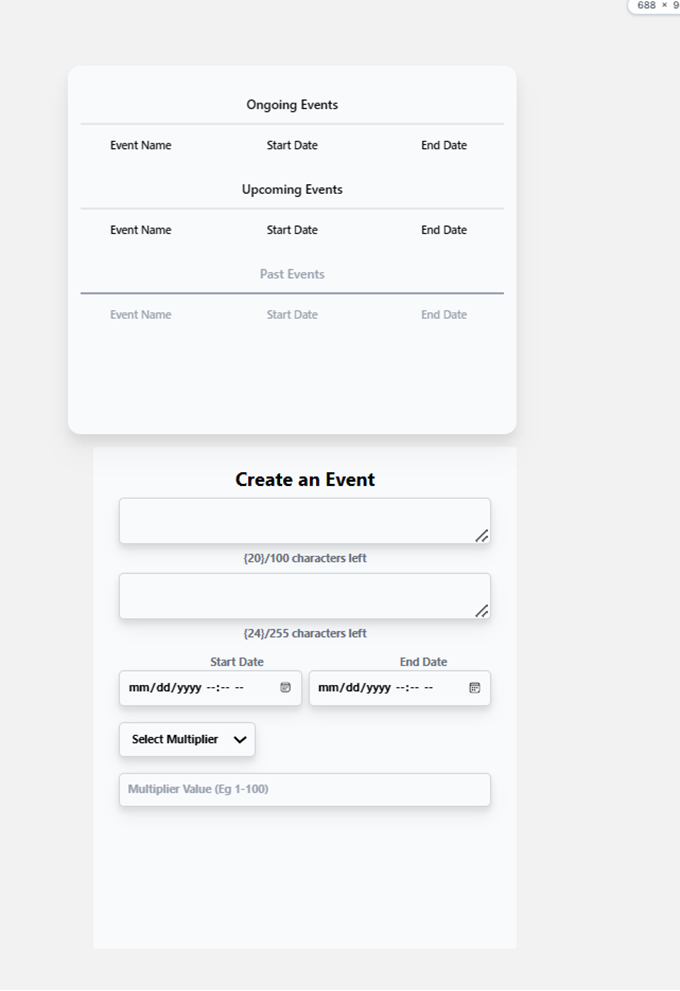
This is the output for small screen in tailwind playground.

CodePudding user response:
This seems to work just fine for me !
Code Link: 
Output in small screen:
CodePudding user response:
Your problem is "h-screen" in the class name on the element you have selected in your screenshot. This prevents it from extending to the height of the elements inside it. You can change this to "min-h-screen" as well however, I would recommend just removing it entirely.