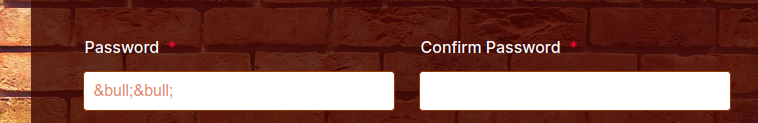
I am using django-forms to render out my signup page and i want to add a bullet point as placholder for password field by passing the • character entity from the widgets in django-forms but it doesn't work.  This is how it is rendered out in browser.
This is how it is rendered out in browser.
forms.py
class Signup(forms.ModelForm):
class Meta:
model = User
fields = ["username", "email", "password", "password2", "library_no", "first_name", "last_name",]
help_texts = {
"username":None,
}
labels = {
}
widgets = {
"username": forms.TextInput(attrs={
"id":"input_46",
"name":"q46_typeA46",
"data-type":"input-textbox",
"class":"form-textbox validate[required]",
"size":"310",
"data-component":"textbox",
"aria-labelledby":"label_46",
"placeholder":"180591001"
}),
"first_name":forms.TextInput(attrs={
"id":"first_4",
"name":"q4_name[first]",
"class":"form-textbox validate[required]",
"autoComplete":"section-input_4 given-name",
"data-component":"first",
"aria-labelledby":"label_4 sublabel_4_first",
"required":True,
"placeholder":"Chinedu"
}),
"last_name":forms.TextInput(attrs={
"id":"last_4",
"name":"q4_name[last]",
"class":"form-textbox validate[required]",
"autoComplete":"section-input_4 family-name",
"data-component":"last",
"aria-labelledby":"label_4 sublabel_4_last",
"required":True,
"placeholder":"Oladapo Dikko"
}),
"email":forms.EmailInput(attrs={
"id=":"input_10",
"name":"q10_email10",
"class":"form-textbox validate[required, Email]",
"placeholder":"ex: [email protected]",
"data-component":"email",
"aria-labelledby":"label_10 sublabel_input_10",
"required":True
}),
"password": forms.PasswordInput(attrs={
"id":"first_50",
"name":"q50_name50[first]",
"class":"form-textbox",
"autoComplete":"section-input_50 given-name",
"data-component":"first",
"aria-labelledby":"label_50 sublabel_50_first",
"required":True,
"placeholder":"••"
}),
"password2": forms.PasswordInput(attrs={
"id":"last_50",
"name":"q50_name50[last]",
"class":"form-textbox",
"autoComplete":"section-input_50 family-name",
"data-component":"last",
"aria-labelledby":"label_50 sublabel_50_last",
"required": False
}),
"library_no": forms.TextInput(attrs={"required": False}),
}
signup.html
<!DOCTYPE html>
<html >
<head>
<title>SignUp</title>
<style type="text/css">@media print{.form-section{display:inline!important}.form-pagebreak{display:none!important}.form-section-closed{height:auto!important}.page-section{position:initial!important}}</style>
<link rel="stylesheet" href="/static/signup/css/style.css">
<link rel="stylesheet" href="/static/signup/css/main.css">
</head>
<body>
<form action="/signup/" method="post" name="form_230023299150548" id="230023299150548" accept-charset="utf-8" autocomplete="on">
{%csrf_token%}
<div role="main" >
<style>
.form-all:before
{
background: none;
}
</style>
<ul >
<li id="cid_28" data-type="control_head">
<div >
<div >
<h1 id="header_28" data-component="header">SignUp</h1>
</div>
</div>
</li>
<li data-type="control_textbox" id="id_46">
<label id="label_46" for="input_46"> Username
<span >*</span>
</label>
<div id="cid_46" data-layout="half">
{{form.username}}
</div>
</li>
<li data-type="control_fullname" id="id_4">
<div id="cid_4" data-layout="full">
<div data-wrapper-react="true">
<span style="vertical-align:top" data-input-type="first">
<label id="label_4" for="first_4"> First Name
<span >*</span>
</label>
{{form.first_name}}
</span>
<span style="vertical-align:top" data-input-type="last">
<label id="label_4" for="first_4"> Last Name
<span >*</span>
</label>
{{form.last_name}}
</span>
</div>
</div>
</li>
<li data-type="control_email" id="id_10">
<label id="label_10" for="input_10"> E-mail
<span >*</span>
</label>
<div id="cid_10" data-layout="half">
<span style="vertical-align:top">
{{form.email}}
</span>
</div>
</li>
<li data-type="control_fullname" id="id_50">
<div id="cid_50" data-layout="full">
<div data-wrapper-react="true">
<span style="vertical-align:top" data-input-type="first">
<label id="label_50" for="first_50"> Password
<span >*</span>
</label>
{{form.password}}
</span>
<span style="vertical-align:top" data-input-type="last">
<label id="label_50" for="first_50">Confirm Password
<span >*</span>
</label>
{{form.password2}}
</span>
</div>
</div>
</li>
Basically, what i want to know is if it is possible to pass a bullet placeholder from django-forms and how to go about it.
So i checked the source and found out that the placholder value is rendered as
&bull;instead of•
So how is it possible to make sure it stays as •.
CodePudding user response:
You can add bullet points as placeholder by using either of these two entity codes : "•" or "•"
"password": forms.PasswordInput(attrs={
"id":"first_50",
"name":"q50_name50[first]",
"class":"form-textbox",
"autoComplete":"section-input_50 given-name",
"data-component":"first",
"aria-labelledby":"label_50 sublabel_50_first",
"required":True,
"placeholder":"•"
}),
CodePudding user response:
So i found the unicode encoding for python on this Website
Here is my forms.py
class Signup(forms.ModelForm):
class Meta:
model = User
fields = ["username", "email", "password", "password2", "library_no", "first_name", "last_name",]
help_texts = {
"username":None,
}
labels = {
}
widgets = {
"password": forms.PasswordInput(attrs={
"id":"first_50",
"name":"q50_name50[first]",
"class":"form-textbox",
"autoComplete":"section-input_50 given-name",
"data-component":"first",
"aria-labelledby":"label_50 sublabel_50_first",
"required":True,
"placeholder":"\u2022"
}),
}
