I have an android app written in Jetpack Compose. I am trying to set Icon colors using the defined colorScheme in my app, but it's not working.
Below is my code.
Color.kt
import androidx.compose.ui.graphics.Color
val green = Color(0xFF61FF67)
Theme.kt
private val MesColorDark = darkColorScheme(
primary = green,
secondary = green,
tertiary = green,
surface = green
)
private val MesColorLight = lightColorScheme(
primary = green,
secondary = green,
tertiary = green,
surface = green
)
@Composable
fun MesTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
content: @Composable () -> Unit
) {
val mesColorScheme =
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.S) {
val context = LocalContext.current
if (darkTheme) dynamicDarkColorScheme(context) else dynamicLightColorScheme(context)
} else {
if (darkTheme) MesColorDark else MesColorLight
}
MaterialTheme(
colorScheme = mesColorScheme,
typography = MesTypography,
content = content
)
}
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- Status bar -->
<color name="black30">#4D000000</color>
</resources>
themes.xml
<resources>
<style name="Platform.Theme.Mes" parent="android:Theme.Material.Light.NoActionBar">
<item name="android:statusBarColor">@color/black30</item>
</style>
<style name="Theme.Mes" parent="Platform.Theme.Mes" />
</resources>
Then I have an icon defined as such:
Icon(
imageVector = Icons.Outlined.Phone,
contentDescription = "Open navigation drawer",
tint = MaterialTheme.colorScheme.primary
)
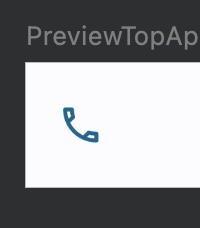
This is the output:
As you can see, this color has not been defined in the color scheme. Even if I use surface, background etc... it still doesn't become green
However, if i use this code instead:
Icon(
imageVector = Icons.Outlined.Phone,
contentDescription = "Open navigation drawer",
tint = Colors.Green
)
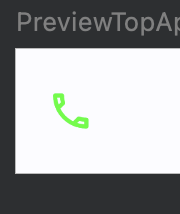
It changes to this:
Can someone please help on why the colorScheme is not working ?
CodePudding user response:
val mesColorScheme = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.S) {
val context = LocalContext.current
if (darkTheme) dynamicDarkColorScheme(context) else dynamicLightColorScheme(context)
} else {
if (darkTheme) DarkColorScheme else LightColorScheme
}
Please check the above code in Theme.kt file. Since you are using Android S or greater, dynamic color will be enabled. Please change that code like below.
val mesColorScheme = if (darkTheme) DarkColorScheme else LightColorScheme
CodePudding user response:
Add onPrimary like this
private val MesColorDark = darkColorScheme(
primary = green,
onPrimary = green,
primaryContainer =green,
onPrimaryContainer = green
)