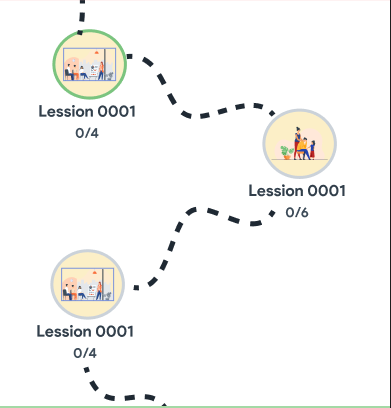
How to make a line dash in Flutter like this?
CodePudding user response:
You can use path_drawing package and CustomPainter class:
Try this:
import 'package:flutter/material.dart';
import 'package:path_drawing/path_drawing.dart';
class DashedLinePainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
final paint = Paint()
..color = Colors.orange
..strokeWidth = 5
..style = PaintingStyle.stroke
..strokeCap = StrokeCap.round;
Path path = Path();
path.moveTo(70, 170);
path.arcToPoint(const Offset(120, 210), radius: const Radius.circular(20), clockwise: false);
path.arcToPoint(const Offset(200, 300), radius: const Radius.circular(50));
path.arcToPoint(const Offset(300, 400), radius: const Radius.circular(20), clockwise: false);
canvas.drawPath(
dashPath(
path,
dashArray: CircularIntervalList<double>(<double>[15.0, 10.5]),
),
paint,
);
}
@override
bool shouldRepaint(DashedLinePainter oldDelegate) => false;
@override
bool shouldRebuildSemantics(DashedLinePainter oldDelegate) => false;
}
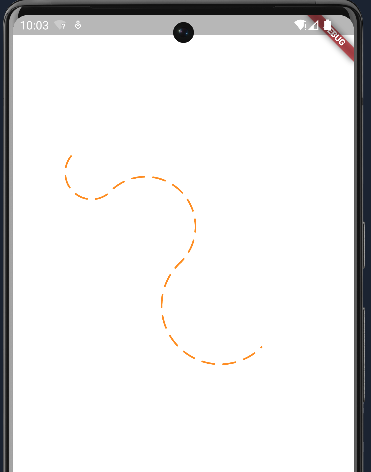
My result:

CodePudding user response:
Use path_drawing with CustomPainter class.
Refer: Medium Post