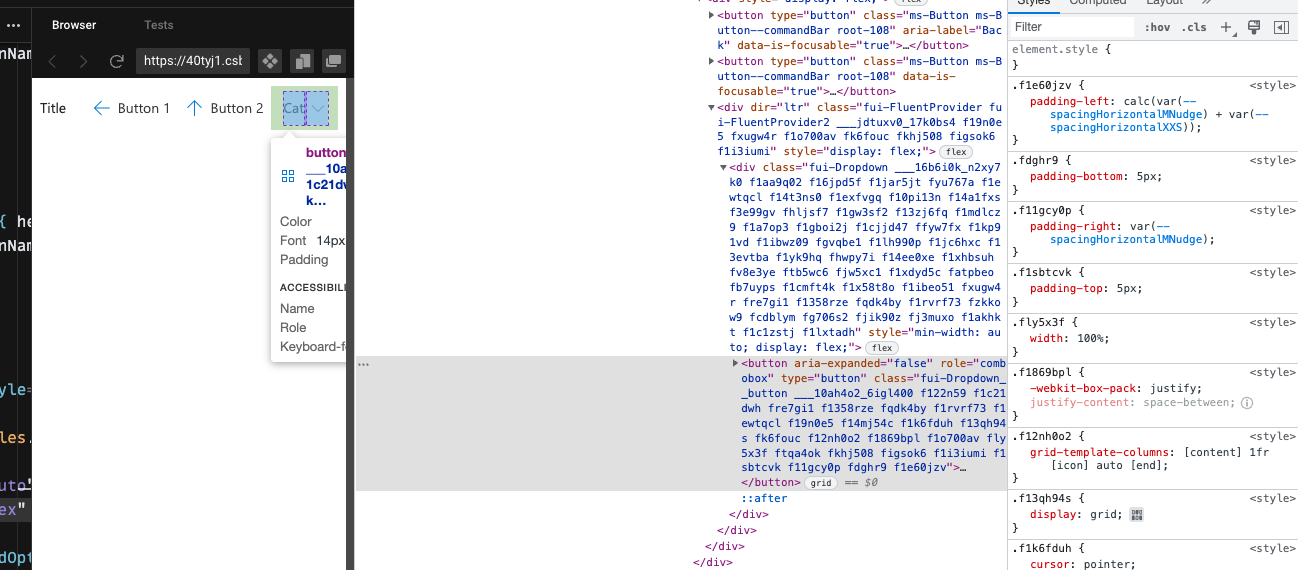
I would like to make a row, where there is a title on the left and several buttons and a dropdown on the right.
Now, I would like to make the distance between Button 2 and the dropdown (e.g., Cat) smaller.
I guess we need to overwrite the left padding of the button inside the dropdown. I tried to put marginLeft: "-10px" and paddingLeft: "-10px" in the style of FluentProvider or Dropdown, but it did not work.
Could anyone help?
CodeSandbox: https://codesandbox.io/s/charming-ritchie-40tyj1?file=/example.tsx
import {
FluentProvider,
webLightTheme,
makeStyles,
shorthands
} from "@fluentui/react-components";
import {
Dropdown,
Option,
OptionGroup,
DropdownProps
} from "@fluentui/react-components/unstable";
import { CommandBarButton } from "@fluentui/react/lib/Button";
import * as React from "react";
import { initializeIcons } from "@fluentui/react/lib/Icons";
initializeIcons(/* optional base url */);
const useStyles = makeStyles({
dropdown: {
// removes default border around the dropdown
...shorthands.borderWidth(0),
// removes the blue bottom border when the dropdown is open
"::after": {
borderBottomWidth: 0
}
}
});
export const Grouped = (props: Partial<DropdownProps>) => {
const land = ["Cat", "Dog", "Ferret", "Hamster"];
const styles = useStyles();
return (
<div style={{ display: "flex", justifyContent: "space-between" }}>
<div style={{ flexBasis: "auto" }}>
<span style={{ lineHeight: "2.7rem" }}>Title</span>
</div>
<div style={{ display: "flex" }}>
<CommandBarButton
styles={{ root: { height: 44 } }}
iconProps={{ iconName: "Back" }}
ariaLabel="Back"
text="Button 1"
disabled={false}
checked={false}
/>
<CommandBarButton
styles={{ root: { height: 44 } }}
iconProps={{ iconName: "Up" }}
text="Button 2"
disabled={false}
checked={false}
/>
<FluentProvider style={{ display: "flex" }} theme={webLightTheme}>
<Dropdown
className={styles.dropdown}
style={{
minWidth: "auto",
display: "flex"
}}
defaultSelectedOptions={["Cat"]}
{...props}
>
<OptionGroup label="Land">
{land.map((option) => (
<Option key={option} disabled={option === "Ferret"}>
{option}
</Option>
))}
</OptionGroup>
</Dropdown>
</FluentProvider>
</div>
</div>
);
};
CodePudding user response:
You cant assign negative values to the padding. Try the same idea but on Button2, but with negative margin-right: -10px You then might need to move the whole navbar 10px to the right, since it wont stay aligned as it is now. You can fix it by doing the same on navbar content.
You might also try overriding padding with padding-left: 0 !important
CodePudding user response:
There might be many approaches, perhaps try specify styles for Dropdown button in makeStyles and pass it to the button. The value in below example can be further adjusted to suit the use case.
Forked demo with modification: codesandbox
const useStyles = makeStyles({
dropdown: {
// removes default border around the dropdown
...shorthands.borderWidth(0),
// removes the blue bottom border when the dropdown is open
"::after": {
borderBottomWidth: 0
}
},
//